- Accueil
- Blog
- Développement Web
- Comment optimiser les images de votre site web
Comment optimiser les images de votre site web

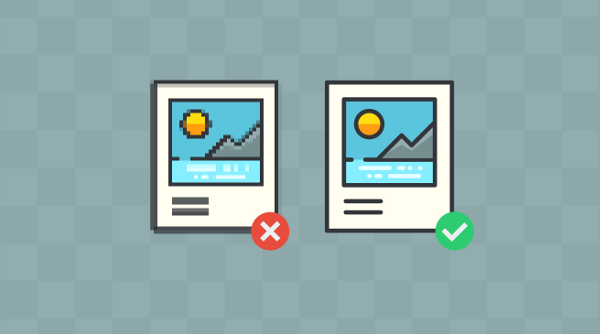
Vous ne voulez surement pas que Google déteste votre site à cause de la taille de vos images ? Heureusement, vous pouvez réduire la taille de vos images afin d’améliorer la performance de votre site web, mais le problème avec le formatage est que les modifications réduisent souvent leur qualité (ce qui pourrait réellement déranger le visiteur de votre site web). Il existe des astuces et des techniques qui vous permettent de réduire le poids du fichier image tout en gardant leur qualité pour les afficher avec fierté sur votre site. Examinons donc comment formater vos images sans les rendre laides , ainsi que la façon d’optimiser les images pour le Web.
Les avantages du formatage de vos images
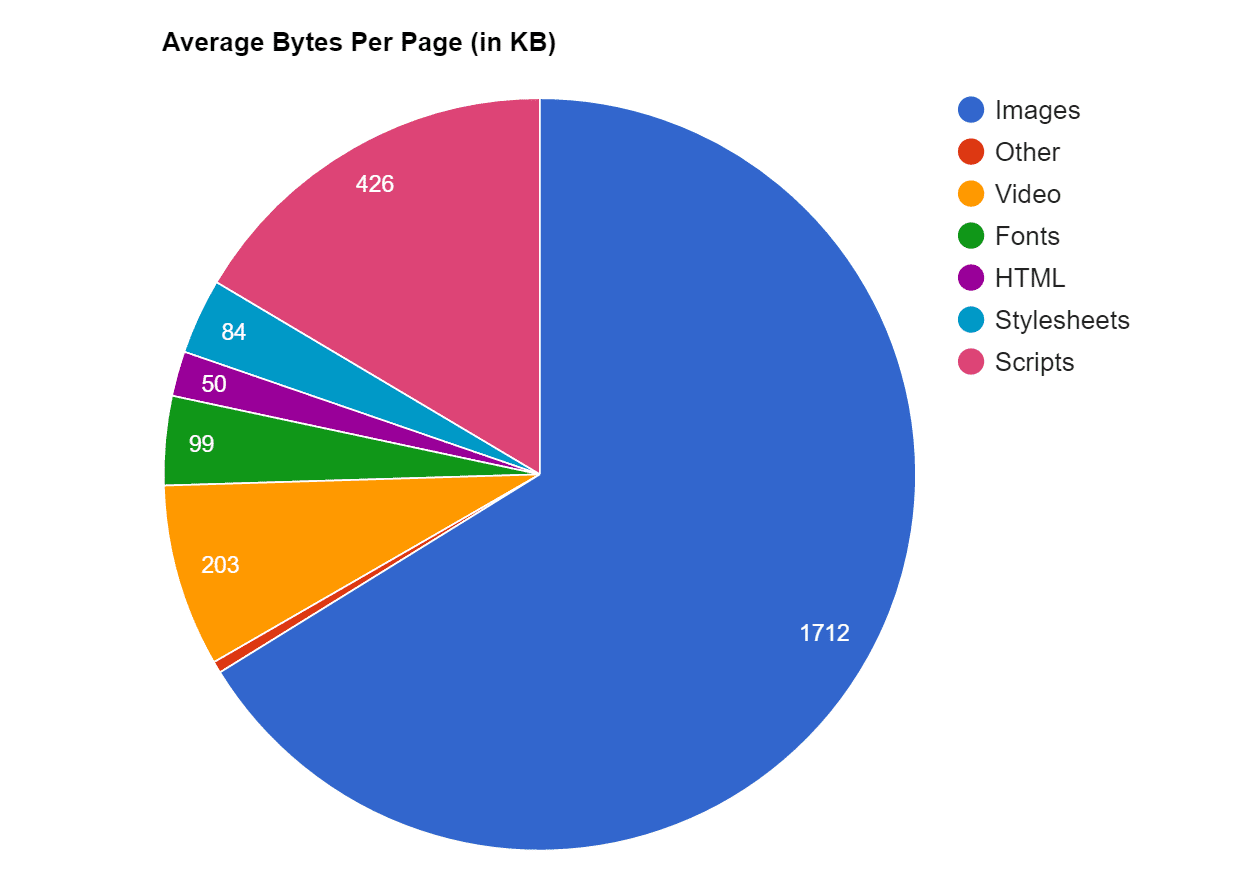
Tout d’abord, pourquoi devez-vous formater vos images? Quels sont les bénéfices? Il existe de nombreux avantages à optimiser vos images. Selon HTTP Archive, en avril 2017, les images représentent en moyenne 66% du poids total d’une page Web. Donc, quand il s’agit d’optimiser votre site WordPress, les images sont de loin la première étape où vous devriez commencer! C’est plus important que les scripts et les polices. Et ironiquement, un bon workflow d’optimisation d’image est l’une des choses les plus faciles à mettre en œuvre, mais beaucoup de propriétaires de sites Web ignorent cela.

