- Accueil
- Blog
- Technologies Web
- 11 outils gratuits pour tester la vitesse de votre site web
11 outils gratuits pour tester la vitesse de votre site web

Ce que nous souhaitons à travers cet article c’est de partager avec vous quelques outils afin de pouvoir mesurer de manière tangible la vitesse de votre site et suivre toutes les améliorations. Comment tester la vitesse de son site ? Quel outil pour mesurer la vitesse ? Vous allez trouvez ici 11 outils gratuits pour le faire.
Quel est le temps de chargement optimal que vous devriez viser avec ces outils ? Eh bien, le plus vite est le mieux, mais la plupart des experts suggèrent qu’environ deux secondes est une bonne cible. Rappelez-vous aussi qu’il existe une différence entre la performance ressentie et la performance réelle.
Comment analyser mon site ? Comment améliorer la vitesse d’un site web ? Vous trouverez les réponses dans notre guide expert pour améliorer le vitesse de chargement d’un site que nous avons publié ici.
La vitesse d’un site Web est importante ! Plus il est rapide, meilleures sont vos chances de succès !
Voici la liste des outils de test de vitesse pour un site Web que nous allons voir dans cet article:
- Pingdom
- Google PageSpeed Insights
- Google Mobile WWebsite Speed Test
- WebPageTest
- GTmetrix
- KeyCDN Website Speed Test
- DareBoost
- Web Page Analyzer
- YSlow
- Chrome DevTools Netork Pannel
- Load Impact
Votre site web est trop lent et vos visiteurs le quittent ?
Je veux obtenir un site web rapide
1) Test vitesse site internet avec Pingdom
Pingdom est un service de surveillance de site Web leader sur le marché, spécialement connue pour son outil gratuit de test de vitesse. L’outil de test de vitesse affiche toutes les demandes de votre site dans une vue d’ensemble. Vous pouvez filtrer par ordre de chargement, taille de fichier et temps de chargement, vous donnant ainsi différentes perspectives pour identifier les améliorations potentielles. Il répertorie également le nombre total de requêtes, le temps de chargement et la taille de la page. Il a gagné en popularité au cours des années en raison du fait qu’il est très facile à utiliser, surtout lorsqu’il est comparé à des outils de test de vitesse similaires. Pour les débutants, Pingdom peut être une excellente façon de commencer.
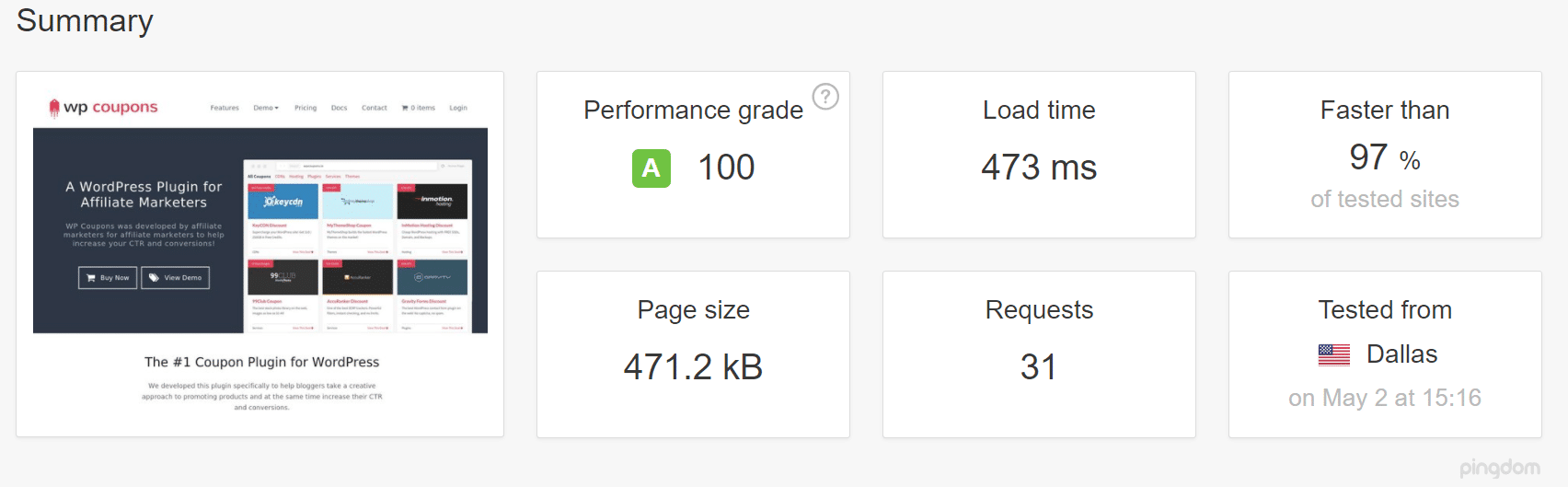
Pingdom vous donne également une note de performance de vitesse, notée sur 100. Cette note est divisée en douze critères, chacune ayant un score individuel. Encore une fois, cela est utile pour identifier les «victoires rapides» que vous pouvez cibler pour apporter des améliorations concrètes et instantanées à la vitesse de votre site. Il est possible de marquer un score de 100, comme on le voit sur ce site de commerce électronique en direct ci-dessous. Cependant, ne vous focalisez pas trop sur les scores, car ils n’importent pas autant que de faire des améliorations sur votre site pour l’accélérer.

