- Accueil
- Blog
- Technologies Web
- Comment améliorer la vitesse d’un site Internet de A à Z (guide expert)
Comment améliorer la vitesse d’un site Internet de A à Z (guide expert)

La vitesse des pages est un sujet complexe. La plupart des articles que vous aller trouver sur le web vous donnent une liste d’actions à entreprendre ou de plugins à installer pour vous aider à gérer les différents aspects de la vitesse. C’est bien, mais tous les sites ne sont pas les mêmes et dans cet article, je vais donc vous aider à comprendre comment fonctionne la vitesse site Web et quelles sont les mesures à prendre pour votre site web en particulier.
Cela dit, si vous n’avez pas de connaissances techniques et que vous souhaitez simplement installer un plugin/module pour accélérer votre site, en voici quelques-uns qui devraient vous aider :
WordPress :
- WPRocket (payant) + un plugin d’optimisation des images, ou :
- Autoptimize + un plugin de cache
Drupal :
Maintenant, revenons à nos moutons. Voici le guide complet pour optimiser la vitesse de chargement d’un site Internet :
Qu’est-ce que la vitesse d’un site Web ?
La vitesse d’un site Internet est le temps qu’il faut à une page Web pour se charger. Il est difficile d’attribuer un chiffre unique à la vitesse de chargement des pages car de nombreuses mesures capturent des éléments du chargement des pages de différentes manières, à des fins différentes et avec des conditions de test différentes.
Pourquoi vous devez vous préoccuper de la vitesse site Internet
Google a récemment mis l’accent sur la vitesse des pages : La vitesse sur mobiles est devenue un facteur de classement, un rapport sur la vitesse dans Google Search Console et Chrome a annoncé qu’il pourrait signaler les sites lents. Mais saviez-vous que la vitesse des pages est un facteur de classement pour Google depuis 2010 ?
Voici les raisons pour lesquelles vous devriez vous en soucier :
- Impact sur l’expérience utilisateur. Vous voulez que les visiteurs aient une expérience rapide et fluide. Tout retard ou décalage dans leurs actions a un impact perceptible.
- Impact sur les analyses. D’une manière générale, un site plus rapide enregistrera plus de visiteurs car la balise de statistiques se chargera plus rapidement. Si une personne part avant que la balise ne soit lancée, elle ne sera pas enregistrée dans le système de statistiques.
- SEO ? La mise à jour de la vitesse n’affecte que les sites les plus lents selon l’annonce officielle.
De nombreuses études montrent que si vous améliorez la vitesse des pages, vous constaterez une augmentation du trafic organique, du taux de clics sur les publicités, du nombre de visiteurs en général et de nombreux autres avantages. WPO Stats propose de nombreux exemples d’études sur l’amélioration de la vitesse des pages.
Toutefois, je tiens à préciser que nombre de ces études peuvent être un peu trompeuses. À moins que vous ne soyez extrêmement lent auparavant, Google affirme que l’amélioration de la vitesse site Internet ne devrait pas avoir d’incidence sur votre classement.
Alors pourquoi y a-t-il plus de visiteurs ?
La réponse est que la balise de mesure des statistiques s’est probablement déclenchée plus tôt qu’avant, et a pu enregistrer plus de personnes avant qu’elles ne quittent une page.
À quelle vitesse mon site Web doit t-il se charger ?
Il n’y a pas de seuil officiel, l’une des recommandations courantes est que votre site doit se charger en moins de trois secondes.
Cette recommandation découle probablement d’une étude de Google selon laquelle 53 % des visiteurs mobiles quittent une page dont le chargement prend plus de trois secondes.
Cette recommandation est également très probablement basée sur la mesure Speed Index, dont nous parlerons plus tard, mais ce n’est qu’une spéculation basée sur ce qui était une mesure populaire à l’époque de l’étude. Je ne crois pas que Google ait jamais mentionné une mesure particulière lorsqu’il a donné un chiffre pour la vitesse des pages. Habituellement, les recommandations des représentants de Google sont génériques, du type « rendre les sites rapides pour les utilisateurs » ou « rendre les sites aussi rapides que possible ».
Besoin d’avoir un site web rapide avec une note supérieure à 90 sur Google Page Speed Insight ?
Augmenter la vitesse de mon site web
Comment une page est construite
Pour comprendre comment améliorer la vitesse de vos pages, vous devez savoir comment un navigateur construit une page. Pour cela, nous allons principalement examiner les graphiques “Waterfall” pour voir quelles ressources sont chargées. Vous pouvez également voir cela dans votre navigateur en utilisant le « clic droit » > Inspecter > et en faisant apparaître l’onglet « Réseau » lors du chargement d’une page.
Je vais utiliser https://www.webpagetest.org pour un grand nombre d’images, et je vais créer un lien vers les tests et indiquer les paramètres le cas échéant.
Établir la connection
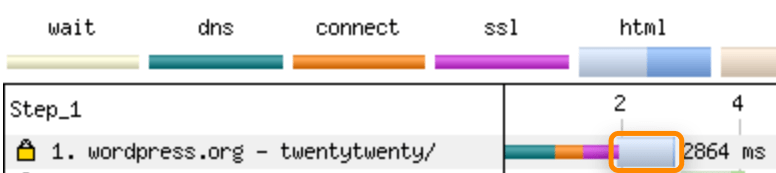
Le vert, l’orange et le violet représentent le temps nécessaire pour établir une connexion avec le site Web. Je vais passer en revue chaque couleur ci-dessous et ce qu’elle représente.

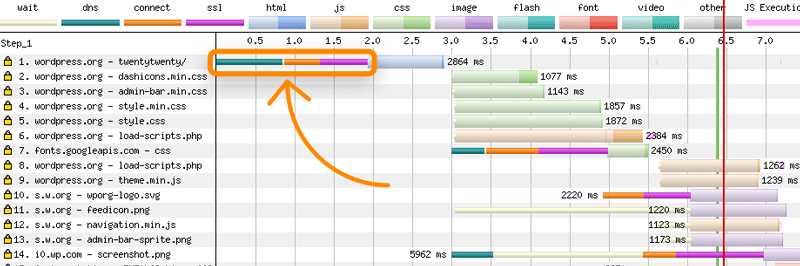
Graphique en cascade pour la page du thème WordPress TwentyTwenty de WebPageTest.org. Emplacement : Dulles, VA. Appareil : Moto G4. Navigateur : Chrome. Vitesse : 3GSlow.
Le rapport complet est disponible ici.
Le DNS (vert)
Le système de noms de domaine (DNS) est considéré comme l’annuaire téléphonique du web. Vous donnez à votre navigateur le nom d’un site web, et il vérifie auprès d’un serveur DNS pour obtenir une adresse IP (une étiquette de localisation) lui indiquant où le site web est hébergé. C’est comme si vous stockiez un contact sur votre téléphone, de sorte que vous n’ayez à connaître que le nom et non le numéro de téléphone.
La plupart du temps, votre DNS se trouve chez votre registraire de domaine (où vous avez acheté le domaine) ou chez votre réseau de diffusion de contenu (CDN).
Il est important de noter que tous les fournisseurs DNS ne sont pas égaux. Si chaque milliseconde compte pour vous, vous devriez peut-être envisager d’utiliser un autre fournisseur DNS. Selon DNSPerf, Cloudflare a une vitesse de requête moyenne de 12,6 ms, tandis que d’autres comme GoDaddy (46,04 ms) et Rackspace (90,38 ms) sont plus lents en moyenne. Toutefois, ces chiffres ne sont pas une représentation tout à fait exacte car le DNS peut être mis en cache (stocké temporairement) dans le navigateur lorsque vous avez déjà visité un site web. La durée de la mise en cache est appelée TTL (Time to Live). Tant que le cache est actif, le navigateur n’a pas besoin de se connecter au serveur DNS pour savoir où aller pour accéder au site web.
La Connection (Orange)
C’est là que le navigateur établit une connexion avec le serveur d’hébergement. Le protocole de contrôle de transmission/protocole Internet (TCP/IP) est compliqué, mais pensez à la façon dont vous vous rendez au travail. Ce n’est probablement pas une ligne droite ; vous devez faire des virages, des croisements, et il y aura des zones à fort trafic. Il se peut même que vous changiez d’itinéraire ou que vous vous trompiez de route. C’est un peu comme ça que ça fonctionne ; il s’agit d’un routage de votre navigateur vers le serveur et inversement.
Si le temps de connexion est long, il peut s’agir d’un problème parmi d’autres. Sur les connexions instables, des pertes de paquets peuvent se produire et il faudra recommencer l’envoi. C’est un peu comme si vous aviez raté votre tour sur un rond-point et que vous deviez refaire le tour. Le problème peut également provenir de l’acheminement de la demande sur le réseau. Le nombre de sauts qu’elle doit effectuer, la distance qu’elle doit parcourir, la quantité de trafic sur le réseau sont similaires au nombre de virages que vous devez prendre, à la distance qui vous sépare de votre lieu de travail et au nombre de voitures sur la route qui pourraient vous ralentir. Il y a également une limitation du débit et de la capacité de connexion sur le serveur, ce qui serait similaire à un tunnel qui ne permet qu’à un certain nombre de voitures de le traverser à la fois.
La plupart de ces problèmes sont résolus en réduisant la distance entre le visiteur et le serveur, en utilisant un routage plus intelligent, ce que de nombreux CDN peuvent faire.
Grâce à un réseau de serveurs répartis dans le monde entier, les visiteurs peuvent généralement se connecter à un serveur proche. Certains fournisseurs de CDN gèrent également de grandes quantités de demandes Internet et peuvent voir en temps réel où il peut y avoir des goulets d’étranglement (trafic). S’ils voient une option plus rapide, ils peuvent acheminer le trafic, comme le ferait un GPS pour contourner un embouteillage.
La Couche de sockets sécurisés (SSL) (violet)
Pour les sites établissant une connexion sécurisée (HTTPS), le navigateur et le serveur doivent se mettre d’accord sur la version du protocole TLS (Transport Layer Security), de la suite de chiffrement (niveau de sécurité) et vérifient le certificat (pour s’assurer que le site est bien celui qu’il prétend être) et ceci engendre plusieurs échanges.
Vous pensez peut-être que vous pouvez rendre votre site Web plus rapide en n’utilisant pas HTTPS. C’est en partie vrai, du moins pour la partie connexion. Mais il y a d’autres avantages à utiliser HTTPS, comme le fait que les navigateurs ne vous laissent pas utiliser HTTP/2 (H2) sans HTTPS. H2 présente certains avantages, comme les connexions persistantes, qui évitent d’avoir à ouvrir sans cesse une nouvelle connexion pour des fichiers sur le même serveur. Les en-têtes de ces requêtes sont également plus petits qu’en HTTP/1.1, et plusieurs fichiers peuvent être transférés simultanément. Dans la plupart des cas, les sites utilisant HTTPS et H2 seront plus rapides que les sites utilisant HTTP sans sécurité.
En général, les gains les plus significatifs que vous obtiendrez ici proviennent de la mise à niveau de votre protocole (TLS 1.3 est plus rapide que TLS 1.2, par exemple) et de la mise en œuvre de HTTPStrict Transport Security (HSTS), qui indique au navigateur de toujours utiliser une connexion sécurisée. Le navigateur fait passer les requêtes de HTTP à HTTPS sans devoir contacter le serveur pour effectuer une redirection. Dans l’image ci-dessous, la redirection de HTTP à HTTPS et le temps qu’elle a pris seraient éliminés en utilisant HSTS.

