- Accueil
- Blog
- Webdesign et Graphisme
- Pourquoi le design site web le plus simple est le meilleur ? (scientifiquement prouvé)
Pourquoi le design site web le plus simple est le meilleur ? (scientifiquement prouvé)

Une recherche réalisée par Google a abouti à deux conclusions :
- Les utilisateurs jugent la beauté des sites web en 1/50e à 1/20e de seconde.
- Les sites web « visuellement complexes » sont systématiquement jugés comme étant moins beaux que leurs homologues plus simples.
En outre, les sites « hautement prototypiques », c’est-à-dire ceux dont la mise en page est généralement associée à des sites de leur catégorie, mais dont la conception est également simple, sont jugés les plus beaux.
En d’autres termes, l’étude a montré que plus le design site web est simple, meilleure il est.
Mais pourquoi ?
Dans cet article, nous examinerons le rôle de la fluidité cognitive et de la théorie du traitement de l’information visuelle, qui jouent un rôle essentiel dans la simplification du design de votre site web et peuvent conduire à davantage de conversions. Vous trouverez un guide sur 8 principes de designs Web qui fonctionneront toujours.
Nous examinerons également des études de cas de sites qui ont simplifié leur conception, comment cela a amélioré leur taux de conversion, et nous vous montrerons comment simplifier la conception du votre.
Vous envisagez une refonte de votre site Web ?
Qu’est-ce qu’un design de site Web « prototypique » ?
Si je vous dis « meubles », quelle image vous vient à l’esprit ? Si vous êtes comme 95 % des gens, vous pensez à une chaise. Si je vous demande quelle couleur représente » garçon « , vous pensez à la couleur bleu (et fille, » rose » ; voiture, » berline » ; oiseau, » rouge-gorge » ; etc.)
La prototypicalité (ou haute transitivité) est l’image mentale de base que votre cerveau crée afin de catégoriser tout ce avec quoi vous interagissez. Qu’il s’agisse de meubles ou de sites Web, votre cerveau a un modèle de ce à quoi les choses doivent ressembler et ressentir.
Sur internet, la prototypicalité se décompose en plusieurs catégories. Vous avez des images mentales différentes mais spécifiques pour les réseaux sociaux, les sites e-commerce et les blogs. Si l’un de ces sites web ne correspond pas à votre image mentale, vous le rejetez à des niveaux conscients et inconscients.
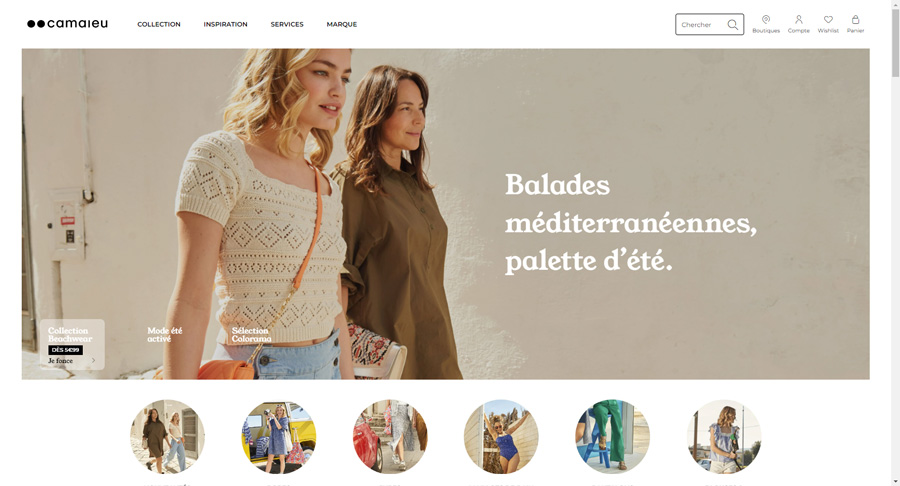
Si je disais « site de vêtements féminins tendance », vous pourriez vous imaginer quelque chose comme ceci :

Il suit le prototype de la « boutique de vêtements en ligne » de si près qu’il partage de nombreux attributs avec les maquettes d’autres boutiques de vêtements en ligne, même si elles s’adressent à un public différent.