Pingdom stocke les résultats de tous les tests effectués sur votre site Web, ce qui vous permet de suivre l’historique des améliorations de vitesse au fil du temps. Assurez-vous également de consulter le guide approfondi sur la façon d’utiliser l’outil de test de vitesse Pingdom. Vous pourrez apprendre comment réparer les avertissements déroutants que vous pourriez voir tels que «Spécifier une variable: Accepter l’en-tête de codage» ou «Spécifier un validateur de cache».

Une chose à garder à l’esprit avec Pingdom est qu’il ne supporte pas encore HTTP/2 lorsque vous exécutez un test de vitesse. Cela signifie que les gains de performance supplémentaires tels que le multiplexage et le parallélisme ne seront pas nécessairement reflétés. Vous pouvez vérifier cela en regardant les en-têtes des requêtes dans votre test. Comme vous pouvez le voir ci-dessous, Pingdom utilise actuellement Chrome 39 et n’a pas ajouté de support HTTP/2 à Chrome jusqu’à la version 41. Si vous souhaitez tester HTTP/2, nous vous recommandons d’utiliser l’un des autres outils mentionnés plus bas.
Comment la lenteur de votre site web tue votre taux de conversion et comment y remédier
2) Test rapidité site avec Google PageSpeed Insights
Google a déclaré depuis 2010 que la vitesse de la page est un facteur de classement important pour le référencement naturel. Pour vous aider à améliorer la vitesse de votre site, Google possède son propre outil de test de vitesse, Google PageSpeed Insights, qui mesure les performances d’une page pour les appareils mobiles et les périphériques de bureau.

Le score PageSpeed varie de 0 à 100 points. Un score plus élevé est meilleur et un score de 85 ou plus indique que la page est plutôt efficace. La page de rapport vous donne une analyse utile des étapes que vous pouvez prendre pour améliorer les performances. PageSpeed Insights vous fournit également des suggestions d’expérience utilisateur supplémentaires pour les appareils mobiles.
Si vous souhaitez augmenter votre site Web au sommet des pages de résultats d’un moteur de recherche, il est bon d’écouter ce que Google recommande. Nous avons également une solution sur la façon de réparer cet ennuyante alerte concernant réptitive le cache du navigateur.
Pour bien comprendre comment fonctionne la vitesse de chargement d’une site, nous avons publié un Guide experts pour analyser le google speed test.
