- Accueil
- Blog
- Technologies Web
- Les principes fondamentaux d’accessibilité des sites web
Les principes fondamentaux d’accessibilité des sites web

Votre site est-il optimisé pour répondre aux principes fondamentaux d’accessibilité des sites web de cette année et au-delà ?
Un adulte sur quatre vivant aux États-Unis soit 61 millions d’Américains souffre d’un type de handicap qui affecte ses activités quotidiennes. Ce nombre augmente chaque année, et pourtant, de nombreux sites de e-commerce n’ont pas encore optimisé leurs sites pour cet immense groupe démographique d’acheteurs en ligne.
Si vous n’avez pas encore investi le temps et les ressources nécessaires pour rendre votre site accessible à tous les utilisateurs, vous passez à côté d’une part importante de votre marché et vous vous exposez à des risque judiciaires. Désormais, les directives d’accessibilité au Web établies par le World Wide Web Consortium (W3C) sont appliquées à toutes les pages Web, alors qu’auparavant, c’étaient principalement les sites gouvernementaux qui étaient tenus de suivre ces directives.
Un récent arrêt de la Cour suprême a mis l’accessibilité au Web sur le devant de la scène pour les entrepreneurs en ligne. Les juges de la Cour ont rejeté un appel de Domino’s et ont laissé en suspens un arrêt de la Cour d’appel du 9e circuit des États-Unis, estimant que la loi sur les Américains handicapés (Americans With Disabilities Act, ADA) protège l’accès non seulement aux restaurants et aux magasins, mais aussi aux sites et aux applications de ces entreprises.
Aujourd’hui plus que jamais, il est crucial que les entreprises offrent un accès égalitaire à leurs utilisateurs si elles veulent éviter les litiges. Dans cet article, nous allons aborder ces points:
- Pourquoi l’accessibilité au Web est si importante ?
- Les tactiques pour se conformer aux directives sur l’accessibilité au Web
- Notes importantes sur les directives relatives à l’accessibilité des sites
>>> A lire aussi: Les 7 Meilleures infographies sur l’Expérience Utilisateur
Pourquoi l’accessibilité au Web est-elle importante ?
Le fait est que l’accessibilité au Web a longtemps été négligée par le secteur du commerce électronique. Joseph R. Manning Jr, l’avocat de Newport Beach qui a représenté Robles dans l’affaire contre Domino’s, l’a parfaitement exprimé:
« Il n’y a aucun débat sur le fait que les aveugles et les malvoyants ont besoin d’avoir accès à des sites et des applications mobiles pour être sur un pied d’égalité avec les autres dans la société moderne ».
Le nombre d’utilisateurs vivant seuls avec un handicap aux États-Unis est si élevé qu’il est indispensable de rendre tous les sites accessibles. Tout chef d’entreprise devrait envisager deux cas de figure pour l’accessibilité au Web.
Les arguments éthiques en faveur de l’accessibilité :
Les entreprises devraient être en mesure d’offrir une expérience égale à tous les utilisateurs, quelle que soit la conception de leur site ou la difficulté de le rendre conforme aux normes WCAG 2.1. Les entreprises de commerce électronique ont une responsabilité sociale tout aussi importante que les entreprises traditionnelles pour assurer l’égalité d’accès aux utilisateurs handicapés. Chaque utilisateur (qu’il soit handicapé ou non) devrait pouvoir bénéficier de la même expérience sur un site sans avoir besoin d’une aide supplémentaire.
Les arguments commerciaux en faveur de l’accessibilité :
Il existe de nombreuses considérations commerciales qui plaident en faveur de l’accessibilité au Web.
Tout d’abord, le manque d’optimisation de votre site pour tous les utilisateurs représente un risque judiciaire de plus en plus important, en particulier avec l’arrêt de la Cour suprême dans l’affaire Robles contre Domino’s Pizza. Toute entreprise peut poursuivre n’importe quelle autre entreprise pour un site non conforme. Votre entreprise n’est pas épargnée si vous avez déjà conclu un accord avec un seul plaignant. Dans la plupart des cas, le système judiciaire ne se prononcera pas en faveur de l’entreprise. Ceci est certes un risque surtout présent aux Etats-Unis, mais cette tendance commence à se voir dans les pays Européens, donc pourquoi ne pas vous préparer et vous protéger de ces risques ?