Les similitudes ne signifient pas que les sites manquent d’originalité ou qu’ils se sont « volés » les uns les autres. Au contraire, ils jouent sur vos attentes fondamentales quant à l’apparence d’un site e-commerce.
En quoi la fluidité cognitive est-elle importante ?
L’idée de base de la fluidité cognitive est que le cerveau préfère penser à des choses qui sont faciles et qui ne demandent pas trop d’efforts. C’est pourquoi vous préférez visiter des sites où vous savez instinctivement où tout se trouve et comment y naviguer.
Comme l’explique UXmatters :
« La fluidité guide notre réflexion dans des situations où nous n’avons conscience qu’elle est à l’œuvre, et elle nous affecte dans toute situation où nous pesons le pour et le contre en matière d’informations. »
La fluidité cognitive découle d’un autre domaine du comportement connu sous le nom « d’effet de simple exposition« , selon lequel plus vous êtes exposé à un stimulus, plus vous le préférez.
Là encore, les règles sont les mêmes sur internet. Il est fréquent pour les blogs d’avoir des options d’inscription sur la barre latérale droite ou pour les boutiques e-commerce de présenter de grandes images en haute définition avec un titre qui attire l’attention et le logo de l’entreprise en haut à gauche de l’écran.
Si vos visiteurs sont habitués à certaines conceptions de sites dans votre catégorie, s’en écarter pourrait vous placer inconsciemment dans la catégorie des « sites moches ».
Cela ne signifie pas pour autant que vous devez « faire comme tout le monde ».
S’il est important de savoir quels choix de conception de site web sont prototypiques pour votre catégorie, il est plus important de trouver des preuves qui soutiennent ces choix de conception.
Beaucoup de concepteurs font de mauvais choix. Si vous ne faites pas votre recherche, vous risquez vous aussi de vous tromper. Par exemple, de nombreux sites de e-commerce utilisent des sliders pour afficher les produits, mais les études montrent les unes après les autres que ces sliders freinent la conversion. Pour vous aider à faire les bons choix et trouver les meilleures images vous pouvez utiliser un générateur d’image IA qui vous proposera ce qui se rapproche le plus de la prototypicalité
Étude de cas : Que se passe-t-il lorsque vous répondez aux attentes des visiteurs ?
Un site très fluide est suffisamment familier pour que les visiteurs n’aient pas besoin de se creuser la tête afin de trouver le bon produit ou le bon bouton et ils peuvent ainsi se concentrer sur la raison pour laquelle ils sont sur votre site.
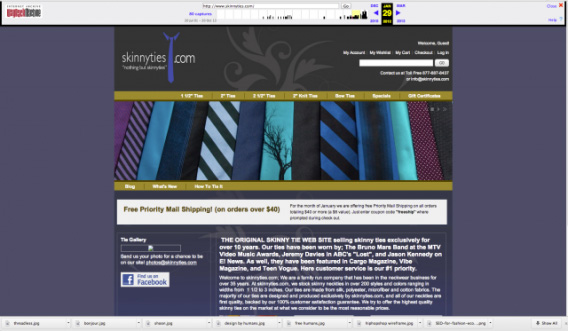
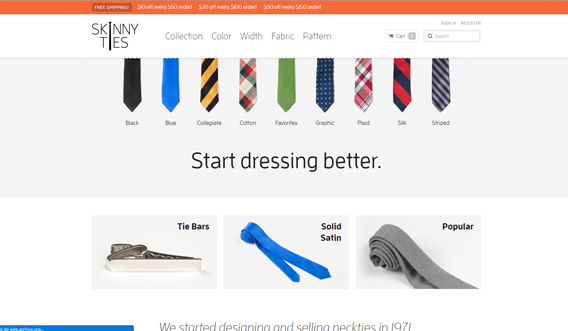
En revanche, lorsque l’expérience n’est pas fluide, on le ressent immédiatement. Prenons l’exemple de ce vendeur de cravates en ligne Skinny Ties, qui n’avait pas vraiment l’air d’un site de e-commerce avant sa refonte :
Avant la refonte de site :

Après la refonte de site :

Quelques changements clés ont permis d’obtenir un changement radical :
- Mise en page en suivant un théme e-commerce prototypique ;
- Beaucoup plus « ouvert » grâce à l’utilisation des espaces blancs ;
- Les images présentent un seul produit avec des photos HD et des couleurs contrastées.