Google Page Speed Insights: Obtenir un score de 90 et + sur Mobile & Desktop
Obtenir la meilleure note Google Page Speed
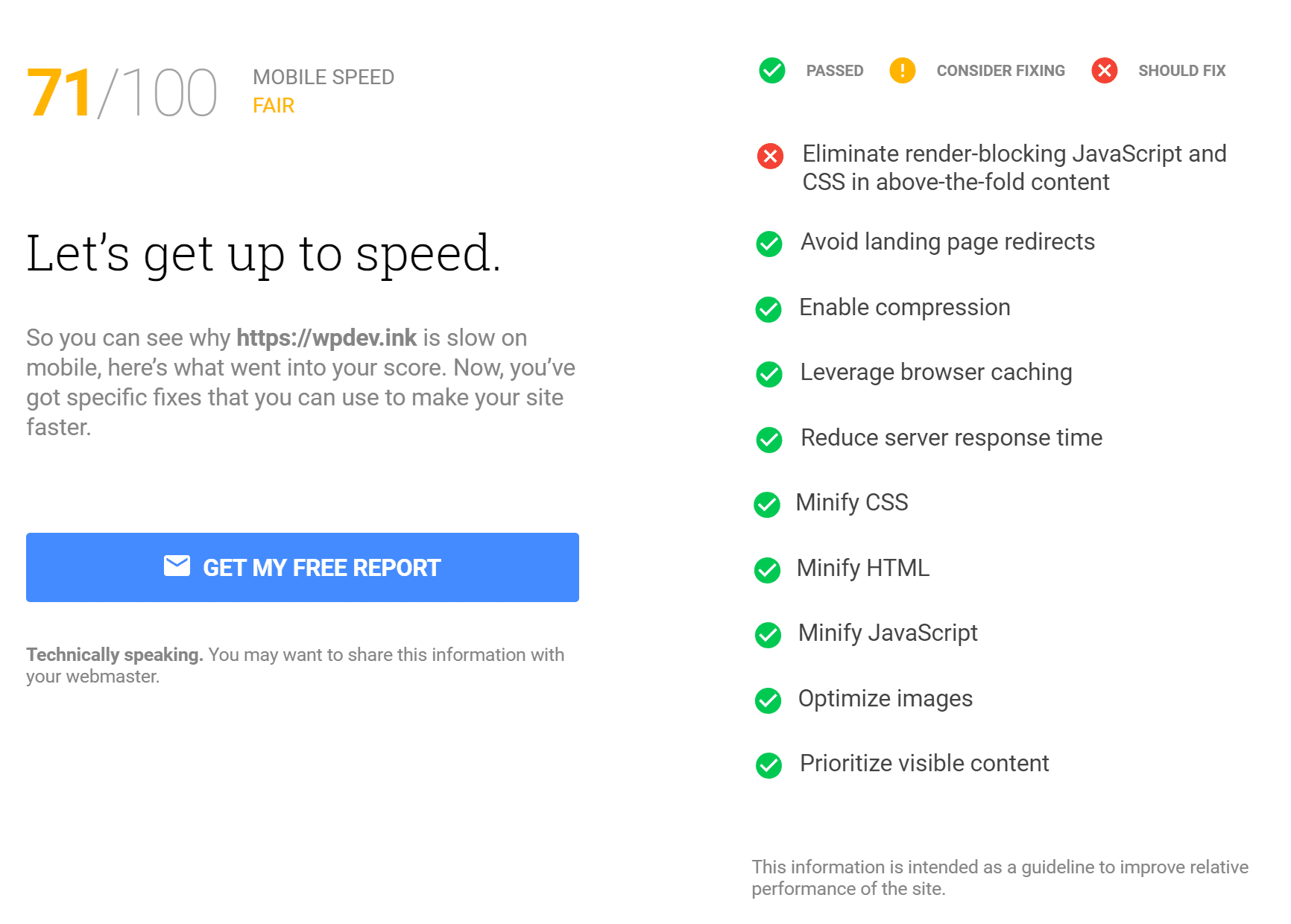
3) Test rapidité site mobile avec Google Mobile website speed test
Selon Google, les gens ont 5 fois plus de chances de quitter un site s’il n’est pas compatible avec les mobiles. C’est pourquoi ils ont publié leur outil de test de vitesse pour les sites Web mobiles. Cet outil est actuellement alimenté par Google PageSpeed Insights, et s’adresse davantage aux spécialistes du marketing et à des agences pour mieux fournir des rapports d’optimisation faciles à comprendre.

Vous pouvez envoyer des rapports directement à votre courrier électronique ou transmettre les informations à votre webmaster ou développeur. Cependant, n’oubliez pas qu’un score 100/100 pourrait parfois ne même pas être envisageable malgré tout si la configuration de votre site WordPress n’y est pas favorable. Avec beaucoup de thèmes polyvalents et de sites avec des dizaines de scripts externes, vous serez tout simplement dans l’impossibilité d’essayer d’obtenir un score parfait. Ce qui est parfaitement normal et certainement pas de la faute du développeur.

Pourquoi devriez-vous vous focaliser sur l’expérience client ?