Voici un aperçu des principaux avantages.
- Cela améliorera la vitesse de chargement de votre page (voir notre étude de cas ci-dessous pour savoir combien elle affecte votre vitesse). Si votre page prend trop de temps pour charger, vos visiteurs risquent d’attendre et de passer à autre chose.
- Il améliore votre référencement. Votre site aura un meilleur placement dans les résultats des moteurs de recherche. Les fichiers lourds ralentissent votre site et les moteurs de recherche détestent les sites lents. Google sera également susceptible d’explorer et d’indexer vos images plus rapidement pour la recherche d’images Google. Curieux de savoir quel pourcentage de votre trafic provient de la recherche d’images Google? Vous pouvez utiliser un segment de Google Analytics pour vérifier le trafic de recherche Google.
- La création de sauvegardes sera plus rapide
- Les formats des fichiers images plus petits utilisent moins de bande passante. Les réseaux et les navigateurs apprécieront cela.
- Ca nécessite moins d’espace de stockage sur votre serveur (cela dépend du nombre de miniatures que vous optimisez)
Les images représentent en moyenne 66% du poids total d’une page ! Optimisez les !
Comment optimiser les images pour le Web
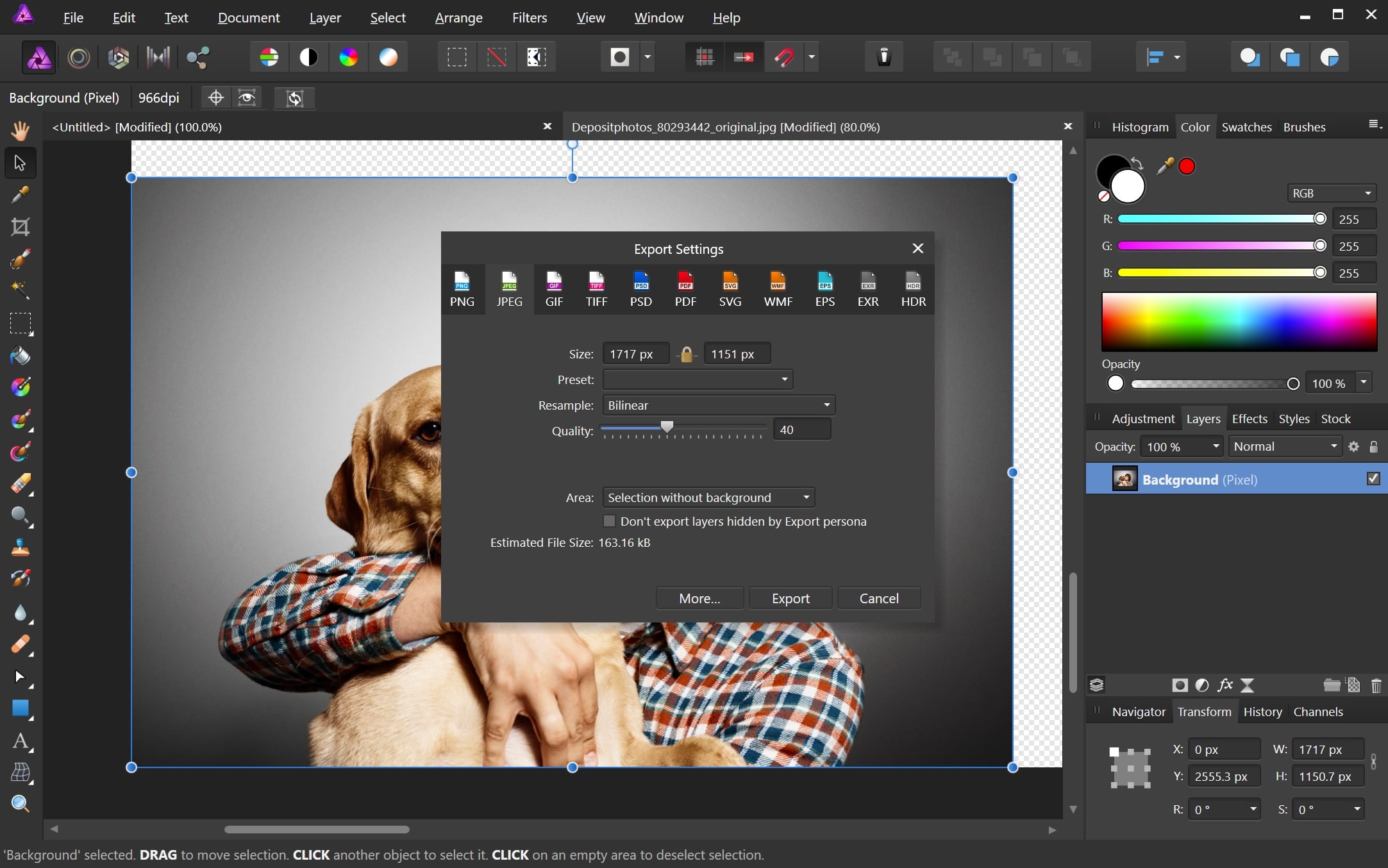
L’objectif principal du formatage de vos images est de trouver l’équilibre entre la taille de fichier la plus basse possible et une qualité acceptable. Il existe plus d’une façon d’effectuer presque toutes ces optimisations. L’une des façons d’outils les plus populaires est de les compresser simplement avant de télécharger sur WordPress. Habituellement, cela peut se faire dans un outil comme Adobe Photoshop ou Affinity Photo. Certaines de ces tâches peuvent également être effectuées à l’aide de plugins.
Les deux éléments principaux à considérer sont le format de fichier et le type de compression que vous utilisez. En choisissant la bonne combinaison de format de fichier et de compression, vous pouvez réduire votre taille d’image jusqu’à 5 fois. Vous devrez expérimenter chaque image ou format de fichier pour voir ce qui fonctionne le mieux.
Choisissez le bon format de fichier
Avant de commencer à modifier vos images, assurez-vous d’avoir choisi le meilleur type de fichier. Il existe plusieurs types de fichiers que vous pouvez utiliser:
- PNG – produit des images de meilleure qualité, mais a également une taille de fichier plus grande. Il utilise uniquement une compression sans perte.
- JPEG – utilise une optimisation sans perte. Vous pouvez ajuster le niveau de qualité pour un bon équilibre entre la qualité et la taille de fichier.
- GIF – utilise uniquement 256 couleurs. C’est le meilleur choix pour illustrations ou les images animées. Il utilise uniquement une compression sans perte.
Il existe plusieurs autres formats, tels que JPEG XR et WebP, mais ils ne sont pas universellement pris en charge par tous les navigateurs. Idéalement, vous devez utiliser JPEG (ou JPG) pour des images avec beaucoup de couleurs et PNG pour des images simples.
Qualité de compression vs taille
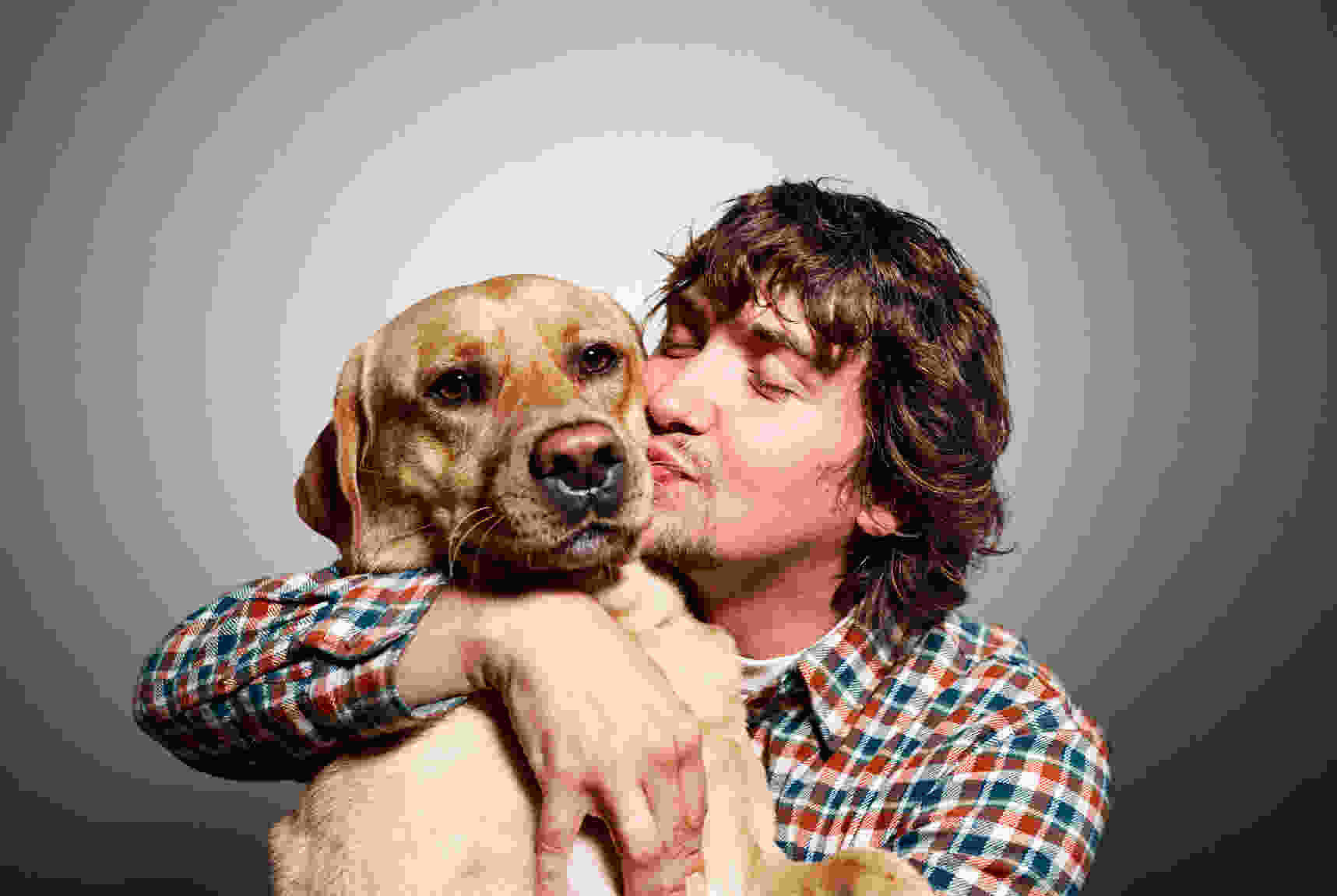
Voici un exemple de ce qui peut arriver lorsque vous compressez une image beaucoup trop. La première image utilise un taux de compression très bas, ce qui donne la plus haute qualité (mais une taille de fichier plus grande). La seconde image utilise un taux de compression très élevé, ce qui donne une image de très mauvaise qualité (mais une taille de fichier plus petite). Remarque: L’image originale intacte pèse 2,06 Mo.