Regardez bien les résultats de cette refonte particulière, car elle montre ce qu’il est possible de faire lorsqu’on met à jour un site pour qu’il « adhère » aux normes prototypiques. Après seulement quelques semaines, voici les résultats stupéfiants obtenus :

La refonte elle-même, bien que jolie, n’apporte rien de révolutionnaire, il n’y pas de nouvelles fonctionnalités. Elle répond exactement aux attentes de ce que devrait être un détaillant de vêtements en ligne moderne. Il est « ouvert », réactif et présente une charte graphique cohérente sur toutes les pages produits.
Traitement de l’information visuelle et complexité du site Web
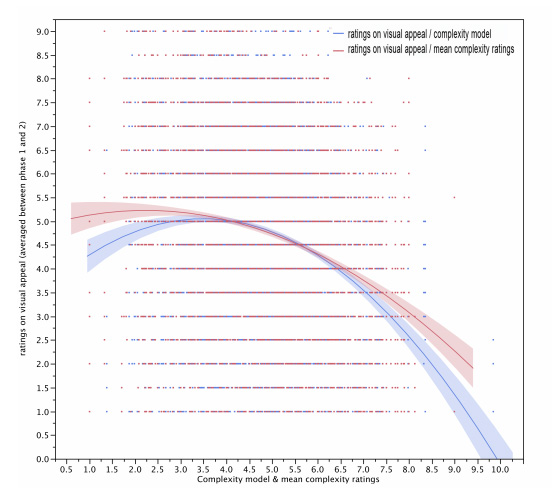
Dans cette étude conjointe de l’université de Harvard, de l’université du Maryland et de l’université du Colorado, les chercheurs ont trouvé de fortes corrélations pour les sites Web « esthétiquement agréables » parmi différentes catégories démographiques. Par exemple, les participants titulaires d’un doctorat n’aimaient pas les sites internet très colorés.
En fin de compte, l’étude n’a pas permis de dégager de directives spécifiques et universelles en matière de conception de site web. La seule chose qui était universelle était qu’un site web visuellement plus complexe avait moins d’attrait visuel, en d’autres termes, plus un site est complexe visuellement, moins il est attirant.
Pourquoi un design site web simple est scientifiquement plus facile à traiter
La raison pour laquelle les sites moins « visuellement complexes » (ou visuellement plus simples) sont considérés comme plus beaux est en partie due au fait que les sites simples ne demandent pas à nos yeux et à notre cerveau de travailler aussi dur pour décoder, stocker et traiter les informations.
Regardez cette vidéo sur la façon dont l’œil envoie des informations au cerveau pour comprendre ce que je veux dire :
Pour résumer, votre rétine convertit les informations visuelles du monde réel en impulsions électriques. Ces impulsions sont ensuite acheminées par les cellules photoréceptrices appropriées pour transmettre au cerceau les informations relatives aux couleurs et à la lumière.
Plus il y a de variations de couleurs et de lumière sur la page (c’est-à-dire plus la complexité visuelle est grande), plus l’œil doit travailler pour transmettre l’information au cerveau.
Le chercheur Saul McLeod explique que :
« l’œil reçoit des informations visuelles et les code en une activité électrique neuronale qui est renvoyée au cerveau où elle est « stockée » et « décodée ». Ces informations peuvent être utilisées par d’autres parties du cerveau liées aux activités mentales telles que la mémoire, la perception et l’attention ».
Vous comprendrez donc facilement que plus il y a d’informations sur une page, plus votre physiologie (oeil, nerfs, cerveau) devra travailler pour décoder et interpréter ces informations.
Chaque élément d’un site internet communique des informations subtiles
Lorsque vous concevez un site Web, sachez que chaque élément : la typographie, le logo et le choix des couleurs, etc… communiquent des informations subtiles sur votre image de marque.