Vous pouvez même envisager d’utiliser HTTP/3 pour des connexions encore plus rapides. Toutefois, la prise en charge de ce protocole n’est qu’à ses débuts, du moins au moment de la rédaction de cet article, il ne constitue probablement pas une option viable.
IMPORTANT : L’APPAREIL, L’EMPLACEMENT ET LE RÉSEAU COMPTENT
Considérez ceci : se connecter à un site Web sur un smartphone de qualité moyenne avec une connexion 3G lente prend ~2 secondes. Sur le même téléphone avec une connexion LTE, ce délai est ramené à 0,41 seconde. Sur un ordinateur de bureau avec des vitesses normales, il faut moins de 0,1 seconde pour établir cette connexion.
Gardez cela à l’esprit si vous constatez des temps de connexion plus longs, car cela peut être dû à une bande passante ou une puissance de traitement limitée du dispositif de test. Ces facteurs, ainsi que la mise en cache, sont importants. Ils peuvent vous aider à expliquer à quelqu’un qui sortirait son dernier smartphone, connecté au WiFi, avec tous les fichiers nécessaires au chargement de la page déjà mis en cache sur son appareil (nous en parlerons dans une autre section) que la façon dont il voit le site est dans des conditions idéales et non pas comme la plupart des gens le verront dans les conditions moyennes.
Besoin d’avoir un site web rapide avec une note supérieure à 90 sur Google Page Speed Insight ?
Réduire le temps de chargement de mon site web
Téléchargement et traitement du code HTML
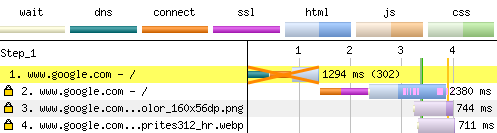
Le code HTML d’une page est ce qui est à la base téléchargé par un navigateur. C’est l’information que vous voyez lorsque vous cliquez avec le bouton droit de la souris sur un site Web et que vous choisissez « Afficher la source de la page ». Une fois qu’une connexion a été établie et que le navigateur reçoit les premières informations du serveur, nous atteignons le Time To First Byte (TTFB), qui est la mesure basique du temps de réponse initial. Comme représenté par les lignes orange ci-dessous, il s’agit du temps écoulé entre le début de la demande HTML (bleu clair) et le moment où le HTML commence à être téléchargé (bleu foncé).

S’il y a un délai pour la CFT, il peut être dû à des requêtes de la base de données, aux ressources du serveur, à l’attente de l’achèvement d’un rendu côté serveur (SSR) ou à d’autres éléments généralement impliqués dans la création de contenu dynamique. Le temps de téléchargement dépendra de facteurs tels que la connexion et la taille du fichier.
C’est également à ce stade que le navigateur commence à construire une page. Lorsque le HTML est téléchargé, le navigateur l’analyse dans le Document Object Model (DOM), qui est la façon dont un ordinateur comprend la structure du contenu. Ce processus d’analyse utilise le fil d’exécution principal du navigateur pour traiter les actions de l’utilisateur et peindre la page, exécuter JavaScript, et effectuer la mise en page, les reflows et la collecte des déchets. Pour l’instant, sachez simplement que ce thread principal existe et qu’il gère un grand nombre de tâches différentes. Nous y reviendrons un peu plus tard.
Si vous constatez un écart entre le HTML et la requête suivante, la cause la plus probable est que le CPU est occupé à traiter le HTML pour construire le DOM. Puisqu’il s’agit du CPU, cela dépend à nouveau de l’appareil utilisé par le visiteur, vous pouvez donc tester avec un appareil plus puissant pour voir si ce décalage existe toujours.
Pour le HTML et d’autres types de fichiers comme le CSS et le JavaScript, vous pouvez réduire le temps en utilisant moins de code, en procédant à la minification pour supprimer les caractères inutiles comme les commentaires et les espaces blancs du code, et en compressant pour réduire la taille des fichiers. L’objectif est de réduire la taille du fichier à télécharger afin que cette partie du chargement soit plus rapide. Cependant, il n’y a pas qu’une seule façon de procéder à la minification et à la compression. Dans de nombreux cas, ces opérations sont gérées par le CDN ou le serveur (Apache ou Nginx sont des serveurs courants), ou par un plugin/module/package. Vous trouverez plus d’informations sur la mise en œuvre de la compression ici et de la miniaturisation ici.
Gestion des connexions supplémentaires
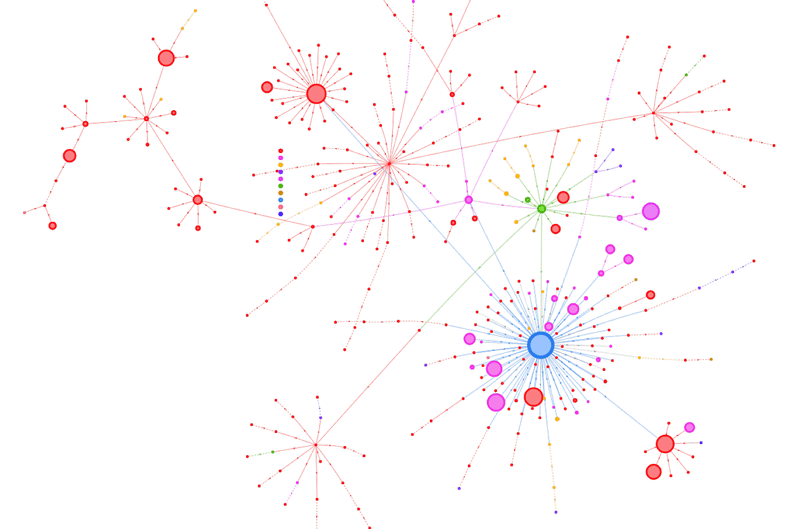
Lorsque le HTML a été téléchargé, les références à d’autres fichiers et à d’autres serveurs sont traitées et de nouvelles connexions sont établies. C’est généralement à ce moment-là que d’autres fichiers comme JavaScript, CSS, images et polices sont ajoutés au mélange. Les choses peuvent devenir énormes ici, car certains fichiers font référence à d’autres fichiers, et nous commençons à enchaîner les connexions et les téléchargements de fichiers. Jetez un coup d’œil à la carte des requêtes ci-dessous pour le site Forbes.com. Chaque point correspond à une demande de fichier individuelle, et chaque ligne indique qu’un fichier fait référence à un autre fichier qui doit être téléchargé. Au total, il y a 363 requetes sur 128 connexions.

Source : RequestMap
Utilisez le même serveur pour tous les appels, lorsque cela est possible.
Autrefois, il était recommandé d’héberger des ressources sur des domaines sans cookie qui n’étaient pas les mêmes que le domaine principal, et il était parfois avantageux d’utiliser plusieurs domaines (un processus appelé « domain sharding ») en raison des limites de demande de connexion fixées par le navigateur.
Depuis HTTP/2, ce n’est plus une bonne pratique. Vous devriez utiliser le même serveur pour les demandes, si possible.
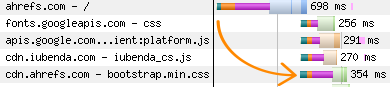
Par exemple, prenez l’exemple de cdn.ahrefs.com dans le graphique en cascade ci-dessous.

Si ce fichier était hébergé sur ahrefs.com, il n’aurait même pas besoin d’établir la connexion. Il est retardé par le temps de faire la connexion DNS, de se connecter, et de négocier les process de sécurité. Sans les obstacles supplémentaires à franchir, nous aurions le fichier plus tôt, ce qui signifie que la page se chargerait encore plus rapidement.
Toutefois, si l’auto-hébergement de nombreux fichiers tels que les polices peut apporter des avantages, il peut y avoir d’autres compromis comme la mise en cache (stockage d’une copie d’un fichier) où les navigateurs peuvent parfois avoir des ressources communes en cache. Par exemple, si je visite un site web qui appelle une police de Google Fonts et que je me rends ensuite sur un autre site web utilisant la même police, il se peut que le fichier soit déjà mis en cache localement et que je n’ai pas besoin de le télécharger à nouveau.
Utilisez Preconnect ou DNS-Prefetch (si vous utilisez un autre serveur)
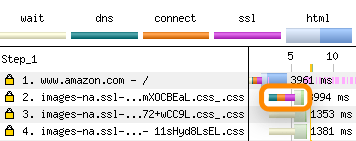
Si vous comptez utiliser un autre serveur, établissez une pré-connexion avec les serveurs qui contiennent des fichiers nécessaires au début du chargement de la page. Ainsi, la connexion à un autre serveur se fera plus tôt que habituellement. Voyez ci-dessous comment l’une des connexions pour Amazon démarre avant même que le traitement du HTML soit terminé.

