- Accueil
- Blog
- Webdesign et Graphisme
- 8 principes de Design Web qui fonctionneront toujours en 2022
8 principes de Design Web qui fonctionneront toujours en 2022

Le design, c’est du marketing. Le design de site web représente votre produit et son fonctionnement. Plus nous apprenons sur les principes de la conception Web, meilleurs seront les résultats.
Voici donc 8 principes de base pour que votre design soit attractif :
1. La hiérarchie visuelle
Les visuels volumineux attirent l’attention. La hiérarchie visuelle est l’un des principes les plus importants d’une bonne conception Web. C’est l’ordre dans lequel l’œil humain perçoit ce qu’il voit.
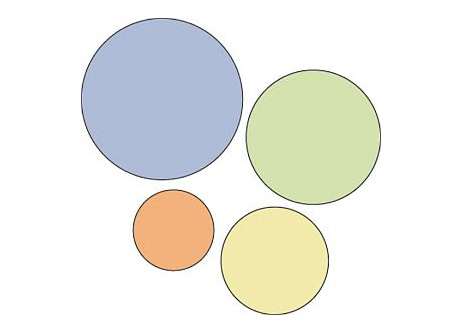
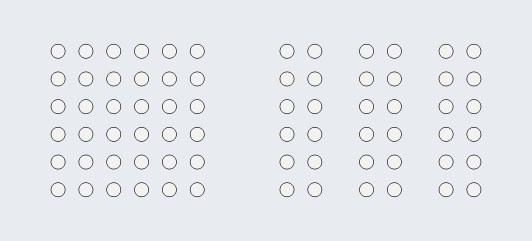
Exercice : Veuillez classer les cercles par ordre d’importance.

Sans rien savoir sur ces cercles, vous avez pu les classer facilement. C’est une hiérarchie visuelle.
Certaines parties de votre site Web sont plus importantes que d’autres (formulaires, appels à l’action, proposition de valeur, etc.), et vous voulez qu’elles retiennent plus l’attention que les parties moins importantes.
Si le menu de votre site Web comporte 10 éléments, sont-ils tous importants ? Où voulez-vous que l’utilisateur clique quelque part ? Mettez en évidence les liens importants.
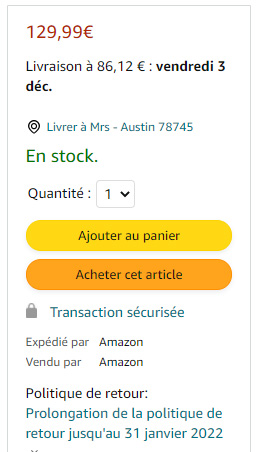
La hiérarchie ne vient pas seulement de la taille. Par exemple Amazon mettent des boutons d’appel à l’action « Ajouter au panier » et « Acheter maintenant » plus visibles en utilisant des couleurs qui se détachent du reste :

Augmenter le taux de conversion d’un site e-Commerce est devenu indispensable face à la concurrence. Il faut mettre en place ce genre d’astuces pour attirer le visiteur vers l’acte d’achat. Pour les blogs, produire un contenu de qualité ne suffit toujours pas, pensez à favoriser l’expérience utilisateur en ajoutant une table des matières. En effet le sommaire peut s’avérer être un « vrai plus » au niveau de l’optimisation SEO de votre article. Il permet également à vos visiteurs de naviguer facilement dans la page et à lire directement les parties qui les intéressent. Savoir comment faire un sommaire est toujours utile quelque soit le type du contenu (article, rapport, étude, revue,…) cela aide les lecteurs à avoir un aperçu rapide des différentes sections.
Commencez par l’objectif commercial
Vous devez classer les éléments de votre site Web en fonction de votre objectif commercial. Si vous n’avez pas d’objectif spécifique, vous ne saurez pas à quoi donner la priorité.
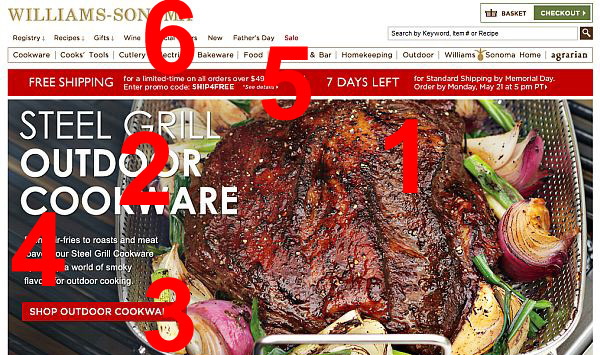
Voici un exemple. C’est une capture d’écran que j’ai pris sur le site Web de Williams-Sonoma. Ils vendent des ustensiles de cuisine d’extérieur.