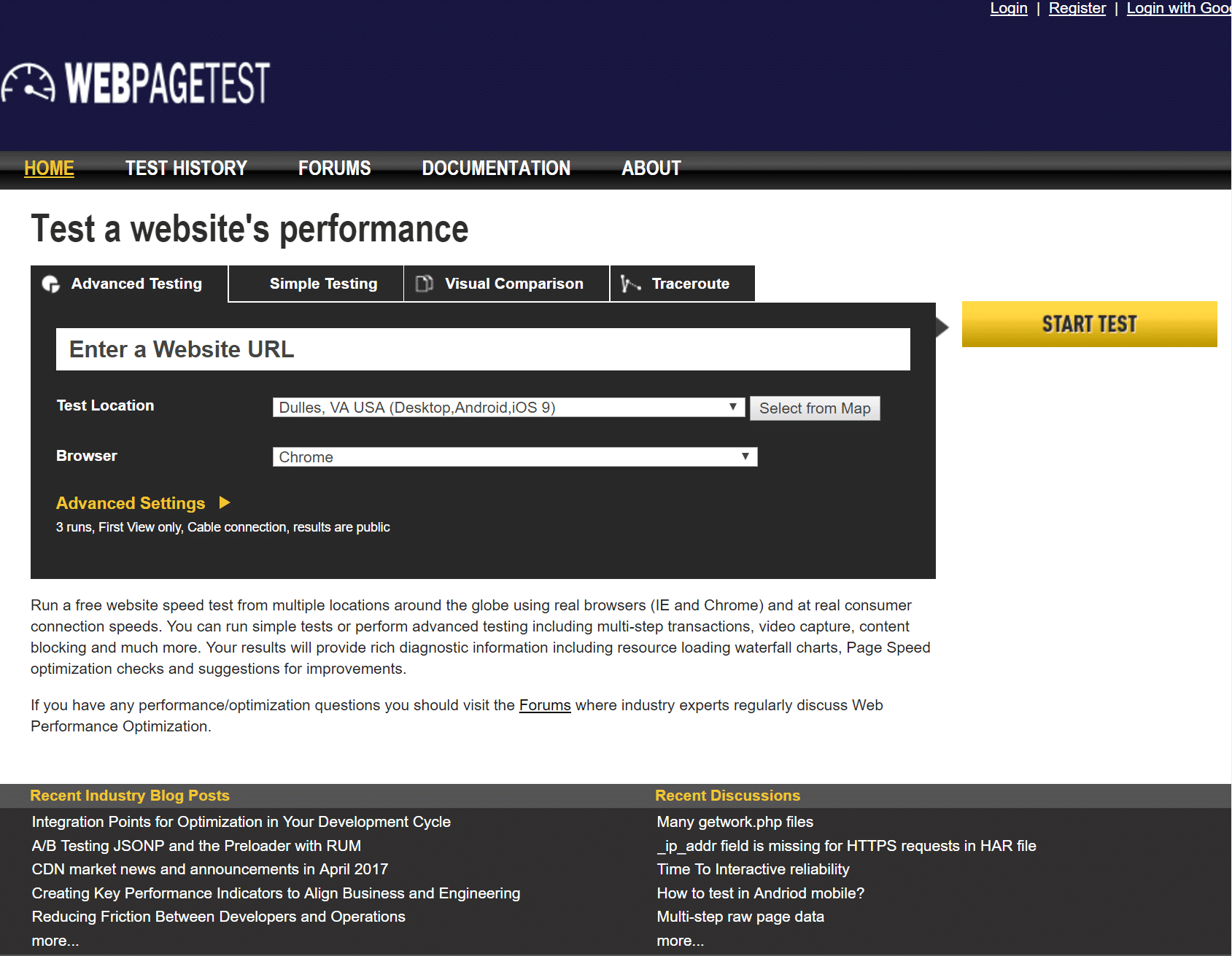
4) Test vitesse site avec WebPageTest
WebPagetest a été créé par Patrick Meenan, un ingénieur Chrome chez Google. Il s’agit d’un projet open source qui vous permet d’exécuter un test vitesse site gratuit du site Web à partir de plusieurs sites à travers le monde à l’aide de véritables navigateurs (IE, Chrome, etc.). C’est un excellent outil pour les utilisateurs avec un niveau d’expertise plus avancé et qui ont besoin d’obtenir des données supplémentaires à partir des tests de vitesse.