Basse compression > Haute qualité – 590 kb

Haute compression > Basse qualité – 68 kb
Comme vous pouvez le voir, la première image ci-dessous est de 590 Ko. C’est assez grand pour une photo! Il est généralement préférable de conserver le poids total d’une page Web en dessous de 1 ou 2 Mo de taille. 590 Ko serait un quart de cela déjà. La deuxième image semble horrible, mais ce n’est que 68 Ko. Ce qu’il faut faire c’est trouver un bon juste milieu entre votre taux de compression (qualité) et la taille du fichier.
Nous avons donc repris l’image à un taux de compression moyen et, comme vous pouvez le voir ci-dessous, la qualité semble assez bien maintenant et la taille du fichier est de 151 Ko, ce qui est acceptable pour une photo haute résolution. C’est presque 4 fois plus petit que la photo originale avec une faible compression. Les images typiquement plus simples comme PNG devraient être inférieures à 100 Ko ou moins pour garantir une meilleure performance.

Moyenne compression > Bonne qualité – 151 kb
Optimisation irréversible vs Optimisation réversible (Lossy vs Lossless)
Il est également important de comprendre qu’il existe deux types de compression que vous pouvez utiliser, à perte et sans perte.
- Compression irréversible (Lossy) – c’est un filtre qui élimine certaines données. Cela va dégrader l’image, donc vous devrez faire attention à combien réduire la taille de l’image. La taille du fichier peut être réduite d’une grande quantité. Vous pouvez utiliser des outils tels que Adobe Photoshop, Affinity Photo ou d’autres éditeurs d’images pour ajuster les paramètres de qualité d’une image. L’exemple que nous avons utilisé ci-dessus utilise la compression à perte.
- Compression réversible (lossless) – c’est un filtre qui comprime les données. Cela ne réduit pas la qualité, mais il faudra que les images soient décompressées avant qu’elles ne puissent être rendues. Vous pouvez effectuer une compression sans perte sur votre bureau à l’aide d’outils tels que Photoshop, FileOptimizer ou ImageOptim. Certains plugins appliqueront la compression Gzip aux images (pour les minimiser).
Il est préférable d’expérimenter vos techniques de compression pour voir ce qui fonctionne le mieux pour chaque image ou format. Si vos outils ont l’option, assurez-vous de sauvegarder l’image pour le Web. Ceci est une option dans plusieurs éditeurs d’images et elle vous donnera des ajustements de qualité afin que vous puissiez effectuer une compression optimale. Vous allez perdre une partie de la qualité, alors essayez de trouver le meilleur équilibre possible sans rendre les images laides.
Outils et programmes d’optimisation d’image
Il existe beaucoup d’outils et de programmes, à la fois premium et gratuits, que vous pouvez utiliser pour optimiser vos images. Certains vous donnent les outils pour effectuer vos propres optimisations et d’autres font carrément le travail pour vous. Nous sommes personnellement de grands fans d’Affinity Photo, car il est bon marché et vous offre des fonctionnalités presque identiques à celles d’Adobe Photoshop.