Exemple de code :
<link rel="preconnect" href="https://site.com">
Il y a aussi DNS-prefetch si vous voulez juste gérer cette partie de la connexion anticipée. La partie verte (DNS) se connectera tôt, mais le reste de la connexion se fera plus tard. DNS-prefetch est mieux supporté que preconnect, mais si vous regardez les statistiques d’utilisation actuelles, la différence est négligeable. Preconnect est généralement meilleur si vous savez que quelque chose de ce serveur doit être en début de chargement pour que celle-ci fonctionne. Cependant, étant donné que preconnect nécessite plus de travail pour le routage et la sécurité (l’orange et le violet), il sera également un peu plus gourmand en ressources au début.
Exemple de code :
<link rel="dns-prefetch" href="//asset1.com">
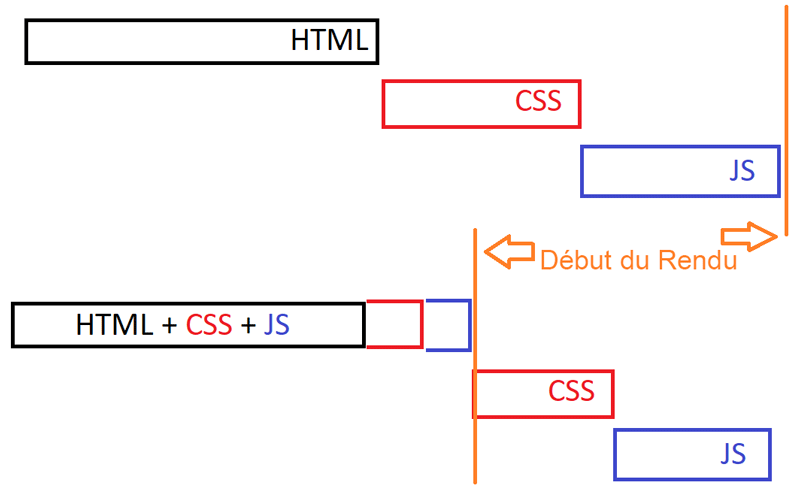
Comment les navigateurs font le rendu d’une page
Avant de poursuivre et de discuter des options d’optimisation, je pense qu’il est préférable de comprendre un peu comment un navigateur fait le rendu d’une page. A ce niveau, d’autres fichiers vont être chargés, comme les CSS, JavaScript, les images et les polices, et le navigateur doit les transformer, du HTML en quelque chose d’utile. Il s’agit d’un processus dynamique dans lequel de nouveaux fichiers sont introduits, téléchargés, analysés et réorganisés en permanence pour construire la page. Ce processus est communément appelé le chemin de rendu critique (Critical Rendering Path) et se présente comme suit :
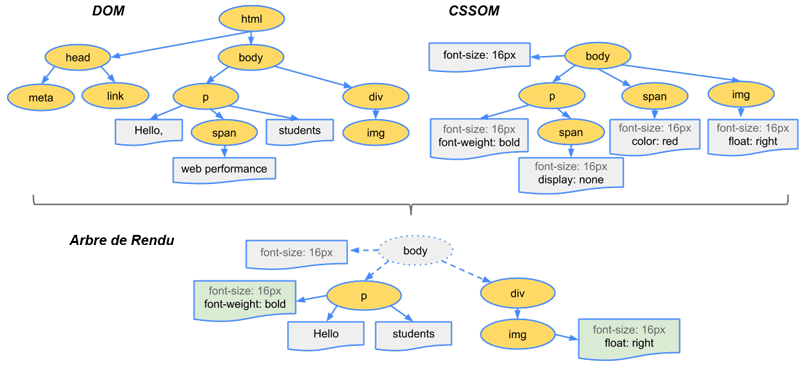
1) Le HTML est traité dans l’arbre DOM que nous avons mentionné plus tôt.
2) Les feuilles de style en cascade sont analysées dans le modèle d’objet en cascade (CSSOM), qui indique au navigateur comment tout est stylé, complété, coloré, dimensionné, etc.
3) Le CSSOM + DOM forment ensemble ce que l’on appelle l’arbre de rendu.

4) La mise en page s’effectue, c’est-à-dire le traitement de l’emplacement de chaque élément dans la fenêtre du navigateur est réalisé en fonction de ce qui se trouve dans l’arbre de rendu.

5) Les pixels sont affichés sur l’écran de sorte qu’au lieu d’un écran blanc, vous voyez des couleurs, des formes, du texte et des images.
Un fait amusant révélé par Martin Splitt de Google est que Googlebot économise du temps et des ressources en n’affichant pas réellement les pixels d’une page. Il utilise toutes les informations dont il a besoin après la mise en page.
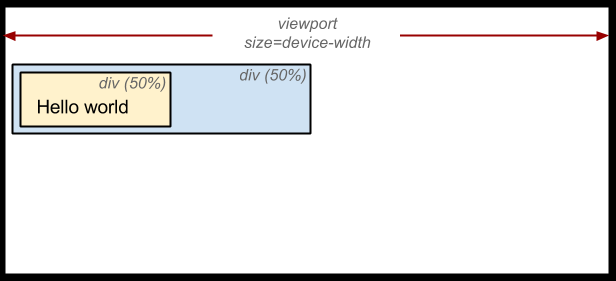
L’objectif devrait être d’obtenir les éléments requis le plus tôt possible pour construire la vue initiale aussi rapidement que possible. Le temps de chargement visible est la perception qu’ont les gens de la vitesse d’un site Web, c’est-à-dire la rapidité avec laquelle le contenu apparaît à l’écran pour eux. L’élément qui a le plus d’impact est la façon dont les ressources sont chargées. C’est généralement au CMS ou au framework JavaScript qu’il incombe d’aider le navigateur à hiérarchiser les ressources à charger (quand/quoi/comment) et dans quel ordre pour que le site apparaisse plus rapidement. Nous y reviendrons dans un instant.
Vous souhaitez également garder les choses simples et éviter les calculs complexes et les nombreuses modifications pendant la phase de mise en page. Google propose un guide plus axé pour les développeurs à ce sujet ici, ainsi qu’un autre sur la simplification du processus de traiter l’affichage.
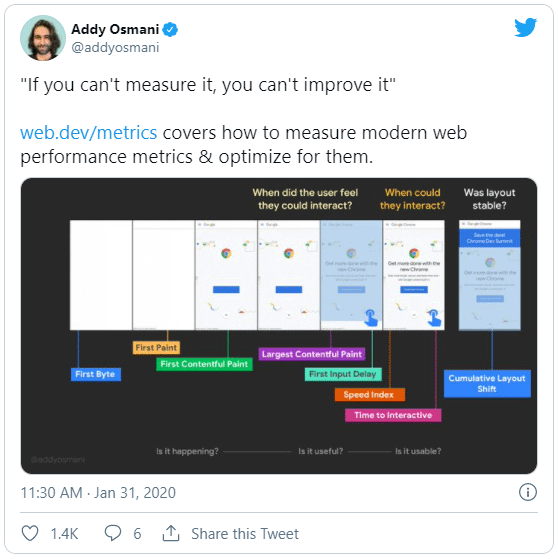
Mesures visuelles du chargement:
- First Paint (FP) – le navigateur fait le rendu d’un élément pour la première fois.
- First Contentful Paint (FCP) – le navigateur fait le rendu de quelque chose à partir du DOM (Document Object Model), qui peut être du texte, une image, etc.
- First Meaningful Paint (FMP) – les éléments les plus importants sont chargés visuellement.
- Largest Contentful Paint (LCP) – la majorité du contenu « au-dessus du pli » a été chargé.
- Visuellement complété – la page est visuellement chargée.
- Indice de vitesse – un score calculé pour la charge visuelle qui prend en compte plusieurs points dans le temps.
- Cumulative Layout Shift (CLS) – Mesure la quantité des éléments qui se déplacent dans la fenêtre d’affichage pendant le chargement, ou la stabilité de la mise en page. Vous trouverez ici un bon guide sur les causes du CLS.
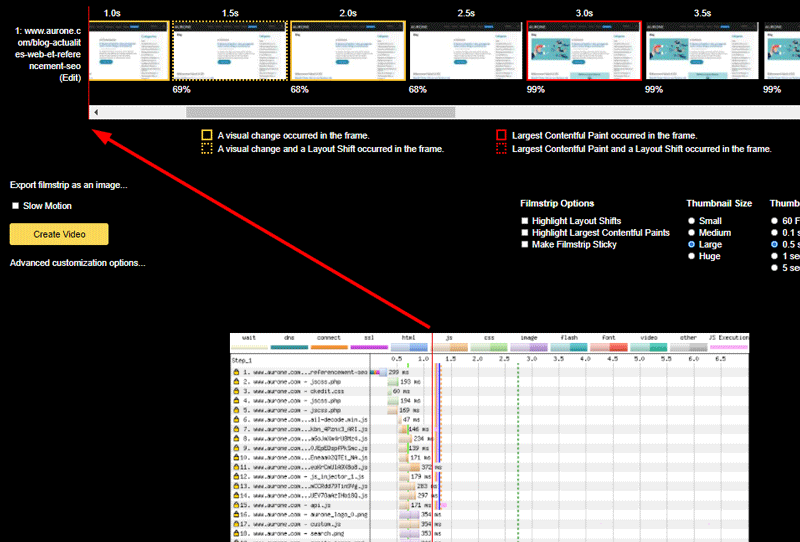
Voir la charge visuelle avec le diagramme en cascade
Dans la section « Résumé » de WebPageTest, si vous avez activé l’enregistrement, vous devrez avoir une colonne Vidéo dans le tableau principal avec « Filmstrip View ». Dans cette vue, la ligne rouge en haut avec les apperçus visuels est synchronisée avec la ligne rouge en bas dans la cascade.

En déplaçant la ligne rouge vers différents points du chargement visuel, vous devriez être en mesure de voir concrétement ce qui vient d’être chargé dans la cascade et ce qui a pu changer l’affichage visuel de différents éléments. Ceci peut vous aider à déterminer quels fichiers auxquels vous devez donner la priorité.
Par exemple, si vous constatez que la majeure partie de votre page est chargée à l’exception du texte, mais que juste après que la police est chargée et que le texte apparaît, c’est une bonne indication que cette police était nécessaire pour afficher le texte. Vous serez également en mesure de savoir quelles images peuvent être nécessaires avant le reste avec différentes fenêtres d’affichage en regardant simplement les captures d’écran générées.
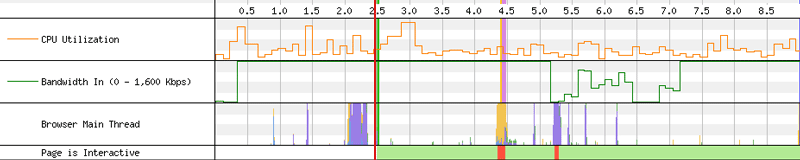
En bas de ce graphique figurent des informations supplémentaires telles que l’utilisation du processeur, la bande passante, l’activité sur le fil principal du navigateur et l’interactivité. Tous ces graphiques dépendent à nouveau de l’appareil et du type de connexion du visiteur. Ces informations peuvent être utilisées pour aider à résoudre différents problèmes. Par exemple, il se peut que le téléchargement soit trop important, ce qui maintient la bande passante au plus haut niveau. Ou peut-être qu’un script utilise toute la puissance d’un appareil, ce qui peut entraîner des retards d’affichage et une mauvaise expérience pour le visiteur.