WebPageTest vous permet d’effectuer des tests avancés, y compris des transactions multi-étapes, des vidéos de capture, des blocages de contenu, la modification de la vitesse de connexion et bien plus encore. Leurs rapports fournissent beaucoup d’informations supplémentaires concernant les améliorations qui peuvent être apportées sur votre site.
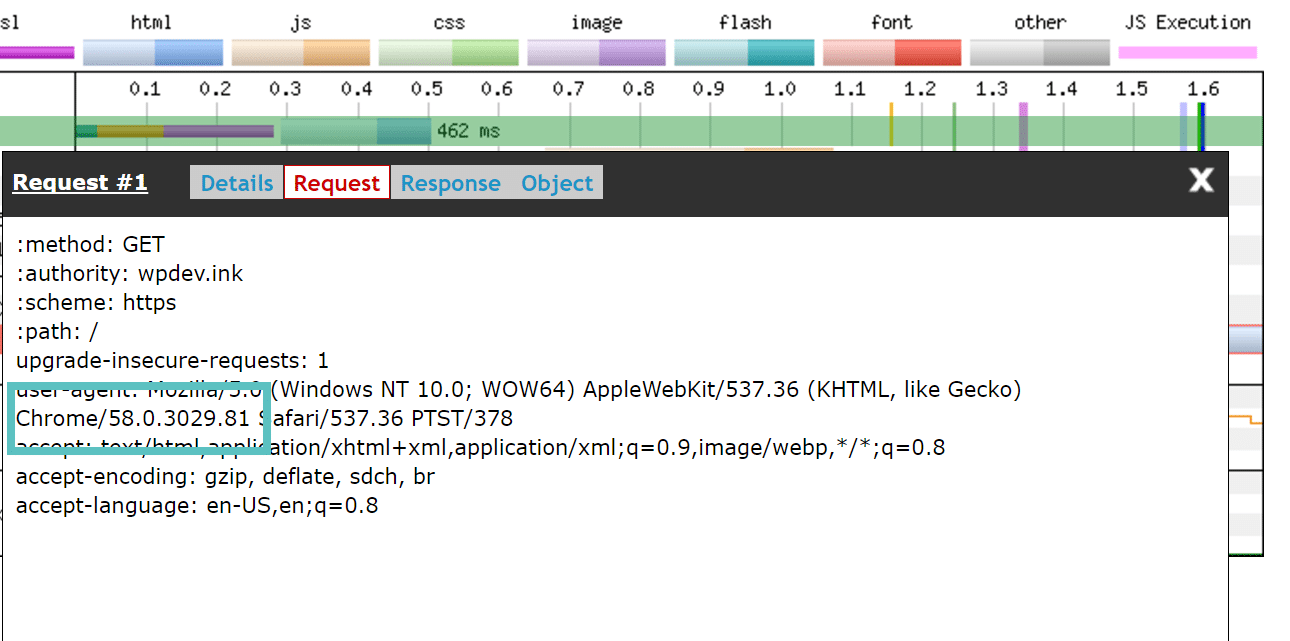
Un autre avantage à l’utilisation de WebPageTest est que c’est supporté par HTTP/2 depuis longtemps ce qui en fait un outil idéal pour tester les performances réelles de votre site WordPress sur SSL avec multiplexage, parallélisme, etc. En prenant tout ceci en compte et comme vous pouvez le voir ci-dessous dans l’en-tête de requête, WebPageTest utilise Chrome 58. D’un autre côté, le support HTTP/2 a été ajouté à Chrome 41.

Comment conserver son classement SEO après une refonte d’un site web
5) Tester vitesse site web avec GTmetrix
GTmetrix est un autre outil d’analyse de vitesse populaire, et sans doute le plus connu parmi les alternatives Pingdom. Il est facile à utiliser et les débutants peuvent le maitriser rapidement. Cet outil fournit une analyse complète en combinant les performances et les recommandations fournies par Google PageSpeed Insights et YSlow. Cela signifie que GTmetrix est effectivement un guichet unique pour tous vos besoins d’optimisation de la vitesse.