Ce qui attire le plus l’attention, c’est l’énorme morceau de viande (donner l’envie), suivi du titre (dire ce que c’est) et d’un appel à l’action (l’obtenir). La quatrième place revient à un paragraphe de texte sous le titre, la cinquième concerne la bannière de livraison gratuite et la dernière vise la navigation du haut.
La hiérarchie visuelle, c’est un principe intemporel du design d’un site Internet.
Exercice : Naviguez sur le Web et classez consciemment les éléments dans la hiérarchie visuelle. Ensuite, allez voir votre site. Est-ce que quelque chose d’important (c’est-à-dire les informations clés recherchées par les visiteurs) est trop bas dans la hiérarchie ? si “non”, rendez-le plus visible.
Pour plus d’informations voici les 14 meilleurs conseils et stratégies de marketing e-commerce pour augmenter les ventes
2. Les proportions divines

Le nombre d’or est le nombre magique 1,618 (φ). Les conceptions qui utilisent des proportions définies avec le nombre d’or sont plus esthétiques.
Ensuite, il y a la suite de Fibonacci. Chaque terme est la somme des deux termes précédents : 0, 1, 1, 2, 3, 5, 8, 13, 21, etc. Le plus intéressant, c’est que ces deux sujets apparemment sans rapport produisent le même nombre exact.
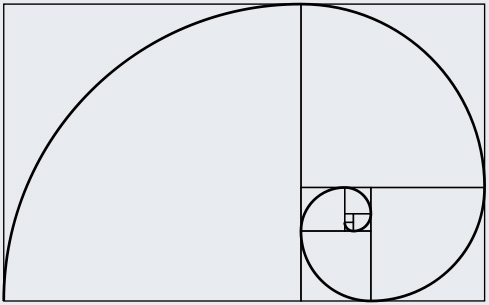
Voici à quoi ressemble le nombre d’or :

De nombreux artistes et architectes utilisent des proportions pour se rapprocher du nombre d’or. Un exemple célèbre est le Parthénon, construit dans la Grèce antique :

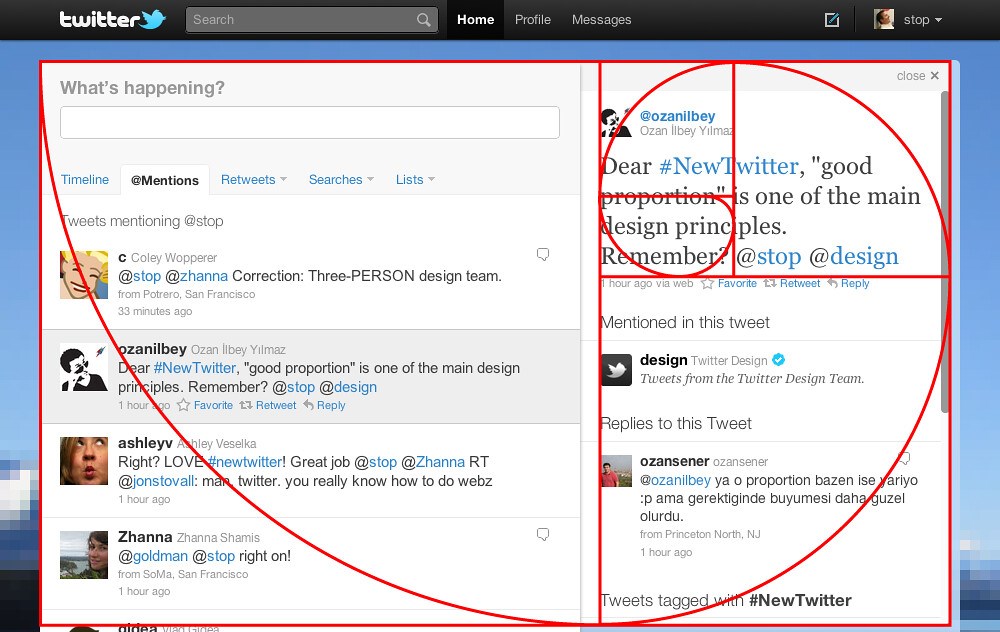
Le nombre d’or peut-il fonctionner pour la conception d’un site Web ? Évidement ! Voici comment ont fait ça Twitter :