Besoin d’avoir un site web rapide avec une note supérieure à 90 sur Google Page Speed Insight ?
Obtenir un site rapide sur Google Page Speed Insight
Concernant les fichiers de type CSS
Là où la vitesse de site Internet se complique, c’est que dans de nombreux cas, il n’y a pas une seule bonne façon de faire les choses. La plupart des méthodes ont des inconvénients et certaines sont plus complexes à mettre en œuvre et à maintenir. C’est à vous de décider ce qui est le plus facile, le plus rapide et le mieux adapté à votre situation.
En ce qui concerne les fichiers CSS, par défaut ils bloquent le rendu, ce qui signifie qu’ils doivent être téléchargés et traités avant qu’une page n’affiche son contenu au visiteur. Si vous mettez le fichier en cache (stockage d’une copie du fichier, abordé plus loin dans l’article), ce fichier peut être réutilisé pour les chargements de pages suivants. Cela signifie qu’il n’aura pas besoin d’être téléchargé à nouveau quand le visiteur ouvre une autre page, et que les prochains affichages devraient être plus rapides.
La plupart des outils de mesure de la vitesse testent la première vue, de sorte qu’une grande partie de ce que vous voyez dans un outil comme PageSpeed Insights est représentative d’un premier utilisateur qui ne consulte qu’une seule page et non d’une personne qui visite plusieurs pages ou revient souvent sur votre site Web. Votre objectif doit être d’optimiser à la fois cette première visualisation et les visualisations suivantes pour les utilisateurs.
Chargement asynchrone des CSS
Vous devez faire en sorte de charger le code important dès que possible, et nous allons parler de quelques options pour cela dans quelques lignes, mais l’autre aspect est que vous devrez faire en sorte que le CSS ne bloque pas le rendu de la page. Pour ce faire, nous devons charger les feuilles de style nécessaires plus tard dans le processus de chargement comme un type de média différent, qui est ensuite appliqué à tous les types de style. Il s’agit ici de tromper le navigateur en abusant de la façon dont il gère le chargement des attributs spécifiques des éléments de lien. Ce qu’il va faire, c’est charger le CSS sans bloquer le rendu (parce que dans ce cas, nous disons au navigateur que cette feuille de style est pour l’impression et pas vraiment pour cette version de la page), puis l’appliquer à tous les types de médias (ce qui n’est pas l’impression) après son chargement.
Par exemple, ceci :
<link rel="stylesheet" href="/my.css">
Devient ceci :
<link rel="stylesheet" href="/my.css" media="print" onload="this.media='all'">
Vous pouvez l’utiliser avec toutes vos références CSS. La contrepartie est que les utilisateurs peuvent être confrontés à des clignotements ou à des changements de style avec une page qui « bouge », car certains éléments de la page peuvent être peints avant que le CSS ne soit appliqué. Ainsi, lorsque le CSS est appliqué, l’écran peut modifier l’endroit et la manière dont les éléments sont affichés.
Inline
Inline utilise du code pour faire en priorité le rendu du contenu « au-dessus du pli » et le charge avec la réponse HTML au lieu d’un fichier séparé. C’est généralement le moyen le plus rapide de réduire le temps nécessaire au rendu de la vue initiale.
La façon la plus simple de voir les choses est de prendre des parties prioritaires des fichiers CSS et JS et de les placer directement dans le HTML. Le HTML initial prend un peu plus de temps à télécharger et à analyser, mais le rendu de la page peut se faire avant même que tous les autres fichiers ne soient téléchargés.

L’inline vous permettra probablement d’obtenir un rendu plus rapide que lors du chargement initial de la page, mais la contrepartie se situe au niveau de la mise en cache. Le code chargé dans le HTML ne pourrait pas être réutilisé à partir du cache, de sorte que vous deviez généralement charger une partie du code deux fois : une fois avec le HTML et une autre fois dans le fichier global qui était généralement mis en cache. Mais si vous « inlinez » du code pour chaque page, cela signifie aussi que les pages suivantes auront également du code supplémentaire. Il s’agit d’une méthode avancée qui implique l’utilisation d’un service worker, mais il est possible de combiner la mise l’inline et la mise en cache.
Si l’on ajoute à cela le fait de faire le rendu du reste du CSS en asynchrone, comme nous l’avons mentionné plus haut, on obtient un résultat idéal.
N’oubliez pas que vous pouvez réduire le code CSS de l’Inline. Comme indiqué dans la section HTML ci-dessus, cette opération permet de supprimer certains espaces et caractères inutiles afin de faire un rendu de code plus petit et plus rapide à télécharger.
Ce n’est pas une bonne idée aussi de mettre dans Inline tout le contenu de tous les fichiers. Soyez prévenant et ne mettez dans le Inline que du contenu essentiel. Vous pouvez techniquement mettre dans Inline tous les CSS et JS et même les polices et les images, mais vous allez vous retrouver avec un HTML géant à télécharger dans lequel une grande partie du code n’est pas utilisée. Cela rendra votre site plus lent.
Si vous avez des fichiers plus petits, de quelques Ko seulement, et que vous voulez tout mettre dans Inline, vous pouvez probablement le faire.
Faites du « Inline » à grande échelle avec les CSS critiques :
Vous voudrez sûrement avoir un système automatisé plutôt que de le faire pour chaque page. Il peut être judicieux de n’intégrer que le CSS de la page d’accueil dans les thèmes WordPress, car la feuille de style de l’accueil est généralement différente de celle des autres pages. Il y aura généralement un plugin/module/package ou une version de CSS Critique. Ces packages existent pour tout taskrunner ou packaging que vous pouvez utiliser comme Grunt, Gulp, Webpack, ou Framework comme React, Angular, Vue, et vous pouvez même trouver des tutoriels spécifiques à WordPress ou Drupal ou même des pages codées manuellement. Ces packages vont vous permettre d’envoyer au navigateur une page sans entête pour déterminer quel CSS est réellement critique pour le chargement de la page à différentes tailles, puis, soit vous donnez le code ou vous divisez en éléments critiques et non critiques afin que vous puissiez les charger de manière appropriée. Voici quelques exemples :
Grunt :
https://github.com/filamentgroup/grunt-criticalcss
https://www.npmjs.com/package/grunt-critical-css
https://github.com/bezoerb/grunt-critical
Gulp :
https://github.com/addyosmani/critical
https://www.npmjs.com/package/gulp-critical-css
Webpack :
https://github.com/anthonygore/html-critical-webpack-plugin
https://github.com/GoogleChromeLabs/critters
https://github.com/anthonygore/html-critical-webpack-plugin
https://www.npmjs.com/package/critical-css-webpack-plugin
React :
https://www.npmjs.com/package/react-critical-css
https://github.com/addyosmani/critical-path-css-tools
https://github.com/sergei-zelinsky/react-critical-css
Angular :
https://github.com/addyosmani/critical-path-angular-demo
Vue :
https://github.com/anthonygore/vue-cli-plugin-critical
https://vuejsdevelopers.com/2017/07/24/critical-css-webpack/
Drupal :
https://www.fourkitchens.com/blog/article/use-gulp-automate-your-critical-path-css/
WordPress :
https://joe-watkins.io/javascript/inline-critical-css-with-wordpress/
https://wordpress.org/plugins/wp-criticalcss/
Code libre :
https://www.sitelocity.com/critical-path-css-generator
https://jonassebastianohlsson.com/criticalpathcssgenerator/
Préchargement
Si vous n’avez pas l’intention d’utiliser la méthode d’affichage du CSS critique, la meilleure option est sans doute d’utiliser « Preload ». Preload récupère les requêtes plus tôt dans le chargement, obtenant les ressources essentielles nécessaires à l’affichage de la page plus rapidement que d’habitude. Preload définit au navigateur la priorité pour les ressources préchargées comme étant élevée et les charge de manière asynchrone, afin qu’elles ne bloquent pas le rendu. Il fonctionne également sur plusieurs domaines.
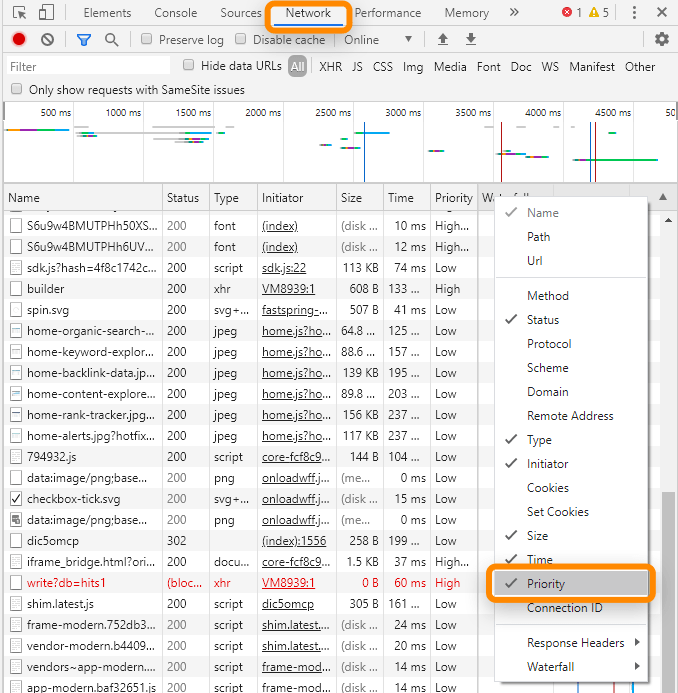
Le navigateur donne une priorité à chaque demande de fichier. L’idée est d’obtenir les fichiers nécessaires à l’affichage du contenu « au-dessus du pli » plus tôt (avec une priorité plus élevée) et de décaler ceux qui ne sont pas nécessaires à plus tard dans le processus. Vous pouvez voir la priorité accordée aux fichiers dans l’onglet « Réseau » des outils de développement de Chrome. Il suffit de cliquer avec le bouton droit de la souris sur la barre, de sélectionner « Priorité » et de l’ajouter en tant que colonne.