Deuxièmement, le respect des directives en matière d’accessibilité favorise un climat de confiance au sein de votre communauté et auprès de vos utilisateurs. Le fait de permettre à chacun d’accèder à votre site aura un impact positif sur votre image et vos revenus à long terme.
>>> A lire aussi: 5 mauvaises experiences pour les utilisateurs
Les tactiques pour suivre les directives sur l’accessibilité des sites
Toute entreprise en ligne (quel que soit son secteur d’activité) devrait prendre les mesures nécessaires pour créer un site accessible à ses clients. Bien que nous ne pensions pas qu’une liste de » bonnes pratiques » puisse vous éviter complètement d’éventuels litiges, c’est un bon point de départ si vous voulez vous informer sur le sujet de l’accessibilité. Nous avons sélectionné les éléments les plus importants du site WCAG 2.1 sur lesquels vous devez vous concentrer pour rendre votre site plus accessible.
1. Fournir des alternatives aux médias temporels
Une modification simple pour améliorer considérablement l’accessibilité de votre site consiste à ajouter des légendes et des transcriptions audio pour tous les supports temporels de votre site (vidéos, enregistrements audio, Webinaires, etc.). Toutes les grandes plateformes d’hébergement de vidéos comme Youtube, Vimeo, Wistia et Vidyard disposent d’options de sous-titrage audio afin que vous puissiez facilement rendre votre contenu vidéo ou audio accessible aux utilisateurs malentendants. Vous pouvez également envisager de sous-titrer vos vidéos comme le montrent les exemples ci-dessous. Il existe diverses options pour fournir à vos utilisateurs des commentaires audio, il n’y a donc aucune excuse pour ne pas les inclure dans tous vos contenus audio et vidéo sur votre site.
Le plus difficile est de mettre en place un système de commentaires audio pour du contenu en direct. Si vous souhaitez rendre vos médias temporels totalement accessibles à tous les utilisateurs, envisagez d’acheter des services de commentaires audio en temps réel pour vos vidéo en direct. C’est une option relativement peu coûteuse selon la méthode choisie (transcription audio automatisée ou transcripteur en direct) et peut permettre à tous les internautes d’avoir accès à votre contenu en direct.