Lorsque ces éléments ne font pas leur travail, le créateur du site internet compense souvent en ajoutant des textes ou des images inutiles, ce qui accroît la complexité visuelle du site et nuit à l’esthétique générale.
Optimiser une page pour le traitement visuel de l’information – plus précisément, simplifier le parcours de l’information de l’œil au cerveau – consiste à communiquer le plus possible avec le moins d’éléments possibles.
Bien qu’il s’agisse d’un sujet qui peut faire l’objet d’un article entier, souvenez-vous de la refonte du logo de MailChimp. Lorsqu’ils ont voulu que la marque se diffuse, ils n’ont pas ajouté les habituels « Nous faisons de l’email depuis 2001 ! Trois millions de personnes nous font confiance ! Voici pourquoi nous sommes géniaux ! Bla, bla, bla… »

Au lieu de cela, ils ont resserré l’écriture, simplifié leur site internet, le titre principal indique simplement « Send Better Email » (envoyer de meilleurs emails) et ajouté une animation explicative encore plus simple pour le produit de base.
Mailchimp a subi une autre refonte de son logo en 2018 :

Quels ont été les principes directeurs de la deuxième refonte ? La simplicité était primordiale selon mailchimp :
« La mascotte Freddie a longtemps été l’image principale de notre marque. Nous l’avons un peu simplifiée, en modifiant sa forme et ses détails pour qu’elle soit parfaite quelle que soit sa taille.
[…] Grâce à un processus d’itération et de raffinement, nous avons mis au point un mot-symbole qui s’associe avec Freddie afin de coupler les deux parfaitement ».
La « Mémoire de Travail » est la clé de la conversion
Selon les célèbres recherches du psychologue de Princeton George A. Miller, le cerveau d’un adulte moyen est capable de stocker entre cinq et neuf “cases” d’informations dans sa mémoire à court terme ou mémoire de travail. Pas plus…
La mémoire de travail est la partie de votre cerveau qui stocke et traite temporairement les informations en l’espace de quelques secondes. C’est ce qui vous permet de concentrer votre attention, de résister aux distractions et, surtout, de guider votre prise de décision.

Sur un site web « simple et très prototypique », les cinq à neuf “cases” de la mémoire de travail vont permettre à l’attention de se concentrer sur des éléments tels que les garanties, les descriptions de produits, les prix ou les offres, au lieu de perdre du temps à chercher où il faut cliquer.
Lorsque le design site web est éloigné de vos attentes, votre attention sera occupée à remarquer le schéma de couleurs et la symétrie qui étaient inappropriés, le site qui ne se chargeait pas assez rapidement, les photos n’étaient pas en HD – la mémoire de travail traite ces cas dysfonctionnels au lieu de traiter ce qui compte.
En effet, la mémoire de travail demande à la mémoire à long terme d’utiliser ce qu’elle sait déjà pour effectuer la tâche. Lorsque la mémoire à long terme ne peut pas aider au traitement de l’information, le flux est interrompu, et la mémoire de travail se désengage et passe à autre chose. C’est la perte de l’attention.
C’est pourquoi il est essentiel de comprendre le degré d‘attention de vos visiteurs – pas seulement pour les sites de votre catégorie, mais pour les sites internet en général – si vous voulez « hacker » leur mémoire de travail avec le design.
Les blogs qu’ils lisent, les sites sur lesquels ils font des achats, leur navigateur, leur âge, leur sexe et leur emplacement physique sont autant d’indices de ce qui leur semblera familier à la première impression.
7 façons de créer un design site web plus simple
- Faites des recherches sur votre public cible et sur les sites qu’ils visitent le plus. Recherchez des études de cas sur les refontes ces sites web et sur la façon dont ils ont impacté les zones clés.