Ce que ça fait, c’est prendre un fichier qui aurait pu commencer à être téléchargé plus tard, et le télécharger dès que possible. Là encore, l’autre avantage est que là où le fichier préchargé aurait bloqué le rendu auparavant, ce ne sera plus le cas en le mettant prioritaire.
Combiné avec ce que nous avons mentionné ci-dessus pour faire le rendu du CSS asynchrone, preload ajoute juste une autre ligne qui est censée faire obtenir le fichier plus rapidement en fixant la priorité du navigateur plus élevée que la normale. Cela fonctionnera également pour les navigateurs où le préchargement n’est pas pris en charge.
Exemples de codes :
<link rel="preload" href="/my.css" as="style">
<link rel="stylesheet" href="/my.css" media="print" onload="this.media='all'">
Choisir les fichiers à précharger
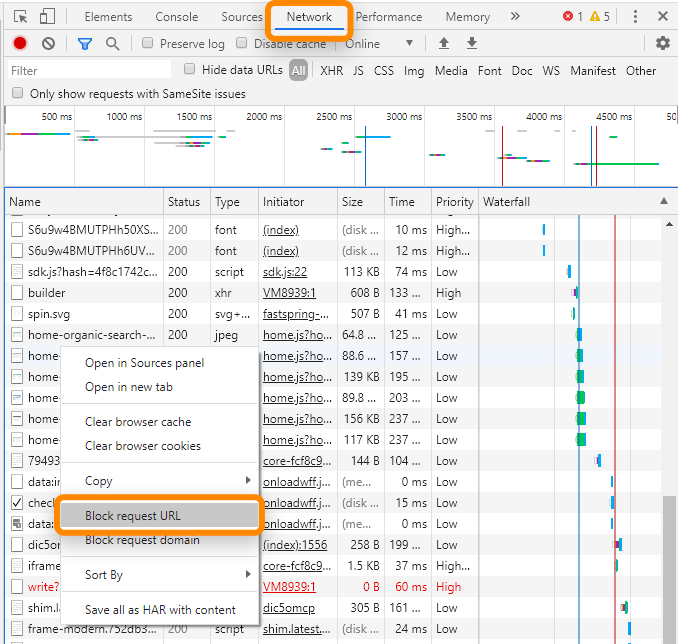
En général, le fichier principal du thème contient une grande partie du CSS du site Web. Les développeurs le nomment souvent comme le nom du thème, ou l’appellent « style », ou parfois avec le nom du site Web lui-même. Si vous avez du mal à identifier ce fichier ou si vous pensez que d’autres fichiers doivent également être préchargés, le moyen le plus simple de le vérifier est d’utiliser la fonction de blocage des requêtes dans Chrome Dev Tools. Ouvrez l’onglet « Réseau » et chargez une page pour voir les fichiers demandés. Vous pouvez cliquer avec le bouton droit de la souris sur ces fichiers pour les ajouter à la liste de blocage. Puis lorsque vous rechargez une page, si elle a toujours l’air normale, vous n’avez probablement pas bloqué un fichier nécessaire pour le contenu « au-dessus du pli ». Si l’un de ces fichiers perturbe l’apparence de la page, cela signifie qu’il est nécessaire pour un bon affichage du contenu « au-dessus du pli » et qu’il s’agit d’un fichier que vous devez précharger.

Ce qu’il faut savoir sur le préchargement:
- Vous avez besoin d’un « partage de ressources entre origines multiples » sur les polices sinon vous aurez un double chargement du fichier.
- Vous avez toujours besoin des appels normaux de fichiers JS + CSS, donc ne les supprimez pas.
- Vous pouvez précharger une police même si elle est appelée dans un autre fichier comme un fichier CSS.
- Faites attention à la quantité de fichiers que vous préchargez. Vous pouvez rencontrer des problèmes de blocages en essayant de précharger trop de fichiers.
Push du serveur
Cela fait partie de la spécification HTTP/2 (H2). Elle permet à un serveur de livrer un fichier sans qu’il soit demandé a l’origine. Ainsi, au lieu d’envoyer une chaîne qui pourrait être du HTML, CSS ou une Police, cela permet à un site de dire « Je vais avoir besoin de cette police, envoyez-la simplement ».
Le Server Push est problématique et je le déconseille généralement, mais si vous êtes un grand développeur ou si vous y avez accès, vous pouvez tenter votre chance. Il demande des fichiers au serveur sur la même connexion que la demande de page. Le Server Push peut charger deux fois les ressources. Il existe une solution de contournement utilisant des cookies et vérifiant si vous avez déjà poussé des ressources vers les utilisateurs, mais il s’agit d’une mise en œuvre complexe. Il existe un autre problème impliquant des problèmes de connexion qui peuvent empêcher le chargement des fichiers. Malgré tout ce travail supplémentaire, il se peut que vous n’obteniez pas de gains significatifs par rapport au préchargement, car les navigateurs vérifient le cache de la page (où se trouve le préchargement) avant le cache du push.
Besoin d’avoir un site web rapide avec une note supérieure à 90 sur Google Page Speed Insight ?
Concernant les fichiers de type JavaScript
JavaScript peut également être complexe, avec beaucoup d’options et de considérations. Parfois, il est utilisé pour fournir des fonctionnalités, parfois il est utilisé pour attirer le contenu principal, et parfois même il est utilisé pour apporter des modifications au CSS. En outre, certains codes peuvent avoir besoin d’autres codes pour fonctionner correctement. C’est ce que l’on appelle les dépendances, et modifier la façon dont JavaScript est chargé peut entraîner la rupture de certaines fonctionnalités de la page.
Si JavaScript joue un rôle essentiel dans le contenu ou le style de la page, ou s’il s’agit du système central, comme c’est le cas avec de nombreux frameworks JavaScript, les mêmes règles que CSS s’appliquent en ce qui concerne l’alignement et le préchargement. Cependant, vous avez également la possibilité de recourir au rendu côté serveur (SSR). Celui-ci traite le code et fait le rendu instantanément. Par exemple, si JavaScript est utilisé pour remplir des éléments de la page ou du menu, vous pouvez souhaiter obtenir ces informations plus tôt dans le chargement ou réduire la charge du navigateur du client, vous pouvez utiliser une solution SSR.
Le moyen le plus simple de savoir si JavaScript est nécessaire sur la page est de cliquer sur le cadenas dans Chrome et d’ouvrir les paramètres du site. Vous verrez une liste de permissions, dont l’une est JavaScript, que vous pouvez autoriser ou bloquer. En bloquant JavaScript, en rechargeant la page et en comparant le site avec et sans JavaScript, vous devriez voir si des éléments manquent ou non sur la page. Si c’est le cas, réactivez JavaScript et suivez le même processus de blocage que pour le CSS ci-dessus afin de déterminer quels fichiers sont essentiels au rendu du contenu.
Déplacer les scripts vers le pied de page
Pour les scripts Javascripts, vous pouvez envisager de les déplacer vers le pied de page. N’oubliez pas que le JavaScript bloque l’analyseur, ce qui signifie qu’il empêche l’analyseur de lire le HTML. Le fait de déplacer ces scripts vers le pied de page permet donc de traiter une grande partie des données HTML/CSS avant tout blocage par JavaScript. Vous disposez d’autres options qui sont probablement meilleures, comme « defer » et « async ».
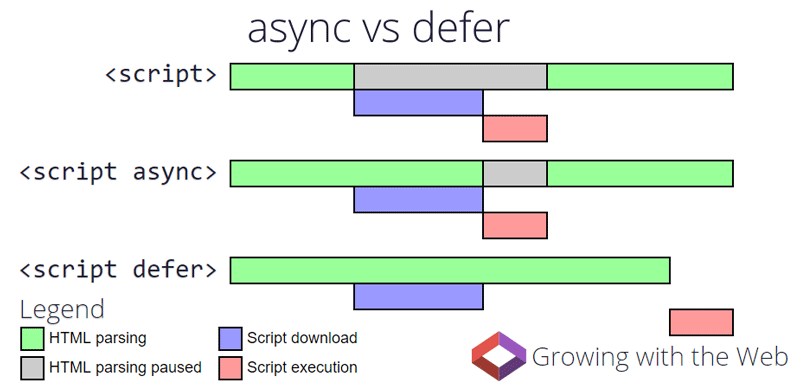
Différer/Asynchroniser (Defer/Async)
« Defer » et « Async » sont des attributs qui peuvent être ajoutés à une balise de script. Habituellement, un script en cours de téléchargement bloque l’analyseur syntaxique du navigateur pendant le téléchargement et l’exécution. Async laisse l’analyse syntaxique et le téléchargement s’exécuter en même temps, mais bloque toujours l’exécution du script. Defer ne bloque pas l’analyse pendant le téléchargement et ne s’exécute qu’une fois l’analyse du HTML terminée.

Source : https://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html
Exemples de code Defer/Async
Normal :
<script src="https://www.domain.com/file.js"></script>
Async :
<script src="https://www.domain.com/file.js" async></script>
Defer :
<script src="https://www.domain.com/file.js" defer></script>
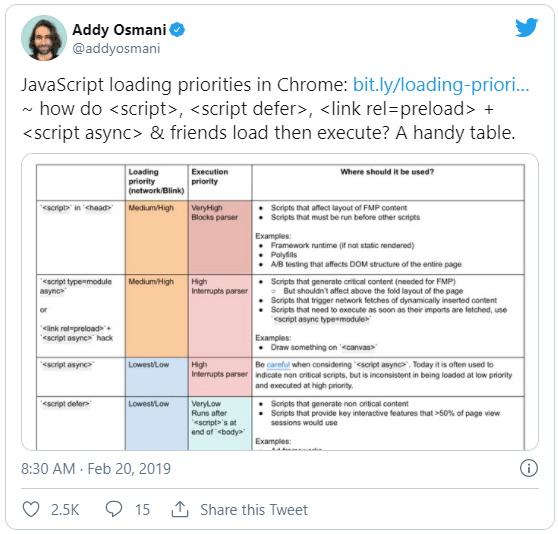
Addy Osmani présente une bonne analyse détaillée du blocage, de l’asynchronisme, du report et du préchargement, ainsi que de leur impact sur les priorités du navigateur.
Réactivité
La réactivité est généralement mesurée par le délai de première entrée (First Input Delay, FID), qui est le temps qui s’écoule entre le moment où un utilisateur interagit avec votre page et celui où elle peut répondre. Le délai maximal potentiel est le délai le plus défavorable auquel vos utilisateurs peuvent être confrontés. De nombreuses personnes mesurent généralement le temps d’interaction (TTI), c’est-à-dire le temps nécessaire pour qu’une page devienne totalement interactive.
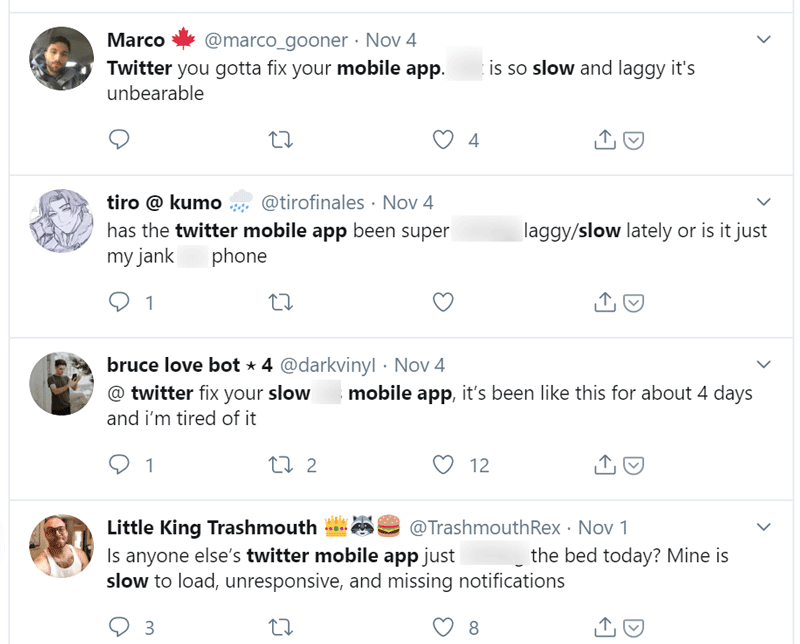
Vous vous souvenez des choses que nous avons mentionnées plus tôt et qui se passaient sur le thread principal ? Eh bien, il n’y a qu’un seul thread principal, et JavaScript se dispute ces ressources. Tant que le thread est bloqué, il ne peut pas répondre à la demande de l’utilisateur – la page semble donc lente. Lorsqu’un utilisateur clique et que la page ne s’exécute pas rapidement, il ressent ce retard. Lorsque cela se produit, vos utilisateurs peuvent vous le faire savoir, et pas de manière agréable.