Voici quelques outils et logiciels supplémentaires à considérer:
- Adobe Photoshop
- Gimp
- Paint.NET
- GIFsicle
- JPEGtran
- JPEG Mini
- OptiPNG
- Pngquant
- FileOptimizer
- ImageOptim
- TinyPNG
- Trimge
Redimensionner les images à l’échelle
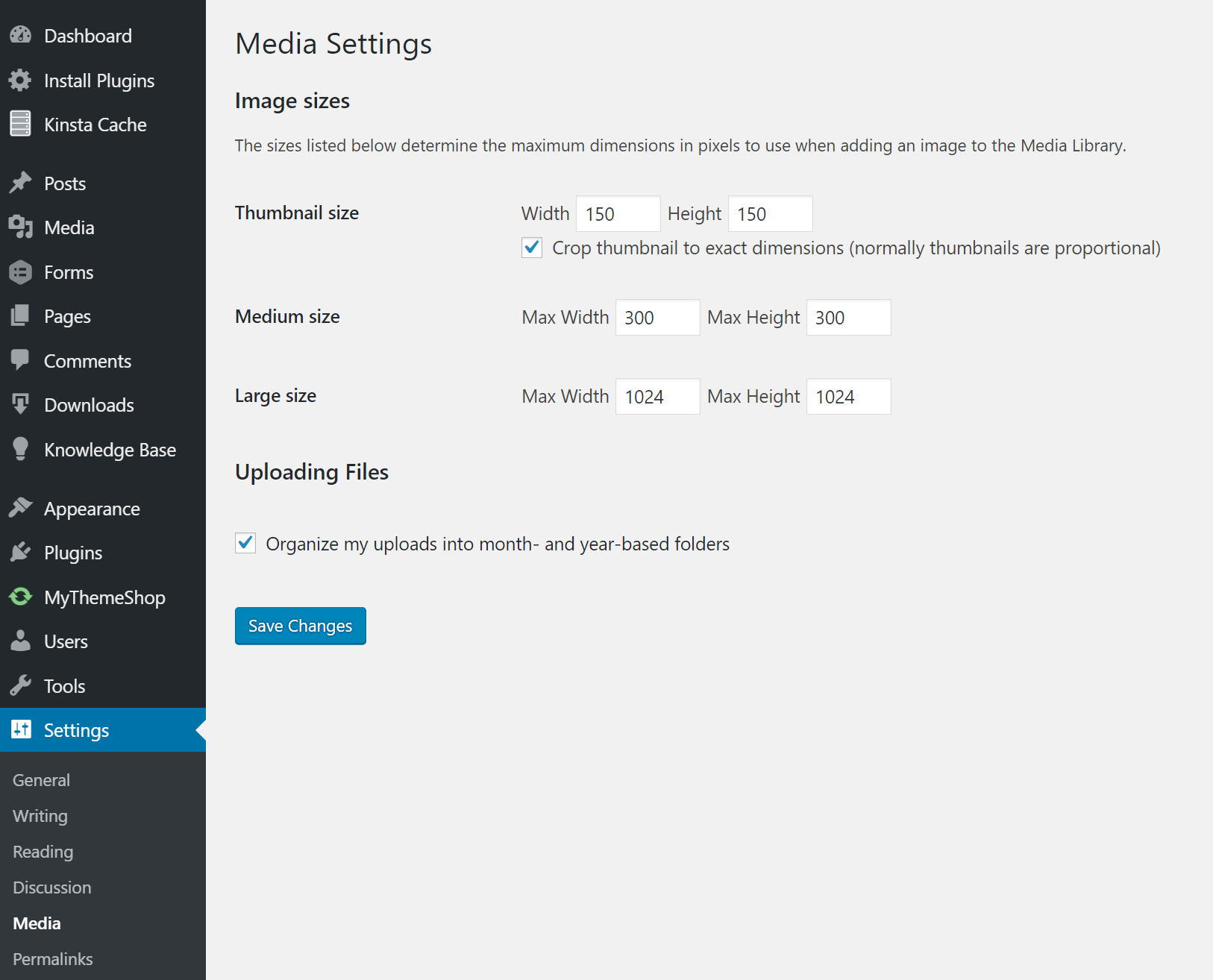
Un autre problème très important en ce qui concerne l’optimisation de l’image est que vous devriez essayer de les télécharger directement aux dimensions CSS. Ce n’est pas aussi important que la compression, mais c’est un autre conseil qui garantira que vos images se chargent le plus rapidement possible sur tous les périphériques. Si vous utilisez WordPress comme CMS, par défaut, il redimensionne vos images lors de votre téléchargement vers la bibliothèque multimédia. Ces paramètres peuvent être trouvés sous « Paramètres> Médias ». Vous voudrez aussi vous assurer que la largeur maximale est proche de la largeur admise par votre site. De cette façon, CSS n’essaiera pas de redimensionner lui même votre image pour l’adapter.

La bibliothèque multimédia WordPress crée des miniatures en fonction de vos paramètres. Cependant, la version originale est quand même conservée et demeure intacte. Si vous souhaitez redimensionner vos images et économiser de l’espace disque en évitant d’enregistrer l’originale, vous pouvez utiliser un plugin gratuit comme Imsanity.
Imsanity vous permet de définir une limite logique afin que toutes les images téléchargées soient contraintes à une taille raisonnable qui est quand même plus expansive que les besoins d’un site Web typique. Imsanity s’accroche à WordPress immédiatement après le téléchargement de l’image, mais avant que le traitement WordPress ne se produise. Donc, WordPress se comporte exactement de la même manière, sauf qu’on aura l’impression que l’utilisateur avait redimensionné l’image à une taille raisonnable avant de la télécharger.
Plugins d’optimisation d’image que vous pouvez utiliser pour WordPress
Heureusement, avec WordPress, vous ne devez pas faire tout le formatage ou la compression manuellement. Vous pouvez utiliser des plugins pour faire au moins une partie du travail pour vous automatiquement. Il existe plusieurs plugins qui optimiseront automatiquement vos fichiers images lorsque vous les téléchargez. Ils optimiseront même les images que vous avez déjà téléchargées. C’est une fonctionnalité pratique – surtout si vous avez déjà un site Web rempli d’images. Voici quelques-uns des meilleurs plugins pour formater vos images pour de meilleures performances.
Il est important de ne pas compter uniquement sur les plugins eux-mêmes. Par exemple, vous ne devez pas importer des images de 2 Mo dans votre bibliothèque multimédia WordPress. Cela peut entraîner l’élimination de votre espace disque sur les serveurs Web très rapidement. La meilleure méthode est de redimensionner rapidement l’image dans un outil d’édition de photos au préalable, puis de la télécharger et d’utiliser l’un des plugins suivants pour la réduire encore plus.
Imagify Image Optimizer