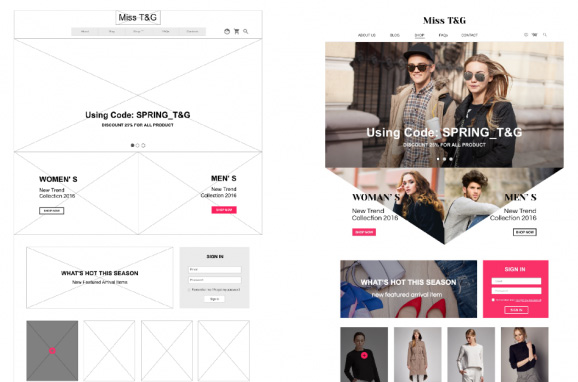
- Créez un mockup (une esquisse) pour votre propre site Internet avec tous les composants « fonctionnels » que vous découvrez.
- Respectez les règles de la fluidité cognitive lorsque vous présentez votre conception. Placez les éléments là où les visiteurs s’attendent à les trouver. Ne les faites pas travailler pour trouver l’information.
- Appuyez-vous sur vos propres couleurs, votre logo et votre police de caractères pour communiquer clairement et subtilement. N’ajoutez pas de texte ou d’images à moins qu’ils ne communiquent quelque chose qui intéresse votre visiteur.
- En cas de doute, faites-en moins. Une grande image est généralement préférable à une multitude de petites, une colonne au lieu de trois, plus d’espace blanc au lieu de plus de « choses ».
- Assurez-vous que votre site réponde aux attentes en matière de prix, d’esthétique, de vitesse, etc.
- Conservez votre originalité. Un site « prototypique » ne signifie pas que tous les aspects de votre site doivent correspondre à ce moule. En d’autres termes, distinguez-vous de la masse.
Ne considérez pas votre site comme une œuvre d’art unique en son genre. Au contraire, faites-en un composite de tous les meilleurs éléments.
Conclusion
Même si vous ne vous en rendez-pas compte, chaque élément sur une page représente une information visuelle, et génére une une charge congnitive.
De plus, les visiteurs de votre site web ont tendance à se baser sur leurs expériences antérieures de navigation, ils ne regardent pas forcément le caractère innovant de votre site. Un visiteur veut simplement que les choses soient là où elles sont « censées être ».
Quand on fait une création de site web, nous avons tendance à vouloir être original et à faire quelque chose de “différent”, mais attention de ne pas tomber dans la surcharge cognitive, ou de désorienter vos visiteurs. Ceci n’est pas le meilleur état d’esprit si vous voulez avoir des conversions. Mais en créant un design site web avec une fluidité cognitive simple, vous permetterez aux visiteurs de traiter d’autres éléments importants avec leur mémoire de travail, ce qui leur permet de dire « oui » plus facilement.
Avec ces conseils, vous aurez un site internet magnifique ! La beauté par la simplicité !
Vous pensez faire la refonte de votre site Internet ?
ExcellentBasée sur 22 avis
 pierre lenfantAurone est un agence web comme on n'en fait plus ! Très réactive, d'une grande souplesse dans le travail et toujours à la pointe de la technologie, vous pouvez compter sur de vrais pros pour tous vos projets web !
pierre lenfantAurone est un agence web comme on n'en fait plus ! Très réactive, d'une grande souplesse dans le travail et toujours à la pointe de la technologie, vous pouvez compter sur de vrais pros pour tous vos projets web ! Sami Yassine TurkiJ'ai eu un plaisir à travailler, en tant que secrétaire général de l'association Lina Ben Mhenni, avec l'agence AURONE qui a assuré avec beaucoup de professionnalisme le développement de notre site web.
Sami Yassine TurkiJ'ai eu un plaisir à travailler, en tant que secrétaire général de l'association Lina Ben Mhenni, avec l'agence AURONE qui a assuré avec beaucoup de professionnalisme le développement de notre site web. Gwladys LavergneRéactifs, attentifs, et très compétents nous sommes ravies de travailler avec Aurone qui sait parfaitement répondre à nos attentes que ce soit en terme de design graphique ou bien dans leurs compétences techniques ! Je recommande vivement leur accompagnement !
Gwladys LavergneRéactifs, attentifs, et très compétents nous sommes ravies de travailler avec Aurone qui sait parfaitement répondre à nos attentes que ce soit en terme de design graphique ou bien dans leurs compétences techniques ! Je recommande vivement leur accompagnement ! Perrine AmalAurone est une entreprise humaine, réactive et efficace. Travaux réalisés rapidement et avec célérité. Je recommande vivement et espère poursuivre cette collaboration à l'avenir.