Des utilisateurs se plaignent de la lenteur de l’application Twitter… sur Twitter.
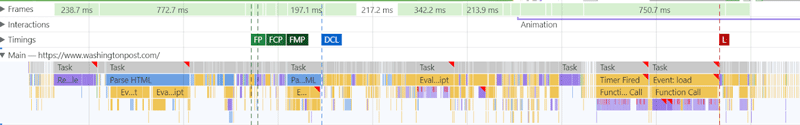
Ce qui a un impact sur la réactivité d’une page, c’est JavaScript. Tout le code JavaScript chargé pour toutes les différentes choses qu’il peut accomplir dans une page doit être exécuté au même endroit/moment.

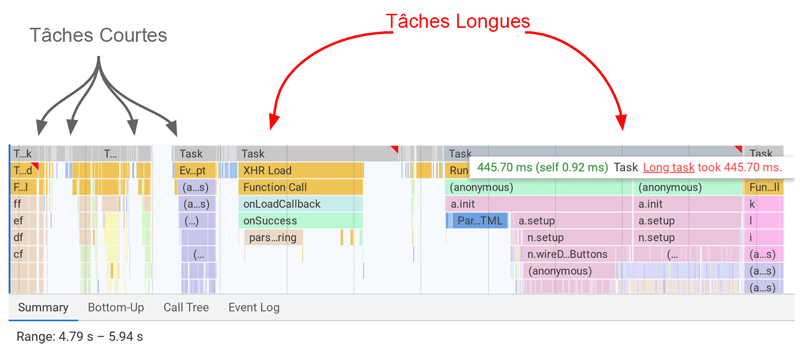
L’image ci-dessus montre à quoi ressemble le fil principal. Les encoches rouges dans l’onglet « Performances » des outils de développement de Chrome indiquent les problèmes éventuels. En général, les tâches qui prennent trop de temps à s’exécuter sur le fil principal sont celles qui sont signalées. Chacune d’entre elles indique que la page est surchargée de travail et ne peut pas répondre rapidement aux demandes de l’utilisateur.

Source : https://web.dev/long-tasks-devtools
Pendant qu’une tâche s’exécute, une page ne peut pas répondre aux demandes de l’utilisateur. C’est ce retard qui est ressenti par l’utilisateur. Plus la tâche est longue, plus le retard ressenti par l’utilisateur est important. Les pauses entre les tâches sont les occasions pour la page de passer à la tâche demandée de l’utilisateur et de répondre à sa demande.
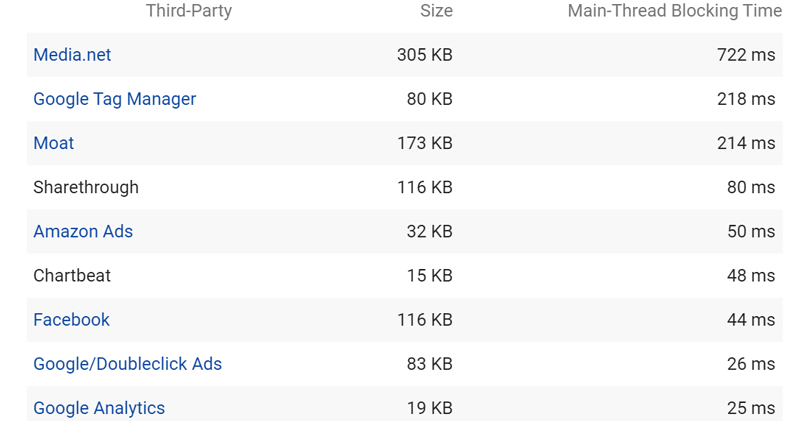
Balises tierces
C’est un rapport que vous pouvez trouver dans PageSpeed Insights. Il indique la taille et la durée des scripts tiers qui bloquent le fil d’exécution principal et nuisent à l’interactivité.

