- Accueil
- Blog
- Développement Web
- Les meilleures extensions Google Chrome pour les développeurs web
Les meilleures extensions Google Chrome pour les développeurs web

Dans cet article, vous trouverez une liste des extensions les plus populaires et utiles pour les développeurs web (cela n’exclut pas le fait que toute extension peut être utilisée par n’importe quelle catégorie de professionnels).
IE Tab
Internet Explorer est très impopulaire auprès des développeurs, car c’est la source d’interminables problèmes. Malgré cela, beaucoup d’internautes ignorent ce fait et préfèrent ce navigateur. Pour le moment, IE est toujours parmi les leaders même si la chute est continue.
L’extension IE Tab exécute Internet Explorer directement dans l’interface utilisateur Google Chrome, permettant ainsi au développeur de parcourir rapidement son site web et trouver les lacunes de la mise en page. En outre, parfois il y a la situation inverse lorsque le site est correctement affiché sur Internet Explorer, mais il a quelques problèmes sur Mozilla Firefox ou Google Chrome (il se réfère principalement aux anciens sites). Pour ces sites, IE Tab fournit un mode de téléchargement automatique de votre site immédiatement sur Internet Explorer, évitant le téléchargement sur Chrome.
Web Developer
L’extension Web Developper est spécialement recommandée par notre équipe de développeurs, elle permet de faire une multitude de modifications de code directement sur le navigateur sans être obligé de modifier réellement le code source de votre site. Exemples : Ajouter un css temporaire, des scripts js réutilisables, afficher les boundaries des divs et plein d’autres utilités, nous l’utilisons pour remplir les formulaires en un clic pour les tester… il contient une centaine de fonctionnalités, les plus intéressantes sont :
- Désactiver / activer le css navigateur (utile pour voir si un mauvais affichage est causé par le navigateur ou pas)
- Désactiver / activer l’inline css
- Voir et traker les cookies
- Changer les valeurs des cookies
- Désactiver le javascript ou quelques fonctions du js comme les alters et les popups
- Resize les images
- Voir les liens des images
- Trouver les liens brisés des images
- Reset des champs d’un formulaire
- Remplir les champs d’un formulaire
- Afficher les hidden inputs
- Resize de la page pour la voir en responsive
Eye Dropper
Eye Dropper est une extension qui permet de trouver la couleur de n’importe quel élément sur une page. En cliquant avec une « pipette » sur un élément, vous recevez des informations sur la couleur RGB et le code HTML.
En fait, cette extension est l’analogue de «Eye Dropper Tool» dans Adobe Photoshop . EyeDropper vous permet de vérifier un fichier CSS pour une couleur particulière, aussi, il y a une autre caractéristique pratique : vous pouvez ouvrir la mise en page graphique du site web dans l’onglet suivant et composer rapidement un CSS en utilisant Eye Dropper.
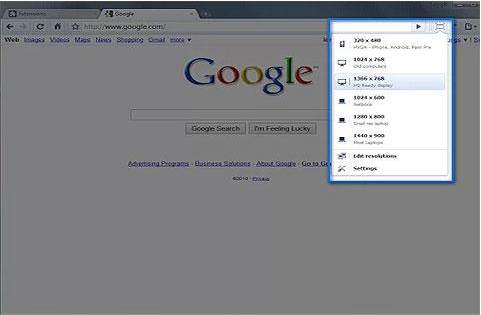
Window Resizer
Avec cette extension Windows Resizer, vous pouvez tester l’affichage d’un site web sur des écrans avec des résolutions différentes. L’émulation est effectuée en sélectionnant l’une des résolutions prédéfinies. Window Resizer vous permet de choisir n’importe laquelle des résolutions les plus courantes, ordinateurs de bureau, portables, tablettes ou smartphones.