Perrine AmalAurone est une entreprise humaine, réactive et efficace. Travaux réalisés rapidement et avec célérité. Je recommande vivement et espère poursuivre cette collaboration à l'avenir. Stephanie WillmanNous travaillons avec Aurone dans le cadre de notre travail depuis 2016 et en sommes ravies. Au début nous avons commencer à solliciter leurs services pour un projet en Tunisie, et la qualité de leur travail a fait que nous sollicitons Aurone même pour des services dans d'autres pays. L'équipe est dynamique, créative, réactive et enthousiaste. Ils ont toujours bien compris nos besoins pour nos diverses et complexes présences web, et font de leur mieux pour y répondre. Plateformes web, ateliers de formation sur les plateformes, vidéos tutoriels, et conception graphique de divers produits ne sont que quelques uns des excellentes services fournies par Aurone. La qualité technique des prestations web sont top et nous recevons toujours de bons conseils que ce soit au niveau technique que graphique. Nous les recommandons fortement.
Stephanie WillmanNous travaillons avec Aurone dans le cadre de notre travail depuis 2016 et en sommes ravies. Au début nous avons commencer à solliciter leurs services pour un projet en Tunisie, et la qualité de leur travail a fait que nous sollicitons Aurone même pour des services dans d'autres pays. L'équipe est dynamique, créative, réactive et enthousiaste. Ils ont toujours bien compris nos besoins pour nos diverses et complexes présences web, et font de leur mieux pour y répondre. Plateformes web, ateliers de formation sur les plateformes, vidéos tutoriels, et conception graphique de divers produits ne sont que quelques uns des excellentes services fournies par Aurone. La qualité technique des prestations web sont top et nous recevons toujours de bons conseils que ce soit au niveau technique que graphique. Nous les recommandons fortement. Raphaël GianassoPour vos projets e-commerce et marketing digital, les collaborateurs d'Aurone font preuve d'écoute, d'expérience, de disponibilité et de réactivité. Une équipe sur laquelle on peut compter et pour laquelle la satisfaction du client est primordiale
Raphaël GianassoPour vos projets e-commerce et marketing digital, les collaborateurs d'Aurone font preuve d'écoute, d'expérience, de disponibilité et de réactivité. Une équipe sur laquelle on peut compter et pour laquelle la satisfaction du client est primordiale Samuel DechometsJ'ai trouvé chez Aurone tout ce que l'on peut attendre d'une bonne agence web : qualité, réactivité, souplesse, pertinence... Bravo et merci
Samuel DechometsJ'ai trouvé chez Aurone tout ce que l'on peut attendre d'une bonne agence web : qualité, réactivité, souplesse, pertinence... Bravo et merci Karim DjebbarL'ensemble de notre réseau a travaillé pendant plusieurs années avec l'agence Aurone. Quelques réglages ont été nécessaires au début de notre partenariat à l'époque. La qualité a rapidement été au rendez-vous. Les équipes ont travaillé de façon très professionnelle, et adaptée aux exigences de la clientèle française avec qui nous les avons rapidement mis en relation. Beaucoup d'agilité de la part de son fondateur. Merci pour ces belles années !
Karim DjebbarL'ensemble de notre réseau a travaillé pendant plusieurs années avec l'agence Aurone. Quelques réglages ont été nécessaires au début de notre partenariat à l'époque. La qualité a rapidement été au rendez-vous. Les équipes ont travaillé de façon très professionnelle, et adaptée aux exigences de la clientèle française avec qui nous les avons rapidement mis en relation. Beaucoup d'agilité de la part de son fondateur. Merci pour ces belles années !
27 Avenue Taieb Mhiri
Immeuble Yasmina, bureau 17
2080 Ariana, Tunis, Tunisie
+216 22 774 450
Centre d'affaires TODA 2
Rue du Rhin Napoléon
67100 Strasbourg, France
+33 9 80 80 10 18
Rue du Port Franc, 2A
1003 Lausanne
Suisse
Avenue Mutsaard, 41
1020 Bruxelles
Belgique
+32 2 588 07 54