Voici un commentaire, il y a des années, du directeur créatif de Twitter, Doug Bowman. Le choix de la conception n’était pas accidentel :
Donc, si la largeur de votre mise en page est de 960px, divisez-la par 1,618 (= 593px). Vous savez que la largeur de la zone de contenu doit être de 593px et la barre latérale de 367px. Si la hauteur du site Web est de 760px, vous pouvez le diviser en blocs de 470px et 290px (760 / 1,618 = ~ 470).
To anyone curious about #NewTwitter column proportions, know that we didn’t leave those ratios to chance. http://flic.kr/p/8ETYM7
— Doug Bowman (@stop) September 28, 2010
Traduction : Pour les curieux à propos des proportions des colonnes de la nouvelle interface de Twitter, sachez que nous n’avons pas laissé ces ratios au hazard.
3. La loi de Hick
La loi de Hick dit que chaque choix supplémentaire augmente le temps nécessaire pour prendre une décision.
Vous avez vécu cela d’innombrables fois dans les restaurants ou les grandes surfaces. Les menus avec plusieurs options, ou un trop grand nombre de choix, rendent difficile votre décision de choisir. Si le menu offrait deux options, prendre une décision prendrait beaucoup moins de temps. Ceci est similaire au paradoxe du choix ; plus vous donnez de choix, plus il est facile de ne rien choisir. Les deux principes entrent en jeu avec le design site Web.
Plus un utilisateur dispose d’options sur votre site Internet, plus il est difficile à utiliser.
Nous devons donc réduire le choix. Pour améliorer le design site web, concentrez-vous sur l’élimination des options gênantes tout au long du processus de conception.
À l’ère du choix infini, les gens ont besoin de meilleurs filtres ! Si vous vendez un grand nombre de produits, ajoutez de meilleurs filtres pour faciliter la prise de décision.
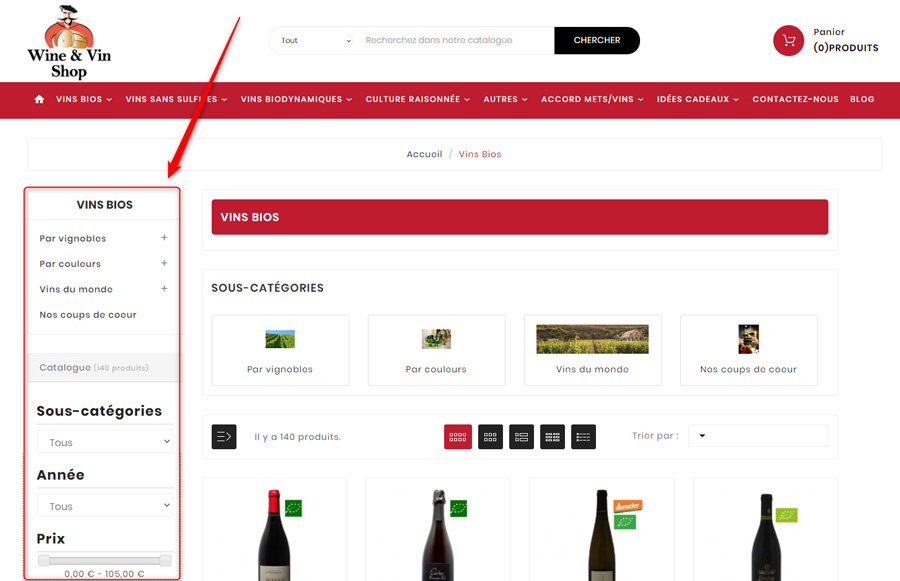
Le site ecommerce Wine & Vin propose un grand choix de vins bios. Le système de filtres aide à ne pas “surcharger” le visiteur et à réduire le nombre de choix en fonctions de ses besoins :