2. Structurez votre site pour l’adapter à l’utilisateur
Ne limitez pas l’orientation de votre site :
Assurez-vous que votre site supporte l’orientation (portrait ou paysage) que préfèrent vos utilisateurs. Certains utilisateurs préfèrent installer leurs appareils mobiles dans une orientation fixe (par exemple, sur le bras d’un fauteuil roulant électrique). Les sites et les applications doivent donc être capables de supporter les deux orientations.
Utilisez les points de repère ARIA pour identifier les différentes zones sur une page :
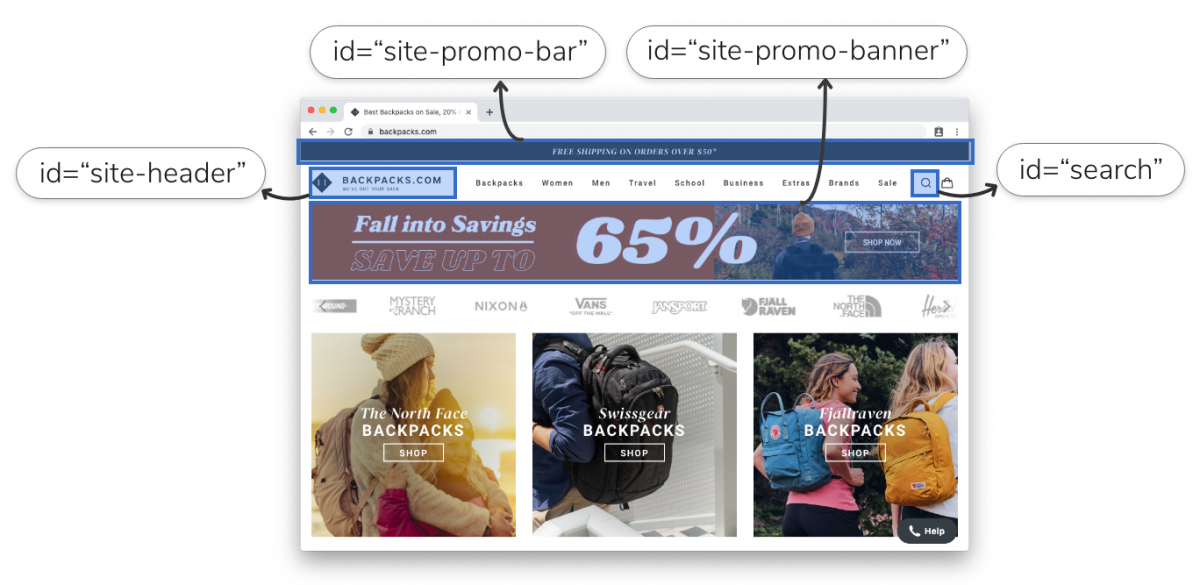
L’utilisation des points de repère sur votre site permet d’accéder de manière « programmée » à différentes sections d’une page Web. Ces « points de repère » sont pratiques pour ceux qui utilisent technologies d’assistance, comme un lecteur d’écran, pour s’orienter vers les différentes sections d’une page. Par exemple, un utilisateur aveugle qui est familier avec le menu du site Amazon et qui ne veut consulter que les sections relatives au matériel informatique peut facilement se rendre au point de repère « recherche » et contourner des dizaines de liens de menu. Vous trouverez ci-dessous quelques points de repère courants sur les sites de commerce électronique.

Une liste complète des points de repère des sites se trouve sur le site du W3C.
>>> A lire aussi: Pourquoi devriez-vous vous focaliser sur l’expérience client ?
3. Faites en sorte que votre contenu soit clair et reconnaissable
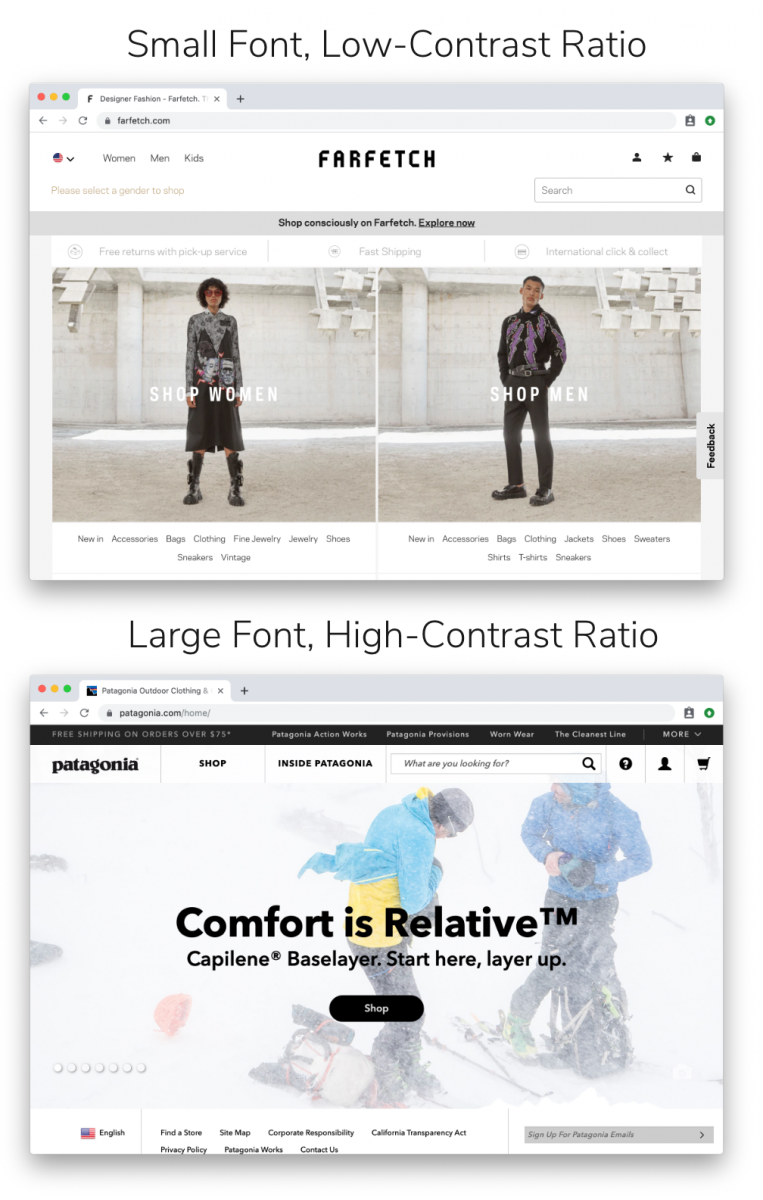
Veillez à ce que le contraste de votre texte soit élevé :
L’aspect visuel du texte et des images doit présenter un rapport de contraste d’au moins 4,5:1. Utilisez un vérificateur de rapport de contraste pour vous aider à déterminer si les couleurs que vous utilisez sont conformes aux directives WCAG 2.1. Le contraste des couleurs peut être un facteur déterminant pour les utilisateurs malvoyants dans leur décision d’acheter ou non sur votre site.