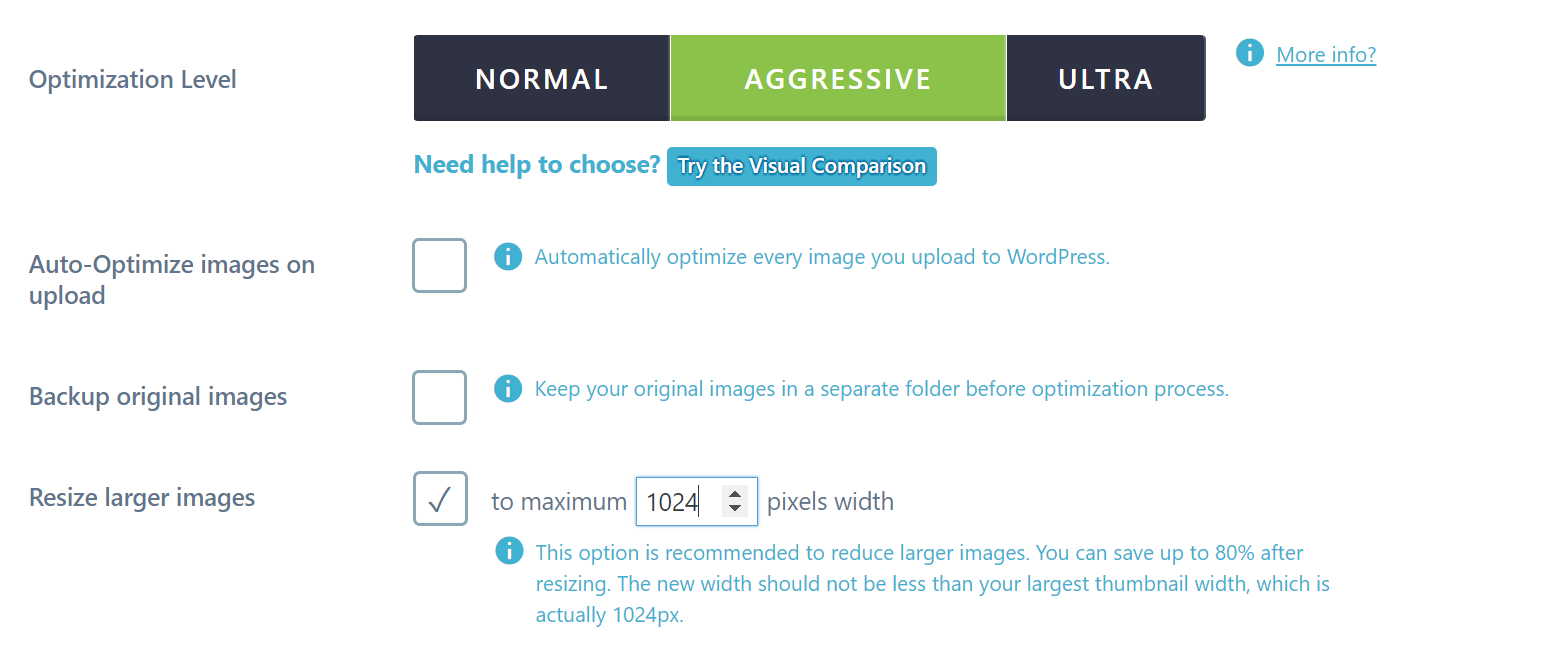
Imagify est créé par la même équipe qui a développé WP Rocket, avec laquelle la plupart d’entre vous sont probablement déjà familiers. C’est compatible avec WooCommerce, NextGen Gallery et WP Retina. Il dispose également d’une fonctionnalité d’optimisation en bloc et vous pouvez choisir entre trois niveaux de compression différents, normaux, agressifs et ultras. Il a également une fonction de restauration, donc, si vous êtes mécontent de la qualité, vous pouvez faire un clic sur restaurer puis compresser à un niveau qui répond mieux à vos besoins. Il existe une version gratuite et une version premium. Vous êtes limités à un quota de 25 Mo d’images par mois avec un compte gratuit.
Se débarrasser de l’image originale et redimensionner vos images plus grandes peut également être fait avec ce plugin.

ShortPixel Image Optimizer
![]()
L’optimiseur d’image ShortPixel est un plugin gratuit qui compressera 100 images par mois et compressera plusieurs types de fichiers, y compris les fichiers PNG, JPG, GIF, WebP et même PDF. Il produira à la fois une compression d’image à perte et sans perte. Il convertira CMYK en RVB. Il prend vos images et miniatures dans les nuages pour le traitement, puis les ramène à votre site pour remplacer les originaux. Il crée une sauvegarde des fichiers d’origine afin que vous puissiez les restaurer manuellement si vous le souhaitez. Cela convertira les fichiers de la galerie en vrac. Il n’y a pas de limite à la taille du fichier.
Optimus Image Optimizer

Optimus WordPress Image Optimizer utilise une compression sans perte pour optimiser vos images. La compression irréversible signifie que vous ne verrez aucune perte de qualité. Il prend en charge WooCoomerce et multi-site et dispose d’une bonne fonctionnalité d’optimisation en bloc pour ceux qui possèdent déjà de grandes bibliothèques de médias existantes. Il est également compatible avec le plugin WP Retina WordPress. Il existe une version gratuite et premium. Dans la version premium, vous payez une fois par an et vous pouvez compresser une quantité illimitée d’images. Si vous le combinez avec leur plugin Cache Enabler, vous pouvez également plonger dans des images WebP, un nouveau format d’image léger de Google.
WP Smush

WP Smush possède une version gratuite et une version premium. Il réduira les informations cachées des images pour réduire la taille sans réduire la qualité. Il analysera les images et les réduira à mesure que vous les téléchargez sur votre site. Il analysera également les images que vous avez déjà téléchargées et réduira celles-ci aussi. Il est apte à compresser jusqu’à 50 fichiers à la fois. Vous pouvez également compresser manuellement si vous le souhaitez. Il supprimera les types d’image JPEG, GIF et PNG. La taille des fichiers est limitée à 1 Mo.
TinyPNG (compression de JPG également)

TinyPNG utilise les services TinyJPG et TinyPNG (le compte gratuit vous permet de comprimer environ 100 images par mois) pour optimiser vos images JPG et PNG. Il compressera automatiquement de nouvelles images et compressera en masse vos images existantes. Il convertira CMYK en RBG pour économiser de l’espace. Il compressera les images JPEG jusqu’à 60% et les images PNG jusqu’à 80% sans perte visible de qualité d’image. Il n’a pas de limite de taille de fichier.
ImageRecycle