Lors de la création d’un site e-Commerce il faut toujours réfléchir à ce genre d’astuces et aider le visiteur à trouver rapidement ce qu’il cherche.
4. La loi de Fitts
La loi de Fitts dit que le temps nécessaire pour se déplacer vers une zone cible (par exemple, cliquer sur un bouton) dépend de la distance jusqu’à la cible et de la taille de la cible. En d’autres termes, plus un objet est gros et proche, plus il est facile à utiliser.
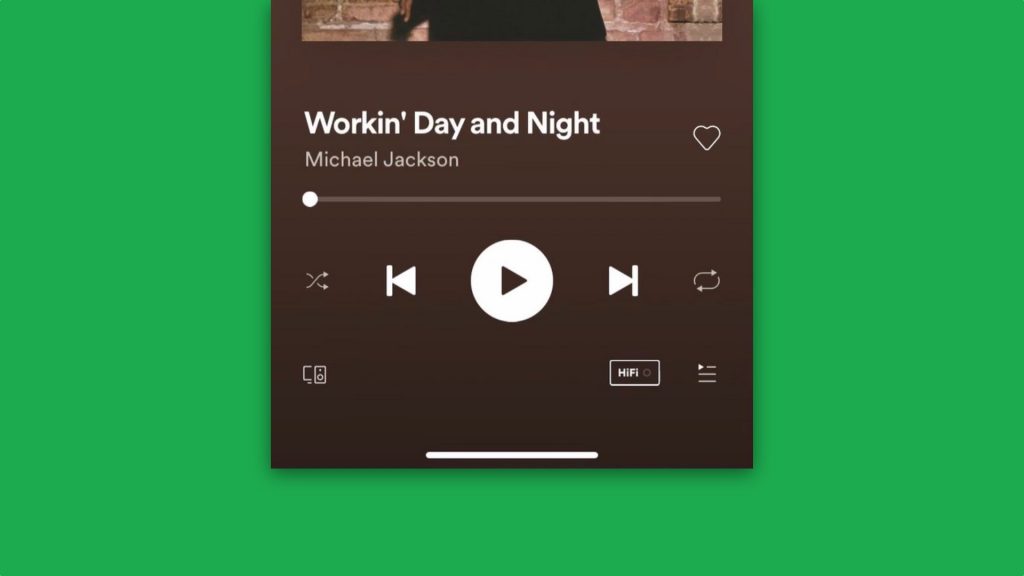
Par exemple, Spotify permet d’appuyer plus facilement sur « Play » que sur les autres boutons :

Sur l’application pour téléphone mobile, le bouton de lecture est également placé dans un emplacement facile à atteindre.
Plus gros n’est pas toujours meilleur. Un bouton qui occupe la moitié de l’écran n’est pas une bonne idée non plus, et nous n’avons pas besoin d’une étude mathématique pour nous le dire. Même ainsi, la loi de Fitts est un logarithme binaire. Cela signifie que les résultats prévus concernant l’utilisabilité d’un objet sont exécutés le long d’une courbe et non d’une ligne droite.
Il est beaucoup plus facile de cliquer sur un petit bouton avec une augmentation de taille de 20%, alors qu’un très gros objet, avec la même augmentation de 20% en taille, ne fournira pas les mêmes avantages en termes d’utilisation.
Ceci est similaire à la règle de la taille de la cible. La taille d’un bouton doit être proportionnelle à sa fréquence d’utilisation prévue. Vous pouvez utiliser le suivi de la souris pour voir quels boutons les gens utilisent le plus, puis agrandir les boutons populaires (plus faciles à cliquer).
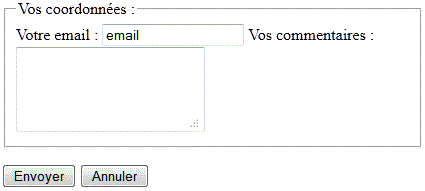
Imaginons que vous souhaitiez que les gens remplissent un formulaire. À la fin du formulaire, il y a deux boutons : « Soumettre » et « Réinitialiser » (effacer les champs).