RDS Bar
Après l’avoir installé, RDS Bar vous permet d’obtenir une barre d’outils supplémentaire qui permet d’effectuer une analyse rapide des indicateurs de base d’un site en point de vue référencement naturel : Pages indexées dans les principaux moteurs de recherche, PR, etc.
Firebug Lite
Firebug Lite est un excellent outil pour les développeurs web, qui est intégré dans le navigateur et fournit des fonctionnalités avancées pour l’édition et le débogage du code de toute page Web. Par défaut, Firebug est désactivé et affiché en gris, mais une fois que vous l’activez, vous voyez le morceau de code qui correspond à l’élément du site web sur lequel vous avez cliqué. Vous pouvez le modifier et afficher les modifications en temps réel.
BuiltWith Technology Profiler
L’extension BuiltWith analyse tout site web que vous visitez et détecte les technologies web utilisées, même les services intégrés tels que le compteur FeedBurner ou le widget Twitter. Si le site est sur WordPress, l’extension peut même afficher les noms des principaux plug-ins utilisés. un outil trés précieux.
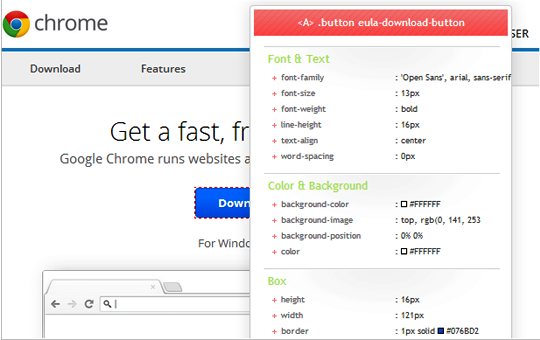
CSSViewer
Cette extension CSSViewer, comme l’indique son nom, est conçue pour afficher les propriétés CSS affectées à un élément particulier sur une page. Pour l’utiliser, il suffit de l’activer en cliquant simplement sur l’icône, puis de placer le curseur sur n’importe quel élément de la page que vous souhaitez vérifier.

HoverZoom+
Cette extension est très utile pour ceux qui veulent afficher des images mises à l’échelle sans passer à une page séparée : Avec HoverZoom+ placez simplement votre souris sur l’image et ainsi vous pouvez l’agrandir en taille réelle (elle correspondra à la fenêtre du navigateur).

Advanced REST client
Advanced REST client, c’est une extension très utile pour le remplissage des requêtes POST, PUT, GET, DELETE, des requêtes aux services RestFul, des réponses du serveur et bien plus encore. Vous pouvez enregistrer les demandes sur Google Drive et les renvoyer au besoin.
ARC Welder
ARC Welder est une extension qui permet de lancer vos applications Android préférées sur Google Chrome. Si vous n’avez pas trouvé une alternative convenable de vos applications mobiles Android préférées sur ordinateur de bureau, n’hésitez pas à utiliser ARC Welder, une excellente solution à ce problème.
Highly
C’est l’une des extensions les plus efficaces pour ceux qui sont habitués à travailler avec du texte tout au long de la journée. Dans la vie ordinaire, nous sommes habitués à mettre en évidence les extraits les plus importants avec un marqueur jaune. Sur Internet, Highly est une excellente alternative. Créez simplement un bref résumé du texte et enregistrez-le ou partagez-le avec vos amis ou vos collègues !
Taco
Taco est un gestionnaire de tâches qui combine vos tâches à partir des services tels que Highrise, Google Gmail, Google Tasks, GitHub Issues, Exchange, Evernote, Bugzilla, Codebase, Bitbucket, Asana, Basecamp et autres dans une seule interface. Cela fonctionne très bien, et le plus important, est qu’il est très beau et convivial.
Marker
L’extension Marker, recommandée par l’un de nos fidèles lecteurs, permet de faire des captures d’écran, de les annoter et de les partager avec son équipe de développeurs pour faciliter la communication et le reporting des bugs. Une extension particulièrement intéressante pour faire un bon contrôle qualité sur vos projets. Une vidéo de démonstration est disponible.
Conclusion
Comme vous pouvez le voir, même les extensions énumérées ci-dessus vont simplifier considérablement la routine du développeur web et surtout de gagner du temps. Le plus important est que toutes ces fonctionnalités seront intégrées directement dans le navigateur et par conséquent, vous n’avez pas besoin d’installer de logiciels supplémentaires. De plus, ces extensions pourront vous suivre sur n’importe quel ordinateur où vous vous identifierez.
27 Avenue Taieb Mhiri
Immeuble Yasmina, bureau 17
2080 Ariana, Tunis, Tunisie
+216 22 774 450
Centre d'affaires TODA 2
Rue du Rhin Napoléon
67100 Strasbourg, France
+33 9 80 80 10 18
Rue du Port Franc, 2A
1003 Lausanne
Suisse
Avenue Mutsaard, 41
1020 Bruxelles
Belgique
+32 2 588 07 54