Le plugin ImageRecyle est un optimiseur automatique de fichiers PDF et images. Ce plugin se concentre non seulement sur la compression d’image mais aussi sur les fichiers PDF. Une de ses fonctionnalités vraiment pratiques est la possibilité de définir la taille de fichier minimale pour la compression. Par exemple, si vous avez des images d’une taille de 80 Ko, vous pouvez les exclure automatiquement de la compression. Cela garantit que les images et les fichiers ne sont jamais trop compressés. Il comprend également l’optimisation en bloc et le redimensionnement automatique de l’image.
Remarque: ils ont un essai gratuit de 15 jours, mais c’est un service premium, et les images sont téléchargées et compressées à l’aide de leurs serveurs. Ils ne facturent pas par mois, mais plutôt par le nombre total d’images comprimées, à partir de 10 $ pour 10 000.
Optimiser les images avec une étude de cas Web
Nous avons décidé de faire notre propre petite étude de cas et quelques tests pour vous démontrer combien l’optimisation de vos images pour le Web peut affecter la vitesse globale de votre site WordPress.
JPG non compressés
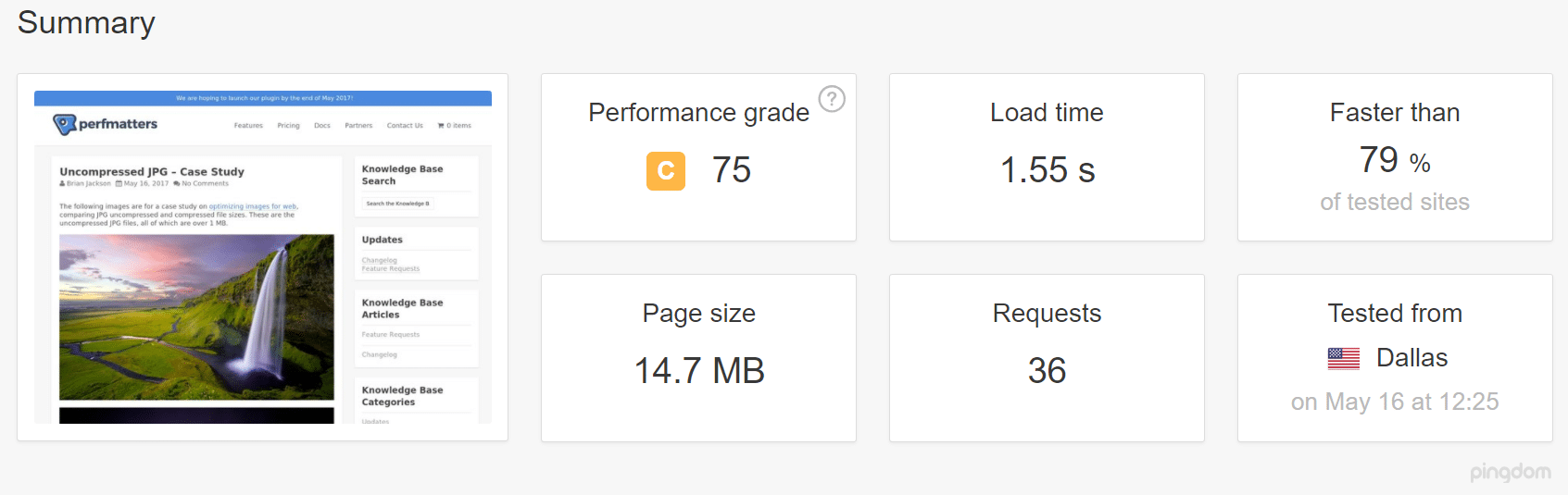
Nous avons d’abord téléchargé 6 JPG non compressés, tous ayant un poids de plus de 1 Mo de taille, sur notre site de test. (Voir les JPG non compressés d’origine). Nous avons alors exécuté 5 tests via Pingdom et avons pris la moyenne. Comme vous pouvez le constater à partir du test de vitesse ci-dessous, notre temps de chargement total était de 1,55 secondes et la taille totale de la page était de 14,7 Mo.

JPG compressés
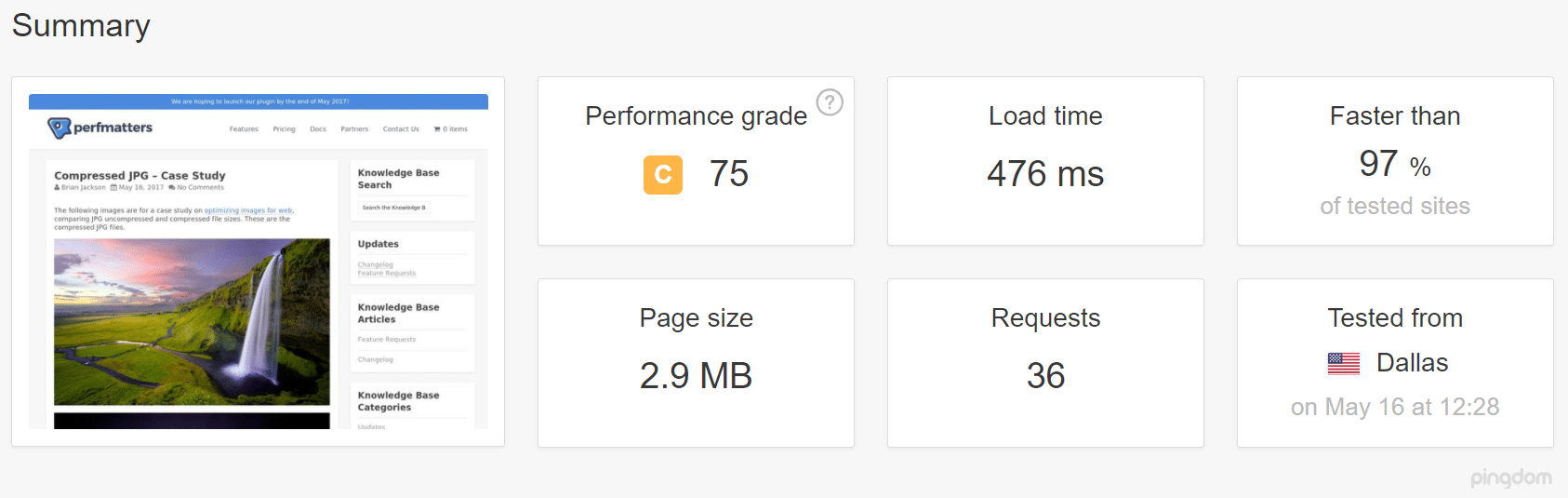
Nous avons ensuite compressé les JPG en utilisant le plugin Imagify WordPress « réglage agressif ». (Voir les nouveaux JPG compressés, qui semblent toujours aussi beau). Nous avons alors exécuté 5 tests via Pingdom et avons pris la moyenne. Comme vous pouvez le voir à partir du test de vitesse ci-dessous, notre temps de chargement total a été réduit à 476 ms et la taille totale de la page a été réduite à 2,9 Mo. Notre temps de chargement total a diminué de 54,88% et la taille de la page a diminué de 80,27%.