99,9999% souhaitent cliquer sur « Soumettre ». Par conséquent, le bouton devrait être beaucoup plus gros que « annuler » et devrait être fait comme ça:

Pour plus d’informations à ce sujet, voici 25 conseils pour des formulaires d’inscription avec plus de conversions
5. La règle des tiers
C’est toujours une bonne idée d’utiliser des images dans votre conception. Un visuel communique vos idées beaucoup plus rapidement qu’un texte.
Les meilleures images suivent la règle des tiers : c’est une règle de base de tous les photographes. Une image doit être divisée en neuf parties égales par deux lignes horizontales également espacées et deux lignes verticales également espacées. Les éléments de composition importants doivent être placés le long de ces lignes ou, surtout, à leurs intersections.
Exemple des lignes dans une photo :

Ci-dessous, vous voyez comment l’image de droite est plus intéressante. C’est la règle des tiers en action.

L’utilisation de belles et grandes images contribue à une bonne conception Web. Si vos images sont plus intéressantes, votre site Web sera plus attrayant.
L’intégration des images sur le site internet doivent aussi respecter quelques règles de base que nous avons décrit dans ce guide complet.
6. Les lois de la Gestalt
La psychologie de la Gestalt est une théorie de l’esprit et du cerveau. Son principe est que l’œil humain voit les objets dans leur intégralité avant de percevoir leurs parties individuelles. Voici ce que je veux dire :

Remarquez comment vous pouvez voir le chien sans vous concentrer sur chaque tache noire qui le compose ? Un fondateur du gestaltisme, Kurt Koffka, l’a expliqué ainsi : « le tout existe indépendamment des parties ».
En ce qui concerne la conception Web, les utilisateurs voient d’abord l’intégralité de votre site Web, avant de distinguer l’en-tête, le menu, le pied de page, etc.
Il existe huit lois de conception de la gestalt qui nous permettent de prédire comment les gens vont percevoir quelque chose.
Voici comment chacune d’elles est liée au design Site Web :
Loi de proximité :
Les gens regroupent des choses qui sont rapprochées dans l’espace. Elles deviennent un seul objet perçu.
Pour une conception Web efficace, assurez-vous que les choses qui ne vont pas ensemble ne sont pas perçues comme une seule. De même, il faut regrouper les éléments de conception associés (menu de navigation, pied de page, etc.) pour indiquer qu’ils forment un tout.

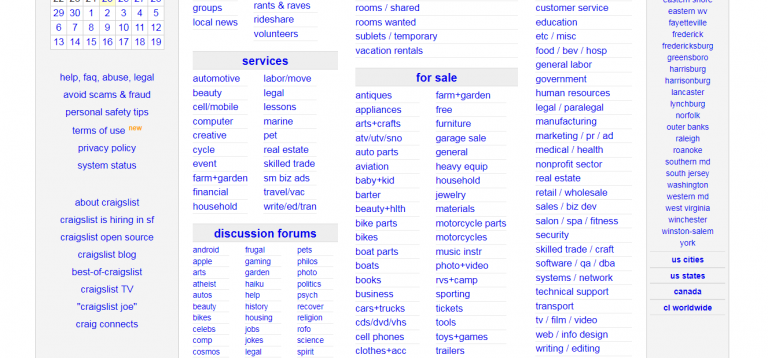
Le site Craigslist utilise cette loi pour faciliter la compréhension des sous-catégories « à vendre » :

Loi de similitude :
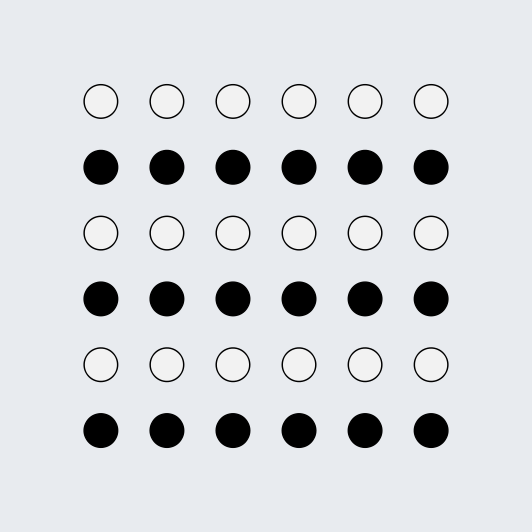
Nous regroupons des choses similaires. Cette similitude peut se produire à travers la forme, la couleur, l’ombrage ou d’autres aspects.

