- Accueil
- Blog
- CMS et Open Source
- Drupal: Comment rendre le Backoffice plus convivial
Drupal: Comment rendre le Backoffice plus convivial

La raison la plus forte pour laquelle parfois un CMS simple comme WordPress dépasse Drupal, est probablement parce que son interface d’administration par défaut est plus conviviale pour les utilisateurs peu connaissant. Alors que Drupal est un CMS beaucoup plus puissant qui possède une communauté de développeurs dédiée, avec sans aucun doute un backoffice plus complexe et orienté vers les développeurs.
Pour un développeur Drupal, il est essentiel que ce CMS soit pratique à utiliser. Mais durant tout le processus de développement du site web, on remarque que l’expérience du futur gestionnaire du site n’est pas assez prise en considération.
Heureusement, Drupal a prévu le coup et il est parfaitement possible de munir vos clients d’une interface de gestion encore plus conviviale que n’importe quel autre CMS. Vous trouverez dans cet article, quelques conseils qui peuvent vous aider à cela.
Choisir un thème d’administration convivial et responsive
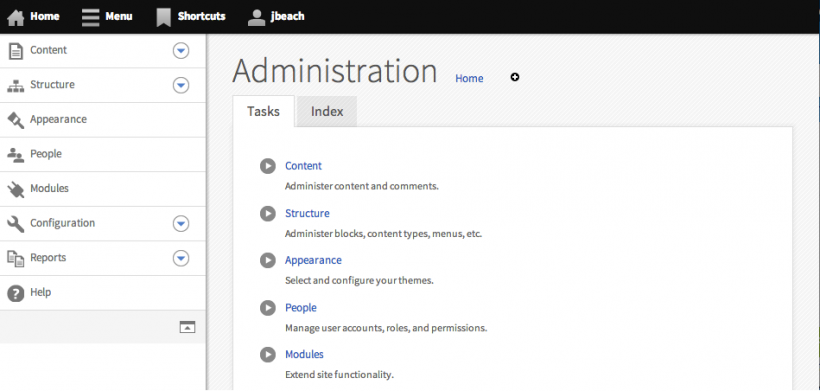
Le thème d’administration par défaut du nom de « Seven », le plus utilisé dans Drupal 7, a été introduit il y a longtemps. Mais comme le temps passe, l’industrie du smartphone a connu une croissance phénoménale, influençant directement une part énorme du trafic web voir dépassant le trafic desktop (comme nous en avions parlé dans un précédent article). Donc, inutile de démontrer que de plus en plus de webmasters veulent gérer leurs sites Drupal à travers les différents écrans, que ce soit une tablette ou un smartphone. Un thème d’administration responsive est donc nécessaire.
Il est largement possible de modifier et d’administrer un site web à partir de tout endroit et de n’importe quel périphérique. Adminimal est l’un des thèmes d’administration les plus populaires pour Drupal. Il fournit un layout responsive, un design moderne et facile à utiliser, comporte des éléments soignés de l’interface utilisateur, rationalise la disposition du contenu à travers des colonnes et des blocs précis et améliore la navigation à l’aide du menu « Submodule Adminimal ».

L’une des caractéristiques les plus appréciées de « Adminimal », c’est qu’il est soigné, un bon contraste, de bonnes couleurs, et rend les éléments du back-end de Drupal plus lisibles et pratiques, C’est tout ce que cherche un administrateur de contenu d’un site web.
Choisir un menu d’administration responsive
Tout comme la nécessité d’un thème d’administration convivial, un site Drupal nécessite également un menu d’administration responsive. Navbar est un menu d’administration puissant et polyvalent. En 2012, « Navbar » a d’abord été développé comme une partie du projet « Spark », crée pour contourner certains problèmes d’édition mobile avec la barre d’outils Drupal 7. À ce moment-là, la barre d’outils livrée avec Drupal 7 n’était pas très pratique et peu conviviale pour les appareils à petits écrans.