Il n’y a pratiquement pas d’autre optimisation que vous puissiez faire sur votre site qui vous permettra de réduire de plus de 50% le temps de chargement. C’est pourquoi l’optimisation de l’image est très importante, le processus ci-dessus a été automatisé par le plugin. C’est une approche pratique pour un site WordPress plus rapide. La seule autre optimisation dramatique que vous pourriez effectuer serait de changer vos hôtes WordPress. Beaucoup de clients qui se déplacent vers Kinsta voient plus de 45% de vitesse augmenter. Imaginez vous déplacer vers Kinsta et optimiser vos images!
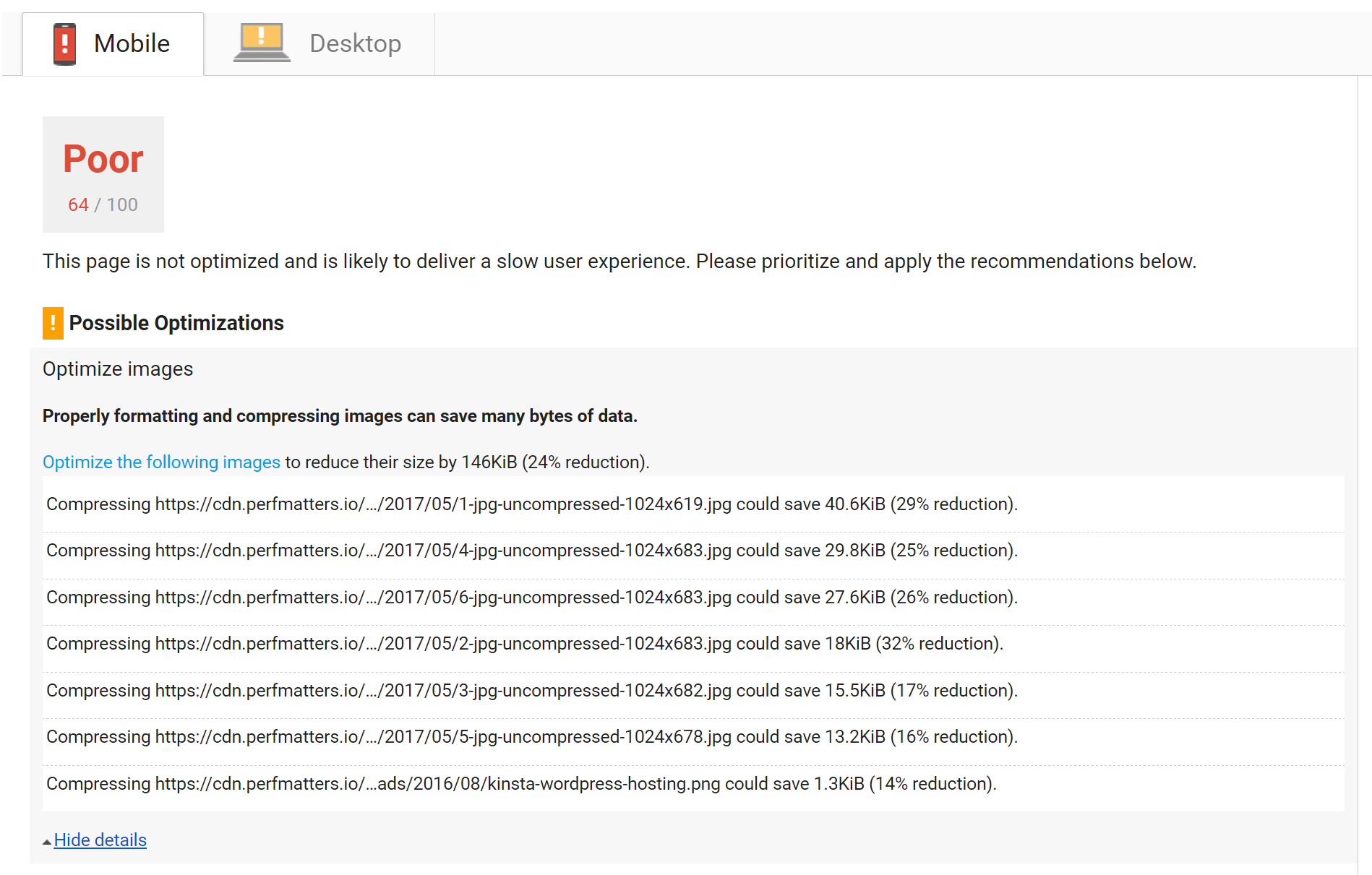
En optimisant vos images, qu’il s’agisse d’un outil d’édition de photos ou d’un plugin WordPress, vous pouvez également réparer l’avertissement «Optimiser les images» que vous obtenez dans Google PageSpeed Insights (comme indiqué ci-dessous).

Utilisation du SVG (graphiques vectoriels adaptables)
Une autre recommandation consiste à utiliser SVG à côté de vos autres images. SVG est un format vectoriel évolutif qui fonctionne très bien pour les logos, les icônes, le texte et les images simples. Voici quelques uns des avantages des SVG:
- Les SVG sont automatiquement évolutifs dans les deux navigateurs et les outils d’édition de photos. Cela fait rêver un web designer graphique!
- Google indexe les SVG, de la même façon que les PNG et les JPG, de sorte que vous ne devez pas vous soucier du référencement.
- Les SVG sont traditionnellement (pas toujours) plus petits dans la taille du fichier que les PNG ou les JPG. Cela peut entraîner des temps de chargement plus rapides.
Le blogeur Genki a écrit un excellent article (en anglais) où il compare la taille du SVG vs PNG vs JPEG. Voici quelques exemples de ses tests dans lesquels il a comparé les trois types d’image
JPG (taille optimisée: 81,4 Ko)

PNG (taille optimisée: 85,1 Ko)

SVG (taille optimisée: 6,1 Ko)