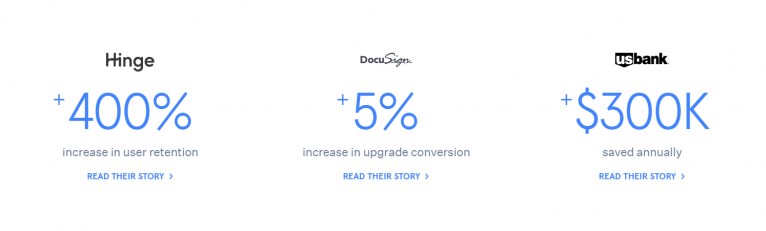
Ici, nous regroupons les points noirs dans un groupe et les blancs dans un autre, car les points de la même couleur se ressemblent. À quoi cela ressemble-t-il lorsqu’il est appliqué à la conception Web ? le site Mixpanel utilise une conception similaire pour regrouper les liens vers des études de cas, nous les considérons donc comme un seul groupe, chacun renforçant l’autre :

Loi de fermeture :
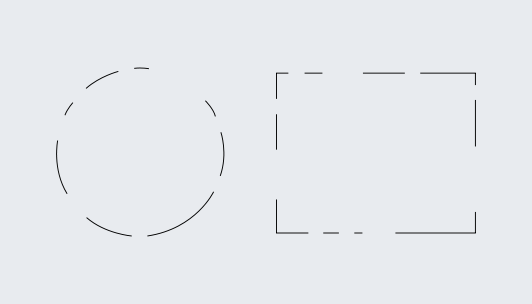
Nous recherchons l’exhaustivité. Lorsque des formes non fermées ou des parties d’une image manquent, notre perception comble le vide visuel. Nous voyons un cercle et un carré même si aucune des formes n’existe réellement. Voici un exemple.

Sans la loi de fermeture, nous verrions simplement différentes lignes avec des longueurs différentes. Cependant, la loi de fermeture combine les lignes pour créer des formes entières.
L’utilisation de la loi de fermeture peut rendre les logos ou les éléments de conception plus intéressants. Un bon exemple est le logo du World Wide Fund For Nature, qui a été conçu par Sir Peter Scott en 1961 :

Loi de la symétrie :
L’esprit perçoit les objets comme symétriques, se formant autour d’un point central. Il est agréable de diviser des objets en un nombre pair de parties symétriques.
Lorsque nous voyons deux éléments symétriques qui ne sont pas connectés, l’esprit les connecte perceptivement pour créer une forme cohérente. Dans l’exemple ci-dessous, le dessin de droite est plus facilement perçu comme un tout que celui de gauche.

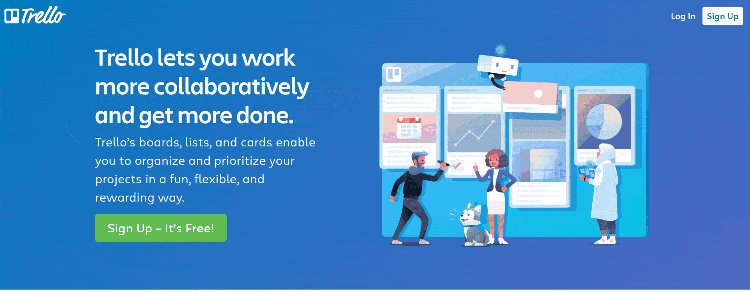
Les gens préfèrent les apparences symétriques aux apparences asymétriques. Des colonnes d’images et de texte en alternance, des curseurs centrés et une liste de trois colonnes ajoutent au plaisir visuel du design de la page d’accueil de Trello :

Loi du destin commun :
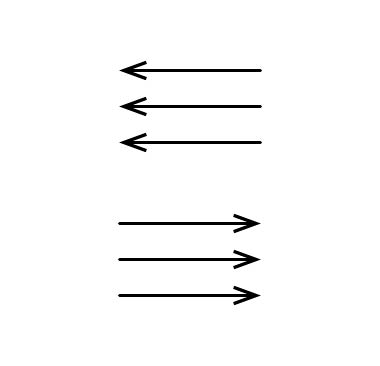
Nous avons tendance à percevoir les objets comme des lignes qui se déplacent le long d’un chemin. Nous regroupons des objets qui ont la même tendance de mouvement et sont donc sur le même chemin.
Mentalement, les gens regroupent des bâtons ou des mains levées pointant quelque part parce qu’ils pointent tous dans la même direction. Dans la conception de votre site, vous pouvez l’utiliser pour attirer l’attention de l’utilisateur sur quelque chose (par exemple un formulaire d’inscription, une proposition de valeur, etc.).