Avec la barre d’administration « Navbar », vous pouvez voir une barre contenant toutes les composantes d’administration de haut niveau affichées en haut de l’écran. La barre affiche également les liens fournis par d’autres modules, tels que les liens du module « Core Shortcuts », le module « Preview Responsive » et ainsi de suite… En plus l’orientation verticale de « Navbar » est très appréciée pour faciliter l’accès au niveau profond des fonctions administratives. Pour cela, vous n’avez même pas besoin de rafraîchir la page ! Le module « Navbar » est également disponible pour Drupal 8.
Utilisation intelligente du module « Shortcuts »
Pour tous les administrateurs de contenu, le menu « Shortcuts » est une trés bonne option. La barre d’outils dynamique en haut de la page qui est fournie par le module « Shortcuts » aide les administrateurs à ajouter des liens de raccourcis. Sur le site, ce module peut contenir les liens les plus utilisés de la barre d’outils (ils sont visibles pour les utilisateurs qui sont autorisés à accéder à la barre d’outils « Shortcuts »). Si un administrateur utilise « Shortcuts » avec intelligence, il peut facilement créer des liens vers les pages du site les plus couramment utilisées. L’organisation des liens raccourcis multiples est très pratique avec ce module.
Vous pouvez aussi utiliser la barre de raccourcis avec le Shortcut per Role pour une expérience différente pour chaque type d’administrateur. Le module fournit une fonctionnalité simple, puisqu’il attribue différents ensembles de raccourci en se basant sur certains rôles. Pour pouvoir utiliser ce module, avoir un module « Shortcuts » de base est obligatoire. L’utilisation de ces modules avec des raccourcis propres, va sûrement aider les rédacteurs à obtenir une expérience d’administration Drupal conviviale.
Penser aux groupes de champs pour avoir des formulaires structurés
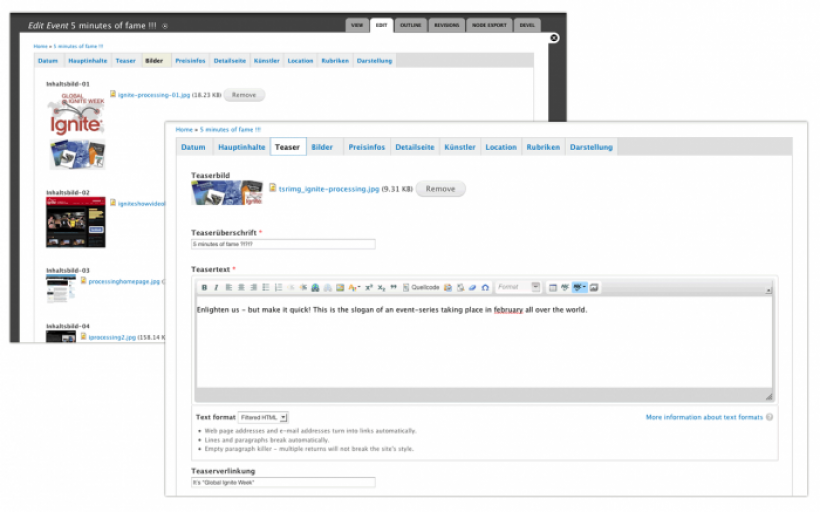
Il est difficile pour les administrateurs de gérer de longs formulaires de saisie. Mais il y a une solution pour ça, en construisant un site web avec Drupal, assurez-vous d’utiliser le module Field Group. Le but de ce module est de grouper les différents champs ensemble. Par exemple, si vous avez un événement, vous pouvez séparer les champs, les uns des autres : lieu, date (dates de début et de fin) et des informations de base (titre, description, et image principale) dans différents groupes. La catégorisation des champs doit être prise en considération pour donner un sens pour chaque type de donnée et d’information qui sera utilisée par les administrateurs.

Le module est livré avec un Wrapper HTML par défaut qui contient des champs pré-groupés. Les Wrappers HTML sont des onglets verticaux, onglets horizontaux, accordéons, fieldsets et div wrappers. Utilisez le module « Field Group » pour les formulaires Entry Node afin de rendre les formulaires plus structurés avec la bonne quantité d’informations à afficher.
Utiliser un tableau de bord amélioré qui donne à l’utilisateur un « Total Control »
En créant un tableau de bord pour l’administrateur, le module Total Control Admin Dashboard, fournit une meilleure agrégation des fonctions du site dans le tableau un bord et permet de le personnaliser. Avec l’utilisation des vues et des panels, le tableau de bord fonctionne dans le but de créer un « panneau de contôle central » pour l’ensemble du site. Le tableau de bord comporte également plusieurs volets pour les statistiques du site et des références rapides. Chaque volet du Panel donne un contrôle total et qui est personnalisable via les paramètres. Ne pas oublier de modifier le tableau de bord pour fournir une expérience sur mesure pour l’administrateur du site.
Utiliser les « Strings Overrides » pour simplifier les terminologies de Drupal
Parfois, Drupal utilise un jargon particulier qui rend les choses confuses à l’administrateur. Si vous n’avez jamais travaillé avec Drupal avant, vous ne connaissez probablement pas les termes comme : Nodequeue, Taxonomy, Fieldable Panel Panes, etc. Donc, que faire pour les simplifier à votre client ? Passez à Strings Overrides qui fournit le moyen le plus rapide et le plus facile pour remplacer tout texte qui passe par la fonction t() sur le site. « Strings Overrides » permet à l’administrateur de remplacer les chaînes dans toutes les langues, en fournissant un support local d’une manière commode.
Un développeur de sites web doit penser aux futurs administrateurs du site comme s’ils sont des personnes sans connaissances techniques, ainsi il sera évident de reformuler ces termes avec une approche compréhensible. Par exemple, vous pouvez utiliser le module « String Overrides » pour rendre le jargon Drupal plus universel, comme par exemple :
- Nodequeue devient Contenu queue
- Nodequeues devient Contenu queues.
- Taxonomy devient Categories
- Vocabulary devient Categorie.
Conclusion
Il y a plusieurs étapes importantes qu’un développeur Drupal doit prendre en compte pour rendre un site convivial pour son client, et comme expliqué ci-dessus, il faut considérer les administrateurs du site comme des utilisateurs importants du site. En tant que développeur du site, l’expérience de l’administrateur est entièrement dépendante de vous, et en tenir compte permettra à votre client de proposer à ses visiteurs une meilleure expérience utilisateur.
27 Avenue Taieb Mhiri
Immeuble Yasmina, bureau 17
2080 Ariana, Tunis, Tunisie
+216 22 774 450
Centre d'affaires TODA 2
Rue du Rhin Napoléon
67100 Strasbourg, France
+33 9 80 80 10 18
Rue du Port Franc, 2A
1003 Lausanne
Suisse
Avenue Mutsaard, 41
1020 Bruxelles
Belgique
+32 2 588 07 54