Ne vous fiez pas à la couleur pour différencier votre contenu :
Assurez-vous que la couleur n’est pas le seul moyen visuel utilisé pour transmettre une information, indiquer une action, susciter une réponse ou distinguer un élément visuel. Par exemple, ne comptez pas sur la couleur d’un bouton pour aider les utilisateurs à naviguer vers une nouvelle page de votre site. Si le bouton de votre panier est d’une couleur verte vive, mais que le bouton lui-même est caché dans le menu de navigation, cela n’aidera pas un utilisateur daltonien à trouver l’icône du panier. Gardez à l’esprit vos utilisateurs malvoyants lorsque vous testez différentes couleurs sur vos appel à l’action ou vos icônes.
Niveau sonore faible ou nul :
Le niveau sonore d’un contenu audio préenregistré qui contient un fond sonore (comme de la musique ou des effets sonores) doit être inférieur d’au moins 20 décibels à la source audio principale. Les utilisateurs malentendants peuvent avoir beaucoup de mal à comprendre et à distinguer la source audio principale lorsque il y a un fond sonore.
N’utilisez pas d’images de texte :
Assurez-vous que vous n’utilisez pas d’images de texte pour les éléments essentiels de votre site (y compris le logo de votre entreprise). Les images de texte sont essentiellement invisibles pour les utilisateurs qui accèdent à votre site via une application de lecture d’écran. Moins il y a de texte dans vos images, mieux c’est. Si le texte fait partie intégrante du logo de votre entreprise, assurez-vous que l’image du logo est correctement étiquetée afin que les utilisateurs malvoyants puissent le comprendre.
Besoin d’un contrat de maintenance annuel complet pour votre site web ?
Votre site web à jour avec les dernières versions, protégé contre les attaques
et avec une performance maximale:
4. Rendez le contenu de votre site accessible/utilisable au moyen d’un clavier
Mise à jour automatique :
Pour toute information de mise à jour automatique qui (1) démarre automatiquement et (2) est présentée en parallèle avec d’autres contenus, il devrait y avoir un dispositif permettant à l’utilisateur de la mettre en pause, l’arrêter, la masquer ou contrôler sa fréquence, sauf si la mise à jour automatique fait partie d’une activité où elle est essentielle.
Pause, arrêt ou masquage du contenu mobile :
Le fait d’avoir du contenu en mouvement, clignotant ou défilant sur votre site (comme un carrousel d’images qui tourne en permanence) peut être un problème pour les utilisateurs qui ont des problèmes de lecture ou une mauvaise vue. Si le contenu de votre site (1) démarre automatiquement, (2) dure plus de cinq secondes et (3) est présenté en parallèle avec d’autres contenus, l’utilisateur doit pouvoir mettre en pause, arrêter ou masquer ce contenu, sauf s’il est essentiel pour l’expérience utilisateur de votre site.
Accessibilité par le clavier :
Toutes les fonctionnalités du contenu peuvent être utilisées par le biais d’une interface clavier sans avoir besoin d’un délai spécifique pour chaque frappe, sauf lorsque la fonction sous-jacente nécessite une saisie qui dépend du cheminement de l’utilisateur et pas seulement de l’objectif final.