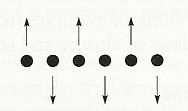
Par exemple, s’il y a un tableau avec des points. La moitié des points se déplace vers le haut tandis que l’autre moitié se déplace vers le bas, nous percevons les points se déplaçant vers le haut et les points se déplaçant vers le bas comme deux unités distinctes.

Loi de la continuité :
Cette loi est proche de la loi de fermeture que nous avons vus précédemment.
Les gens ont tendance à percevoir une ligne comme poursuivant sa direction établie. Lorsqu’il y a une intersection entre des objets (par exemple des lignes), nous avons tendance à percevoir les deux lignes comme deux entités uniques et ininterrompues. Les stimuli restent distincts même en cas de chevauchement.

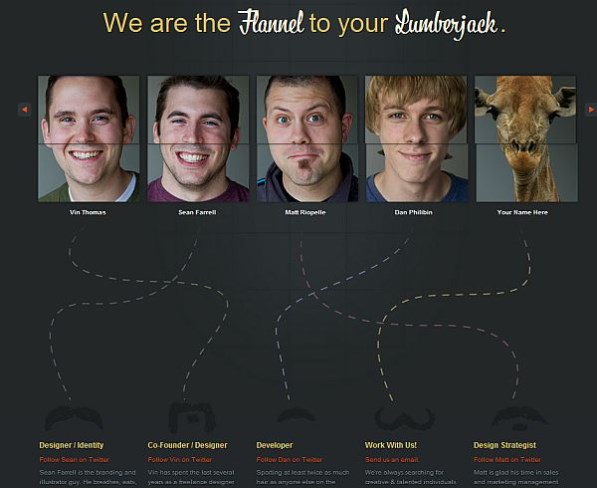
Voici un exemple de site internet qui connecte les visages aux biographies :

7. Espace blanc ou design épuré
C’est quoi l’espace blanc dans le design site Web ?
L’espace blanc (également appelé « espace négatif ») est la partie d’une page Web qui reste « vide ». C’est l’espace entre les graphiques, les marges, les gouttières, l’espace entre les colonnes, l’espace entre les lignes de caractères ou les visuels.
Ce n’est pas seulement un espace « vide », c’est un élément important de la conception Web. Il permet aux objets qu’il contient, d’exister. L’espace blanc concerne l’utilisation de la hiérarchie pour les informations, la typographie, la couleur ou les images.
Pourquoi faire un design site Web épuré ?
Une page sans espace blanc, bourrée de texte ou de graphiques, risque de paraître encombrée et sera difficile à déchiffrer. En général, si c’est difficile à lire, les gens ne s’embêteront même pas à le faire. C’est pourquoi les sites Web simples sont scientifiquement meilleurs.
La bonne quantité d’espace blanc donne à un site Web un aspect « propre ». Bien qu’un design épuré soit crucial pour communiquer un message clair, cela ne signifie pas seulement moins de contenu.
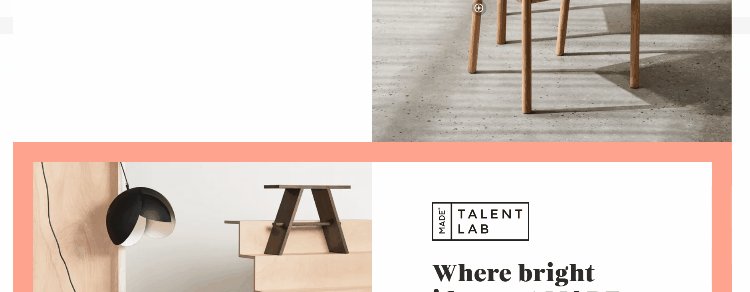
Un design site web épuré utilise au mieux l’espace dans lequel elle se trouve. Pour créer une conception de site épurée, vous devez savoir comment communiquer clairement en utilisant judicieusement les espaces blancs. Su cet exemple ci-dessous les espaces blancs sont très bien exploités :