Notez que, surtout avec les gestionnaires de balises, certaines choses peuvent être comptabilisées pour le gestionnaire de balises et non pour le script qui pose problème. Il se peut qu’une partie du script dans le conteneur compte pour un gestionnaire de balises et ne soit pas comptabilisée correctement pour le script tiers.
Utilisez la taille et la durée du fil principal pour déterminer ce dont vous pouvez vous débarrasser. N’oubliez pas que la plupart des scripts tiers ajoutent une certaine fonctionnalité, un suivi ou un ciblage, mais qu’ils sont rarement nécessaires au bon fonctionnement d’une page. Faites preuve de discernement pour déterminer si les données obtenues valent le temps de chargement supplémentaire de ces scripts.
Sources communes qui gonflent vos JavaScripts:
- Jquery
- Systèmes de tests A/B
- Systèmes de cartes thermiques
- Systèmes de surveillance des utilisateurs réels (RUM)
- Systèmes de chat en direct
Options de nettoyage :
- Utilisez moins de scripts de suivi. Cette décision peut être difficile à prendre, car les spécialistes du marketing aiment les données, mais parfois la quantité de données collectées est tout simplement inutile.
- Regroupez les systèmes ayant des fonctionnalités similaires, par exemple si vous utilisez plusieurs systèmes d’analyse ou plusieurs systèmes contenant des informations sur les utilisateurs. De nombreux programmes ont des fonctions multiples, et parfois vous vous retrouvez avec des scripts qui ont la même fonctionnalité ou une fonctionnalité similaire à un autre script alors que vous pouvez peut-être vous passer de l’un d’entre eux.
- Segmentation. Par exemple, certains systèmes de tests A/B stockent et vous obligent à charger une liste de tous les tests actuellement dans le système, ce qui gonfle la taille du téléchargement. Souvent, vous pouvez segmenter par section du site et créer des versions plus petites du fichier.
- Suivi côté serveur plutôt que côté client. Ce type de suivi présente des inconvénients que je ne couvrirai pas ici, mais vous trouverez de nombreuses ressources sur les raisons d’utiliser l’un plutôt que l’autre.
- Utilisez des Web Workers pour déplacer le traitement hors du du fil principal. L’inconvénient de cette méthode est que le travailleur web n’aura pas accès au DOM. Cette méthode est également assez avancée et nécessite des développeurs qualifiés.
- Service Workers / Edge Workers. Je suis impatient de voir ce que l’avenir réserve à cette technologie. Il s’agit essentiellement de permettre à JS de s’exécuter au niveau du serveur (ou du CDN) plutôt que sur le navigateur du client. Ainsi, dans le cas d’un système de test A/B, il se peut qu’un fichier soit téléchargé, puis traité et exécuté sur le navigateur du client. Comme le test peut écraser des parties du DOM et se produire plus tard dans le chargement, vous pouvez voir des flashs visuels lorsque les choses changent. Il est maintenant possible de prétraiter les changements qui vont être effectués et de les livrer en ligne avec le HTML qui est livré aux robots et aux utilisateurs. Certaines plateformes tirent déjà parti de cette possibilité.
- Il suffit de retarder l’exécution du chargement d’un fichier s’il n’est pas nécessaire tout de suite ou de ne lancer la demande de fichier qu’en fonction d’une action comme un clic. Par exemple, un système de chat en direct n’est probablement pas nécessaire dans les cinq premières secondes du chargement de la page, alors retardez-le. Vous pouvez également demander le fichier après que quelqu’un ait survolé ou cliqué sur un bouton, de sorte qu’il ne soit pas du tout chargé avec la page initiale. Vous pouvez aussi utiliser une image avec un bouton de lecture au lieu d’intégrer une vidéo YouTube et ne charger que les éléments de la vidéo YouTube et lire le contenu que lorsque l’utilisateur clique.
Avantages des frameworks JS :
Les frameworks JavaScript comme React, Angular et Vue présentent certains avantages par rapport aux systèmes traditionnels.
- Secouer les arbres : Livraison de seulement le code qui est utilisé sur la page. Tout fichier ou code supplémentaire non nécessaire n’est pas chargé, ce qui permet de réduire la taille des fichiers et des pages. Il élimine le code traditionnellement requis pour chaque autre page et possibilité. La suite du code est chargé uniquement quand c’est requis par une action de l’utilisateur.
- Division du code : Fractionnement des fichiers en petits morceaux, afin de multiplier les possibilités d’interactivité. Par exemple, disons que vous avez un fichier JS de 1 Mo qui s’exécute comme une longue liste de tâches sur le fil principal et bloque l’interactivité pendant son exécution. Vous pouvez le diviser en morceaux de 50 Ko afin que les tâches ne soient pas aussi longues et qu’il y ait plus d’espaces entre les périodes plus courtes où une page pourrait répondre aux entrées de l’utilisateur.
Concernant les fichiers de type Polices
En ce qui concerne les polices, vous disposez d’un grand nombre des mêmes recommandations que celles mentionnées précédemment (par exemple, l’alignement ou le préchargement d’une police nécessaire). Vous trouverez des exemples de code pour le préchargement des polices ici si vous souhaitez emprunter cette voie. Cependant, en ce qui concerne les polices, je vous recommande d’utiliser font-display : « swap » ; qui utilise simplement une police système par défaut jusqu’à ce que la police personnalisée soit prête, puis la remplace par la police personnalisée. Cette opération est relativement facile à réaliser dans votre feuille de style.
@font-face {
font-family : 'Whatever' ;
font-display : swap ;
}
Si vous utilisez des polices Google, c’est encore plus facile. Il suffit d’ajouter « &display=swap » comme paramètre dans l’URL.
<link href="https://fonts.googleapis.com/css?family=Whatever&display=swap" rel="stylesheet">
Besoin d’avoir un site web rapide avec une note supérieure à 90 sur Google Page Speed Insight ?
Obtenir la meilleure note sur Google Page Speed Insight
Concernant les fichiers de Type Images
La principale préoccupation concernant les images est leur taille et leur poids. Vous voulez des images optimisées qui se chargent à la bonne taille pour le bon appareil et avec la bonne qualité.
Les images sont chargées de manière asynchrone, elles ne bloquent donc pas le chargement de la page, mais elles peuvent alourdir le poids et le temps global d’interactivité.
Un autre problème potentiel est lié à la hiérarchisation, certaines images peuvent ne pas être hiérarchisées correctement ou s’affichant avant des fichiers critiques tels que CSS et JS. Je n’entrerai pas dans les détails, mais vous pouvez trouver plus de détails et des informations sur la façon de résoudre le problème ici et ici. Il peut également arriver que de nombreuses images soient chargées, ce qui monopolise les ressources telles que la bande passante et ralentit le chargement global de la page.
La plupart des éléments dont nous avons parlé, comme l’affichage en ligne et le préchargement, peuvent être utilisés pour les images, mais avec les mêmes compromis, comme la mise en cache ou la complexité. La règle numéro un est de ne pas utiliser beaucoup d’images ou de grandes images « au-dessus du pli » dans votre thème. Vous n’êtes pas obligé d’afficher vos images d’arrière-plan géantes sur les appareils mobiles. Les gens peuvent s’en passer. Si vous devez afficher les images, je vous recommande de les précharger, ce qui est couvert en détail dans ce guide.
Vous trouverez aussi un excellent guide sur l’optimisation des images et les différents formats sur https://images.guide/.
Optimisez toujours les images de manière évolutive. Il y a beaucoup d’options pour le faire à différents niveaux comme avec le CDN, le serveur, par le CMS, avec une API, etc. Voici quelques options :
CDN d’optimisation des images :
Akamai Image Manager
imgix
Moteur d’images
Cloudinary
Uploadcare
API d’optimisation des images :
ShortPixel
Optimiseur d’image Fastly
Kraken.io
TinyPNG
Imagify
GUI :
Ligne de commande :
Imagemin dispose également du module npm si vous utilisez webpack, gulp ou grunt.
JPEG :
PNG :
GIF :
WordPress/Drupal
Je n’ai pas de recommandations particulières. Vous trouverez de nombreuses options pour WordPress et Drupal.
Chargement différé des images (Lazy Load)
Si quelqu’un vous dit qu’il a besoin de « différer les images hors écran », c’est ce dont vous avez besoin. Il s’agit essentiellement de retarder le chargement des images qui ne sont pas « au-dessus du pli » parce qu’elles ne sont pas encore nécessaires. Dès qu’un utilisateur commence à faire défiler la page, les images se chargent.
Je dirais que vous avez besoin une bibliothèque qui utilise « IntersectionObserver » mais qui a probablement un polyfill à cause du support du navigateur. La bibliothèque la plus populaire pour cela est lazysizes, mais vous trouverez de nombreuses options pour votre configuration.
Depuis Chrome 76, le chargement différé a été introduit par défaut dans le navigateur. Je m’attends à ce que d’autres navigateurs fassent de même bientôt, mais pour l’instant, nous pouvons utiliser cette méthode pour Chrome avec un polyfill pour les autres navigateurs. Vous pouvez trouver plus d’informations ici. WordPress a ajouté le chargement différé par défaut dans la version 5.4.
Images responsives / redimensionnées
Il s’agit de fournir la bonne image pour le bon écran. Charger une grande image puis la réduire ne fait que gaspiller du temps et des ressources. Il existe à nouveau de nombreuses solutions automatisées pour cela. Par exemple, de nombreux CDN s’en occupent, et il existe aussi des choses comme sans le sharp npm package, l’outil ImageMagick, ou divers plugins/modules pour différents systèmes.
Changement de format d’image
Des formats différents comme le webp peuvent être meilleurs mais sont problématiques en raison de la prise en charge par les navigateurs. Vous devez soit faire beaucoup de détection et de permutation, soit utiliser un service qui le fait pour vous. Il existe de nombreux guides, mais je ne recommande pas à la plupart des gens de s’y attaquer, à moins de trouver un moyen simple et automatisé.
Taille / Poids de la page
Il s’agit de la taille de toutes les ressources combinées, code, images et tous les médias associés à la page. Des pages plus petites en poids sont évidemment plus rapides. Nous avons déjà parlé de nombreuses améliorations telles que la minification, la compression et le simple fait de se débarrasser de tout ce qui n’est pas utilisé. Moins une page doit être chargée au démarrage, plus elle s’affiche rapidement.
L’objectif doit être de démarrer avec une quantité minimale de données pour que le contenu « au-dessus du pli » soit chargé aussi rapidement que possible. Vous pouvez par la suite charger le reste des informations nécessaires de la page, tout en gardant le tout aussi petit que possible.
Les problèmes viennent généralement du code inutilisé, des images et de l’encombrement général du site Web lié aux fonctionnalités ou aux outils. La raison pour laquelle je consacre une section à ce sujet est que vous devez tenir compte de la quantité globale de données que votre page utilise.
Autres possibilités de performance sur le Web
Il existe un grand nombre de possibilités pour améliorer la vitesse de vos pages. Je vais en aborder quelques-unes, mais il existe de nombreuses autres possibilités, car la vitesse des pages est un sujet très complexe.
Mise en cache
Un cache est simplement une copie stockée d’un fichier. Les fichiers en cache peuvent être réutilisés sur la page suivante sans devoir les télécharger à nouveau.
Cache du serveur
C’est de là que proviennent les fichiers lorsqu’un navigateur les demande. Idéalement, vous devrez faire en sorte que le cache soit le plus proche de l’utilisateur. Ce que je veux dire par là, c’est que les caches peuvent être stockés à de nombreux endroits différents, avec des TTL différents définis pour chacun d’eux, ce qui entraîne l’expiration du cache. Il faut trouver un équilibre entre la mise en cache pendant de longues périodes et la mise à jour rapide du contenu en fonction des modifications. Ce n’est pas aussi simple que cela, car vous pouvez vider le cache à travers différentes couches lorsqu’une mise à jour est effectuée, ce qui est le moyen idéal de le faire avec un système de mise à jour du cache. Les systèmes de mise à jour du cache envoient un robot pour reconstruire le cache plutôt que d’attendre qu’un utilisateur demande les fichiers, ce qui signifie que l’utilisateur n’a jamais à attendre que le cache initial soit construit.
Une vérification se déroule généralement comme suit : Cache du CDN > Cache du serveur (comme Varnish) > Origine (doit construire la page à la volée). En général, un cache de niveau supérieur, comme le CDN, sera plus rapide, et vous souhaiterez sûrement que la plupart de vos visites soient à ce niveau.
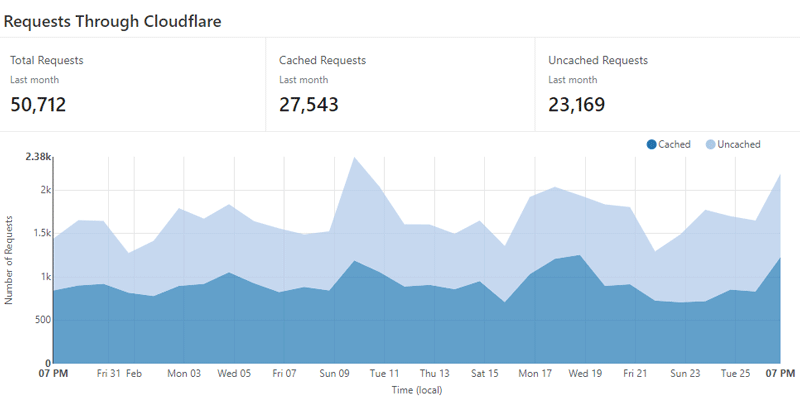
Par exemple, sur l’un de mes sites sur Cloudflare présenté ci-dessous, j’ai un taux de mise en cache d’un peu plus de 50 % au niveau du CDN. Malheureusement, cela signifie que de nombreuses requêtes ne sont pas servies par le CDN et doivent retourner dans le cache au niveau du serveur. Ou, s’il n’y a pas de version courante du cache, le serveur devra construire la page à la volée, ce qui utilise beaucoup de ressources et sera plus lent pour l’utilisateur.

Cache du navigateur
Même si votre site Web est volumineux et que les tests de vitesse des pages sont mauvais, il peut y avoir une différence considérable entre le premier et le deuxième chargement d’une page ou la navigation entre les pages. Une grande partie de ce dont nous avons parlé jusqu’à présent était axée sur l’accélération du chargement initial. C’est ce que voient la plupart des outils de test et c’est la première impression qu’a l’utilisateur de votre site Web. Lorsqu’un utilisateur visite une page, le navigateur peut mettre en cache de nombreux fichiers localement sur l’ordinateur de l’utilisateur, qui peuvent être réutilisés lors des consultations des pages suivantes.
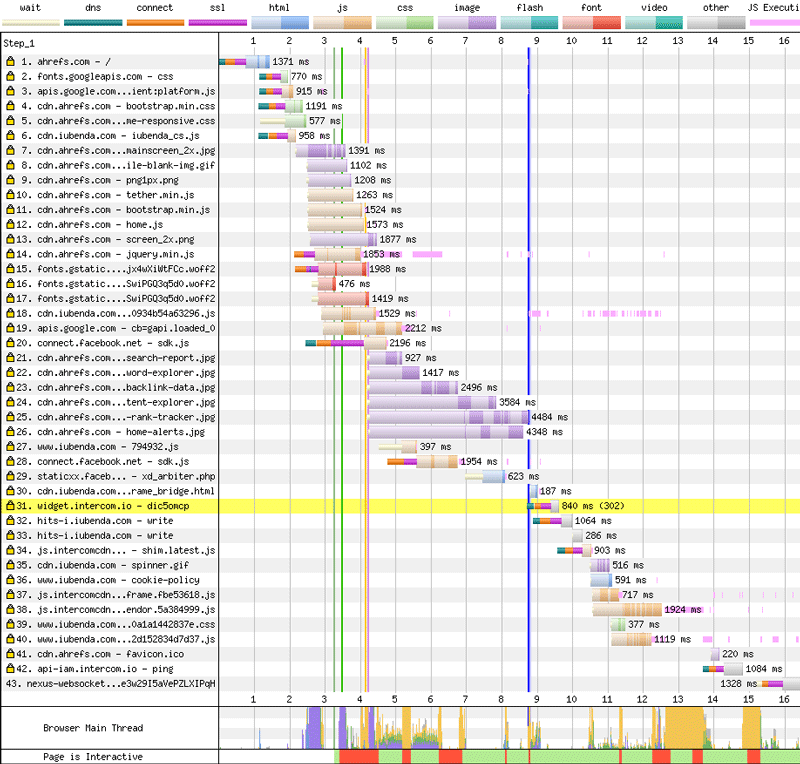
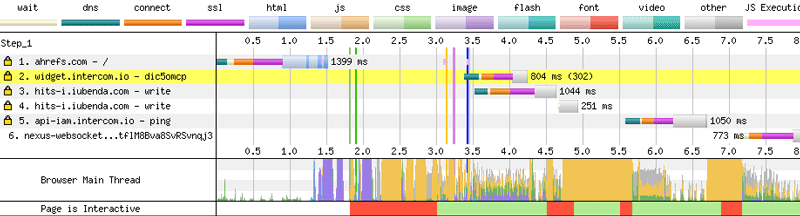
Par exemple, regardez la différence entre le premier et le deuxième chargement pour le site web de Ahrefs. La plupart des fichiers qui ont dû être téléchargés lors du premier chargement sont mis en cache côté client (navigateur), ce qui signifie que le deuxième chargement peut simplement réutiliser les fichiers déjà téléchargés pour construire la page. En supprimant le temps de connexion et les téléchargements, la page se charge beaucoup plus rapidement. Dans ce cas, l’affichage est environ deux fois plus rapide lors du deuxième chargement.
1er chargement :