5. Rendre le contenu de votre site compréhensible
Assurez-vous que votre contenu est lisible :
Lorsque le texte de votre site requiert des compétences de lecture plus avancées que le niveau secondaire, assurez-vous qu’une version simplifiée soit aussi disponible pour vos utilisateurs. Évitez également d’utiliser des abréviations et un langage propre à votre secteur d’activité qui pourraient ne pas être facilement compris par un utilisateur souffrant de troubles cognitifs.
La langue de la page :
La langue par défaut de chaque page de votre site peut être déterminée par programmation par le navigateur de l’utilisateur ou par un logiciel de traduction externe. Évitez d’utiliser de l’argot ou le jargon régional sur votre site car cela entraînera des complications dans la traduction du contenu.
>>> A lire aussi: Pourquoi une expérience client web personnalisée est essentielle au succès de votre entreprise ?
Notes importantes sur les directives relatives à l’accessibilité des sites
Ne comptez pas sur les tests d’accessibilité automatisés :
Les scanners d’accessibilité en ligne sont rarement capables de vous donner un aperçu complet de la conformité de votre site aux normes WCAG 2.1. Trouvez un organisme professionnel d’audit ADA pour vous aider à vérifier et à déterminer si votre site est conforme aux normes. Les développeurs de sites qui ont parcouru les directives WCAG ne sont pas qualifiés pour évaluer la conformité d’un site à l’ADA.
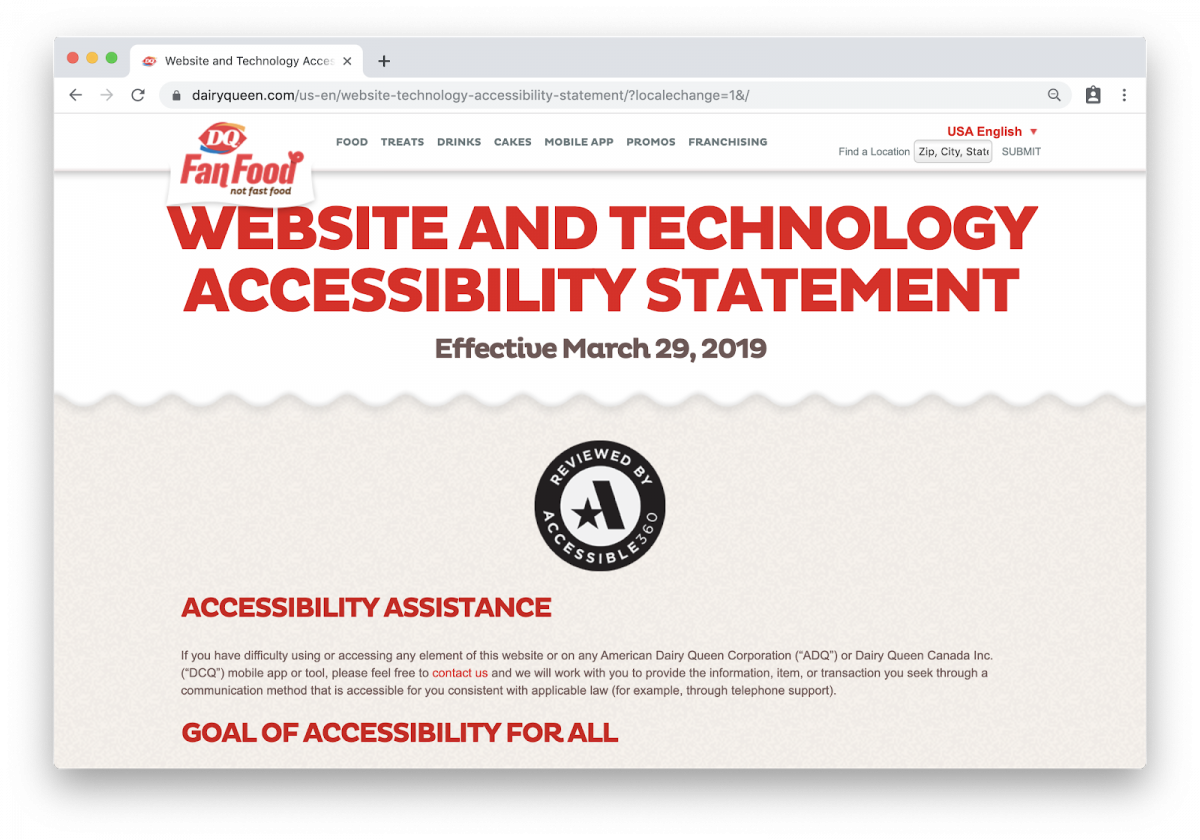
Rédigez une déclaration d’accessibilité pour votre site :
Faites savoir à vos clients que vous vous engagez à respecter les normes d’accessibilité. N’énumérez pas tout ce que vous avez fait, sinon vous deviendrez une cible. Indiquez simplement que vous donnez la possibilité aux utilisateurs de soumettre des commentaires ou des réactions sur l’accessibilité de votre site. Dairy Queen affiche clairement sa déclaration d’accessibilité dans le pied de page de son site. Celle-ci indique que la compagnie s’engage à maintenir son site accessible au plus grand nombre de visiteurs possible. Cette déclaration comprend des objectifs et des normes spécifiques à l’entreprise, ainsi que des instructions permettant aux clients de les contacter pour leur faire part de leurs commentaires sur l’accessibilité.

Utilisez un scanner d’accessibilité pour vérifier le score de votre site :