L’utilisation intelligente de l’espace blanc permet de se concentrer facilement sur le message principal et les éléments visuels. En plus, la copie du corps est facile à lire. En général, les espaces blancs favorisent l’élégance et la sophistication, améliorent la lisibilité et stimulent la concentration.
8. Rasoir d’Occam
Lorsqu’on a plusieurs hypothèses qui se concurrencent, la loi du rasoir d’Occam vous invite à choisir celle qui fait le moins de suppositions et, par conséquent, offre l’explication la plus simple. Pour mettre cette notion dans le contexte de la conception Web, le rasoir d’Occam soutient que la solution la plus simple est généralement la meilleure.
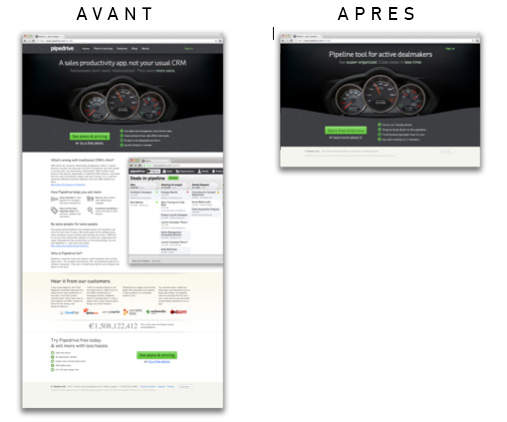
Dans un article sur leur expérience, l’équipe de Pipedrive écrit :
L’équipe et les mentors d’Angelpad nous ont mis au défi de plusieurs façons. « Vous avez trop de choses sur votre page d’accueil » était quelque chose avec lequel nous n’étions pas d’accord au début, mais que nous avons été heureux de tester. Et il s’est avéré que nous nous étions trompés. Nous avons supprimé 80 % du contenu et laissé un bouton d’inscription et un lien En savoir plus sur la page d’accueil. La conversion à l’inscription a augmenté de 300 %.

Il ne s’agit pas seulement de l’apparence, mais aussi du fonctionnement. Certaines entreprises, comme 37Signals, ont transformé le « simple » en modèle commercial en simplifiant au maximum les fonctionnalités. Voici une citation du livre Rework, écrit par le fondateur de BaseCamp Jason Fried :
Beaucoup de gens nous détestent parce que nos produits font moins que la concurrence. Mais nous sommes tout aussi fiers de ce que nos produits ne font pas que de ce qu’ils font. Nous les concevons pour être simples car nous pensons que la plupart des logiciels sont trop complexes : trop de fonctionnalités, trop de boutons, trop de confusion.
Un design site web simple et minimaliste ne garantit pas une conception réussie. Néanmoins, d’après mon expérience, la simplicité est toujours meilleure que son contraire et, par conséquent, nous devons nous efforcer de simplifier nos designs de site Web.
Conclusions du design site Web
Une conception Web efficace et l’art ne sont pas la même chose. Cela dit, de nombreux principes psychologiques et de conception s’appliquent aux sites Web. Vous pouvez concevoir un excellent site Web en appliquant les aspects pertinents de ces lois à votre mise en page, votre typographie et vos images.
La conception est destinée à l’utilisateur et à vos objectifs commerciaux. Une bonne conception Web peut fournir des résultats esthétiquement satisfaisants et financièrement gratifiants. Donc n’hésitez pas à exploiter ces 8 principes de base qui restent intemporels.
27 Avenue Taieb Mhiri
Immeuble Yasmina, bureau 17
2080 Ariana, Tunis, Tunisie
+216 22 774 450
Centre d'affaires TODA 2
Rue du Rhin Napoléon
67100 Strasbourg, France
+33 9 80 80 10 18
Rue du Port Franc, 2A
1003 Lausanne
Suisse
Avenue Mutsaard, 41
1020 Bruxelles
Belgique
+32 2 588 07 54