Comme vous pouvez le voir ci-dessus, le SVG est une diminution de la taille du fichier de -92,51% par rapport au JPG et de -92,83% par rapport au PNG.
Les meilleures pratiques
Voici quelques bonnes pratiques générales en ce qui concerne la façon d’optimiser l’affichage des images pour le Web:
- Utilisez des images vectorielles autant que possible avec vos PNG et vos JPG
- Utilisez un CDN pour diffuser vos images rapidement aux visiteurs à travers le monde
- Minimisez vos images (JPG, PNG, SVG) avec compression Gzip
- Supprimez les données d’image inutiles
- Recadrer l’espace blanc et le recréer en utilisant CSS pour fournir le rembourrage
- Utilisez les effets CSS3 autant que possible
- Enregistrez vos images dans les dimensions appropriées au lieu de laisser HTML ou CSS les redimensionner
- Utilisez les polices Web au lieu de placer du texte dans les images – elles se ressemblent mieux lorsqu’elles sont mises à l’échelle et prennent moins d’espace
- Utilisez des images tramées uniquement pour des scènes avec beaucoup de formes et de détails
- Réduisez la profondeur de bit à une palette de couleurs plus petite
- Utilisez une compression à perte dans la mesure du possible
- Expérimentez pour trouver les meilleurs paramètres pour chaque format
- Utilisez GIF si vous avez besoin d’animation (mais compressez vos GIF animés)
- Utilisez PNG si vous avez besoin de détails élevés et de haute résolution
- Utiliser JPG pour des photos et des captures d’écran en général
- Dimensionnez vos images à leur taille d’affichage pour réduire le nombre de pixels
- Supprimez les métadonnées d’images inutiles
- Automatisez le processus autant que possible
- Dans certains cas, vous voudrez peut-être opter pour mettre du lazy load des images pour un rendu de première page plus rapide
- Enregistrez les images comme « optimisé pour le Web » dans des outils tels que Photoshop
Une fois que vous avez formaté vos images et avez suivi les meilleures pratiques, votre site sera plus apprécié par les moteurs de recherche, les navigateurs et les réseaux, et sera chargé plus rapidement pour vos visiteurs.
Avez-vous formaté vos images pour une meilleure performance? Les formatez-vous à la main, utilisez-vous un plugin ou les deux? Existe-t-il un autre outil ou plugin que vous recommanderiez? Avez-vous quelque chose à ajouter? Faites-nous savoir vos techniques et vos meilleures pratiques dans les commentaires ci-dessous!
ExcellentBasée sur 22 avis
 pierre lenfantAurone est un agence web comme on n'en fait plus ! Très réactive, d'une grande souplesse dans le travail et toujours à la pointe de la technologie, vous pouvez compter sur de vrais pros pour tous vos projets web !
pierre lenfantAurone est un agence web comme on n'en fait plus ! Très réactive, d'une grande souplesse dans le travail et toujours à la pointe de la technologie, vous pouvez compter sur de vrais pros pour tous vos projets web ! Sami Yassine TurkiJ'ai eu un plaisir à travailler, en tant que secrétaire général de l'association Lina Ben Mhenni, avec l'agence AURONE qui a assuré avec beaucoup de professionnalisme le développement de notre site web.
Sami Yassine TurkiJ'ai eu un plaisir à travailler, en tant que secrétaire général de l'association Lina Ben Mhenni, avec l'agence AURONE qui a assuré avec beaucoup de professionnalisme le développement de notre site web. Gwladys LavergneRéactifs, attentifs, et très compétents nous sommes ravies de travailler avec Aurone qui sait parfaitement répondre à nos attentes que ce soit en terme de design graphique ou bien dans leurs compétences techniques ! Je recommande vivement leur accompagnement !
Gwladys LavergneRéactifs, attentifs, et très compétents nous sommes ravies de travailler avec Aurone qui sait parfaitement répondre à nos attentes que ce soit en terme de design graphique ou bien dans leurs compétences techniques ! Je recommande vivement leur accompagnement ! Perrine AmalAurone est une entreprise humaine, réactive et efficace. Travaux réalisés rapidement et avec célérité. Je recommande vivement et espère poursuivre cette collaboration à l'avenir.
Perrine AmalAurone est une entreprise humaine, réactive et efficace. Travaux réalisés rapidement et avec célérité. Je recommande vivement et espère poursuivre cette collaboration à l'avenir. Stephanie WillmanNous travaillons avec Aurone dans le cadre de notre travail depuis 2016 et en sommes ravies. Au début nous avons commencer à solliciter leurs services pour un projet en Tunisie, et la qualité de leur travail a fait que nous sollicitons Aurone même pour des services dans d'autres pays. L'équipe est dynamique, créative, réactive et enthousiaste. Ils ont toujours bien compris nos besoins pour nos diverses et complexes présences web, et font de leur mieux pour y répondre. Plateformes web, ateliers de formation sur les plateformes, vidéos tutoriels, et conception graphique de divers produits ne sont que quelques uns des excellentes services fournies par Aurone. La qualité technique des prestations web sont top et nous recevons toujours de bons conseils que ce soit au niveau technique que graphique. Nous les recommandons fortement.
Stephanie WillmanNous travaillons avec Aurone dans le cadre de notre travail depuis 2016 et en sommes ravies. Au début nous avons commencer à solliciter leurs services pour un projet en Tunisie, et la qualité de leur travail a fait que nous sollicitons Aurone même pour des services dans d'autres pays. L'équipe est dynamique, créative, réactive et enthousiaste. Ils ont toujours bien compris nos besoins pour nos diverses et complexes présences web, et font de leur mieux pour y répondre. Plateformes web, ateliers de formation sur les plateformes, vidéos tutoriels, et conception graphique de divers produits ne sont que quelques uns des excellentes services fournies par Aurone. La qualité technique des prestations web sont top et nous recevons toujours de bons conseils que ce soit au niveau technique que graphique. Nous les recommandons fortement. Raphaël GianassoPour vos projets e-commerce et marketing digital, les collaborateurs d'Aurone font preuve d'écoute, d'expérience, de disponibilité et de réactivité. Une équipe sur laquelle on peut compter et pour laquelle la satisfaction du client est primordiale
Raphaël GianassoPour vos projets e-commerce et marketing digital, les collaborateurs d'Aurone font preuve d'écoute, d'expérience, de disponibilité et de réactivité. Une équipe sur laquelle on peut compter et pour laquelle la satisfaction du client est primordiale Samuel DechometsJ'ai trouvé chez Aurone tout ce que l'on peut attendre d'une bonne agence web : qualité, réactivité, souplesse, pertinence... Bravo et merci
Samuel DechometsJ'ai trouvé chez Aurone tout ce que l'on peut attendre d'une bonne agence web : qualité, réactivité, souplesse, pertinence... Bravo et merci Karim DjebbarL'ensemble de notre réseau a travaillé pendant plusieurs années avec l'agence Aurone. Quelques réglages ont été nécessaires au début de notre partenariat à l'époque. La qualité a rapidement été au rendez-vous. Les équipes ont travaillé de façon très professionnelle, et adaptée aux exigences de la clientèle française avec qui nous les avons rapidement mis en relation. Beaucoup d'agilité de la part de son fondateur. Merci pour ces belles années !
Karim DjebbarL'ensemble de notre réseau a travaillé pendant plusieurs années avec l'agence Aurone. Quelques réglages ont été nécessaires au début de notre partenariat à l'époque. La qualité a rapidement été au rendez-vous. Les équipes ont travaillé de façon très professionnelle, et adaptée aux exigences de la clientèle française avec qui nous les avons rapidement mis en relation. Beaucoup d'agilité de la part de son fondateur. Merci pour ces belles années !
27 Avenue Taieb Mhiri
Immeuble Yasmina, bureau 17
2080 Ariana, Tunis, Tunisie
+216 22 774 450
Centre d'affaires TODA 2
Rue du Rhin Napoléon
67100 Strasbourg, France
+33 9 80 80 10 18
Rue du Port Franc, 2A
1003 Lausanne
Suisse
Avenue Mutsaard, 41
1020 Bruxelles
Belgique
+32 2 588 07 54