Il existe plusieurs scanners d’accessibilité en ligne qui permettent de tester différents éléments de votre site pour établir sa « note d’accessibilité » globale. Si vous commencez tout juste à optimiser votre site pour être conforme aux directives WCAG 2.1, nous vous recommandons d’utiliser l’une de ces options pour vous aider à mieux comprendre les problèmes d’accessibilité qui peuvent être présents sur votre site. Toutefois, ces scanners ne doivent en aucun cas remplacer un examen par un expert qualifié. Si vous souhaitez vous protéger contre les litiges et offrir un accès égal à tous vos utilisateurs, vous devez contacter un service d’audit professionnel de l’ADA.
Il est temps d’optimiser votre site
L’accessibilité des sites est plus importante que jamais.
La récente décision judiciaire du SCOTUS sous-entend que les gens pourront poursuivre les commerçants en justice si leurs sites ne sont pas conformes à l’ADA. Cette décision pourrait entraîner une avalanche de poursuites dans les années à venir concernant les normes d’accessibilité au Web.
Vous devez vous préoccuper de fournir un accès équitable à tous vos utilisateurs. Il n’y a aucune excuse pour avoir un site qui ne répond pas aux critères des normes WCAG, surtout si vous êtes une entreprise de commerce électronique.
Vous craignez que votre entreprise puisse faire l’objet d’un litige ? Vous pensez que votre site n’est pas suffisamment accessible ?
Plus vous vous préoccupez de l’accessibilité de votre site rapidement, mieux c’est. L’étape de la maquette fonctionnelle est idéale si vous souhaitez concevoir (ou refaire) votre site. Nous proposons un service d’audit lors de la phase de la maquette fonctionnelle pour les entreprises qui cherchent à refaire leur site, ou pour les entreprises qui n’ont pas encore lancé leur site et qui souhaitent faire évaluer sa structure par un expert.
Aujourd’hui, l’optimisation de votre site pour répondre aux normes d’accessibilité est incontournable. Vos utilisateurs s’attendent à une égalité d’accès, et si vous n’êtes pas en mesure de répondre à leurs attentes, il est très probable qu’ils iront voir ailleurs.
Propulsez votre site web dans les premiers résultats naturels de Google et obtenez du traffic organique de qualité
27 Avenue Taieb Mhiri
Immeuble Yasmina, bureau 17
2080 Ariana, Tunis, Tunisie
+216 22 774 450
Centre d'affaires TODA 2
Rue du Rhin Napoléon
67100 Strasbourg, France
+33 9 80 80 10 18
Rue du Port Franc, 2A
1003 Lausanne
Suisse
Avenue Mutsaard, 41
1020 Bruxelles
Belgique
+32 2 588 07 54