2ème chargement :

La définition de la durée du cache varie selon le système, mais en général, ce que vous devez faire, c’est utiliser un en-tête Cache-Control HTTPresponse. L’âge maximal est la durée de stockage en secondes et peut être défini comme suit : Cache-Control : max-age=31536000
Varvy propose un guide pour la configuration des contrôles de cache sur différents serveurs qui vaut la peine d’être lu (en anglais).
Chargement adaptatif
Le chargement adaptatif ajuste ce qui est chargé et en fonction du moment pour rendre les sites plus progressifs dans leur chargement. Les caractéristiques et fonctionnalités prioritaires sont chargées en premier, et le reste est chargé plus tard en fonction de facteurs tels que le processeur, la mémoire ou la vitesse du réseau. Par conséquent, si vous disposez de moins de ressources, vous recevrez une version réduite de la page, mais les personnes disposant de plus de ressources pourront profiter de l’ensemble de l’expérience, par exemple avec plus d’effets d’animations.
L’API d’informations sur le réseau, qui vous donne des informations sur la connexion de l’utilisateur, en fait partie. Vous pouvez modifier vos images/contenu ou faire des choses comme désactiver les vidéos en fonction des informations réseau de la requête entrante. De nombreux CDN d’images utilisent l’API d’informations sur le réseau.
Utiliser d’autres conseils et ressources
Prefetch
Prefetch est une indication de ressource qui permet d’obtenir un fichier avant qu’il ne soit requis. Cela peut concerner des pages entières, des scripts ou des fichiers CSS. L’une des meilleures façons de l’utiliser est avec Guess.js, qui utilise la préextraction prédictive. Guess se connecte à votre système d’analyse et récupère la page suivante la plus probable en fonction du comportement actuel de l’utilisateur.
Preload
Nous avons déjà parlé un peu du préchargement, mais il s’agit d’un cas d’utilisation légèrement différent. Vous pouvez précharger des ressources en fonction d’éléments tels que le passage de la souris sur un lien ou plusieurs liens dans la fenêtre d’affichage. Bien que cette méthode puisse être quelque peu gourmande en ressources, elle garantit que la prochaine page chargée apparaîtra beaucoup plus rapidement.
AMP
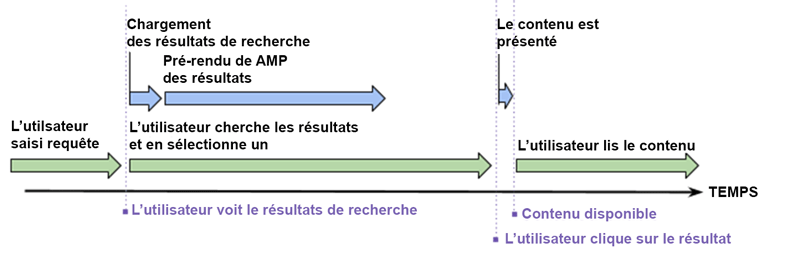
AMP est préchargé dans la SERP (la page de résultats de recherche), de sorte qu’une partie du site est déjà chargée avant le clic. AMP a l’avantage d’avoir le chargement visuel de la page effectué avant même de cliquer. AMP semble plus rapide que les pages Web normales lorsqu’il provient des résultats de recherche, car la partie visible de la page est déjà chargée.

Source : https://www.ampproject.org/latest/blog/why-amp-caches-exist/
Il y a beaucoup d’autres améliorations des performances et des limitations de la taille des fichiers dans AMP qui font qu’il vaut la peine de l’envisager. Néanmoins, il s’agit d’un autre système à maintenir et il y a d’autres compromis que vous devrez probablement examiner avant de vous lancer dedans.
Besoin d’avoir un site web rapide avec une note supérieure à 90 sur Google Page Speed Insight ?
Augmenter la vitesse de mon site web
Outils et tests de la vitesse site Web
Données de laboratoire et données de terrain
Données de laboratoire : Les caractéristiques sont un environnement contrôlé, un processus reproductible et un contrôle des paramètres. PageSpeed Insights est un excellent exemple. Le test s’exécute dans le même environnement, avec les mêmes paramètres, et les résultats seront à peu près les mêmes à chaque exécution.
Données de terrain : Le suivi des utilisateurs réels (Real User Monitoring, RUM) est la façon dont les utilisateurs ont comme expérience de la page. Il prend en compte tous les éléments tels que la mise en cache, les périphériques, les réseaux, etc., mais est limité en termes de métriques et en capacité de débogage.
Faites attention à la durée d’utilisation des outils de Real User Monitoring (RUM) qui vous permettent de collecter des données sur le terrain. Si ces outils sont excellents pour voir comment les pages sont chargées pour les utilisateurs, ils peuvent aussi augmenter les temps de chargement. Votre objectif est de rendre votre site plus rapide, et ces outils peuvent être utiles pour diagnostiquer les problèmes, mais les laisser actifs peut entraîner un allongement du temps de chargement de vos pages.
Outils pour mesurer la vitesse site Internet
Outils Google
- TestMySite – Contient un tableau de bord de la vitesse qui vous permet d’évaluer votre vitesse par rapport à celle de vos concurrents, dispose d’un calculateur d’impact qui vous permet d’estimer l’impact de la vitesse sur votre activité, et vous permet de créer un rapport qui comprend ces éléments et des recommandations sur les points à améliorer.
- Lighthouse (dans Chrome Dev Tools) – Permet de tester les performances des pages et des applications.
- PageSpeed Insights – Exécute Lighthouse et fournit des recommandations. L’exécution de Lighthouse dans votre navigateur est influencée par de nombreux facteurs tels que votre ordinateur, votre réseau, les extensions de votre navigateur, etc. PageSpeed Insights permet de créer un environnement de test assez stable qui n’utilise même pas les ressources de votre serveur comme le ferait une configuration Lighthouse à l’échelle.
- Chrome Dev Tools – De nombreuses fonctionnalités utiles pour voir ce qui se charge et comment une page se charge, comme les onglets Réseau et Performances.
- Rapport sur l’expérience de l’utilisateur de Chrome (CrUX) – Un ensemble de données publiques sur l’expérience réelle de l’utilisateur pour ceux qui ont opté pour le partage dans Chrome et qui couvre des millions de sites Web. Données de terrain (données provenant d’utilisateurs réels) pour la vitesse du site Web.
- Web.dev – Un autre outil de test de Google soutenu par Lighthouse. Il comporte également une section permettant d’en savoir plus sur la vitesse du site Internet.
Autres outils de mesure de la vitesse populaires
- WebPageTest
- Sitespeed.io
- SpeedCurve
- Calibre
- Rigor
- New Relic
- Boomerang
- Batch Speed
- GTmetrix
- Pingdom
- SpeedMonitor.io
Audit du site > Performance
Ce que j’ai tendance à utiliser personnellement :
- Pagespeed Insights – vérification ponctuelle de pages individuelles. J’aime aussi leur API. Elle permet d’effectuer 25 000 tests par jour sans frais et fournit de nombreuses mesures, y compris des données CrUX au niveau des pages. Je dois dire que je ne prête pas beaucoup d’attention au score global, mais je sais que beaucoup de gens se concentrent sur cette mesure. Comme nous l’avons vu, la vitesse est complexe, et vous pouvez améliorer certaines mesures tout en n’améliorant pas votre score, uniquement en raison de la façon dont elles sont pondérées.
- WebPageTest – la fonction de blocage, les bandes de film, la vidéo, la cascade et la carte des requêtes. Egalement, leur API pour les tests de blocage à l’échelle (avec les rapports lighthouse également).
- GTmetrix – le rapport sur les requêtes enchaînées.
- CrUX – recherche de régions, histogrammes, comparaison avec les concurrents.
- Web.dev – la documentation est excellente.
Quelles sont les données utilisées par Google pour la vitesse site Web ?
Selon l’analyste des tendances des webmasters de Google, John Mueller, dans cette vidéo, Google utilise la vitesse théorique d’une page (à l’aide de données de laboratoire) et des données réelles de terrain provenant d’utilisateurs qui ont essayé d’utiliser ces pages. Il précise que cette méthode est similaire aux données figurant dans le rapport sur l’expérience des utilisateurs de Chrome.
En réalité, il n’y a eu aucune confirmation publique de la source des données qu’ils utilisent. Bien que John ne dise pas qu’ils utilisent les données de PageSpeed Insights et CrUX, les données de ces derniers sont probablement représentatives des données utilisées par Google. Ma meilleure hypothèse (et c’est purement spéculatif) est qu’ils utilisent des mesures prises pendant leur processus de rendu comme données de laboratoire (potentiellement par lighthouse, mais peut-être pas), et ils ont probablement une ressource interne similaire à CrUX qu’ils utilisent pour les données de terrain.
Pour finir
Vous devez rendre votre site aussi rapide que possible, ceci est évidemment pour une bonne expérience de vos utilisateurs. Choisissez des mesures qui représentent la façon dont un utilisateur vit le chargement et l’interactivité de la page et améliorez-les. Il n’y a pas vraiment de seuil à partir duquel on arrête d’améliorer la vitesse des pages, mais il y a souvent un stade où les avantages ne valent pas le temps, les efforts, les coûts ou les compromis potentiels (comme la perte de données d’un outil). En général, j’essaierais d’être légèrement plus rapide que mes concurrents.
Vous avez des questions sur la vitesse de la page ? Contactez-nous
Besoin d’avoir un site web rapide avec une note supérieure à 90 sur Google Page Speed Insight ?
27 Avenue Taieb Mhiri
Immeuble Yasmina, bureau 17
2080 Ariana, Tunis, Tunisie
+216 22 774 450
Centre d'affaires TODA 2
Rue du Rhin Napoléon
67100 Strasbourg, France
+33 9 80 80 10 18
Rue du Port Franc, 2A
1003 Lausanne
Suisse
Avenue Mutsaard, 41
1020 Bruxelles
Belgique
+32 2 588 07 54