Pour s’assurer que vos données de haut niveau sont plus faciles à digérer, GTmetrix affiche un résumé en haut de la page, en indiquant le temps total de chargement de la page, la taille de la page et le nombre de demandes. L’outil affiche également une liste de vos requêtes dans un tableau, ce qui vous permet d’identifier facilement les problèmes. En plus, le tableau peut être téléchargé afin que vous puissiez effectuer une analyse plus approfondie.
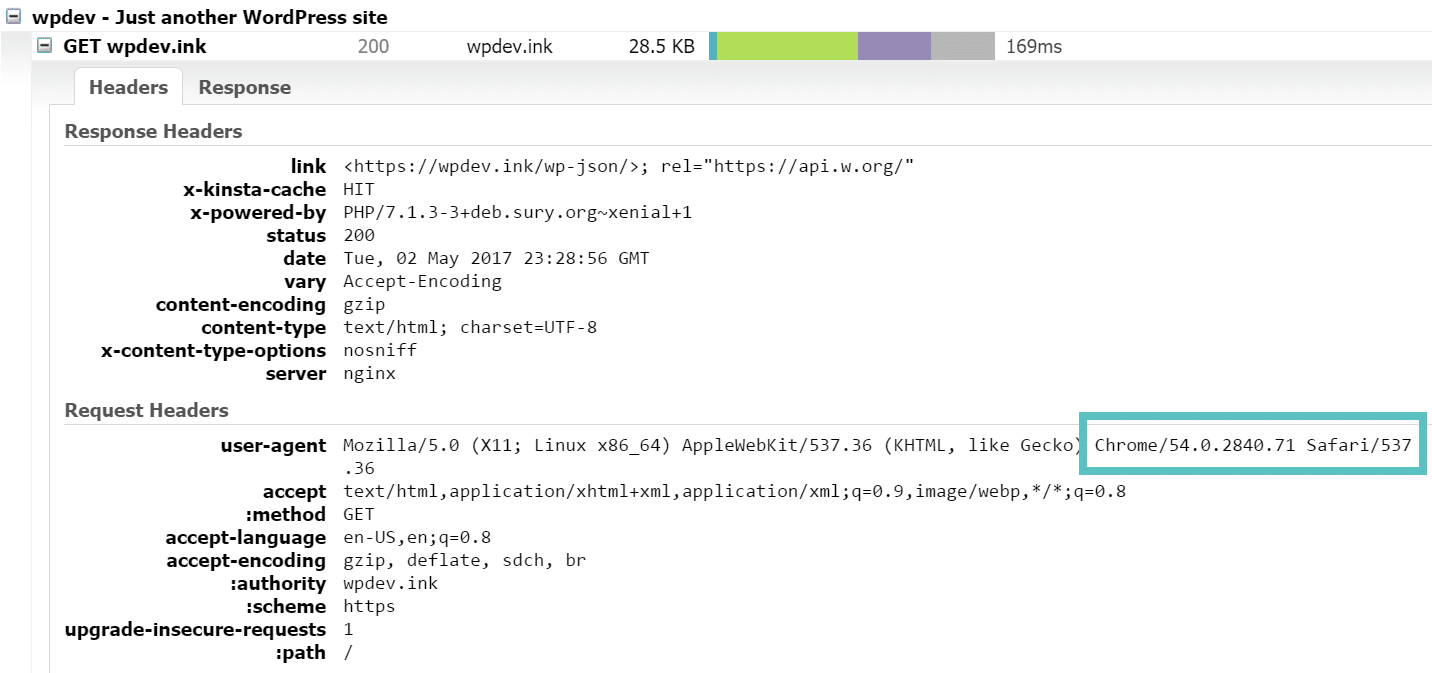
D’autre part, vous pouvez créer un compte gratuit qui vous permet de sauvegarder les 20 derniers tests, de comparer l’historiques des données et d’avoir des paramètres préconfigurées pour les emplacements de test, les navigateurs, la vitesse de connexion et plus encore. Tout comme WebPageTest, GTmetrix prend également en charge les tests de vitesse HTTP/2. Comme vous pouvez le voir ci-dessous dans l’en-tête de demande, GTmetrix utilise Chrome 54. Le support HTTP/2 a été ajouté dans Chrome 41.

Vous souhaitez réduire le temps de chargement de votre site web ?
Augmenter la vitesse de chargement de mon site web
6) Test rapidité site avec KeyCDN Website Speed Test
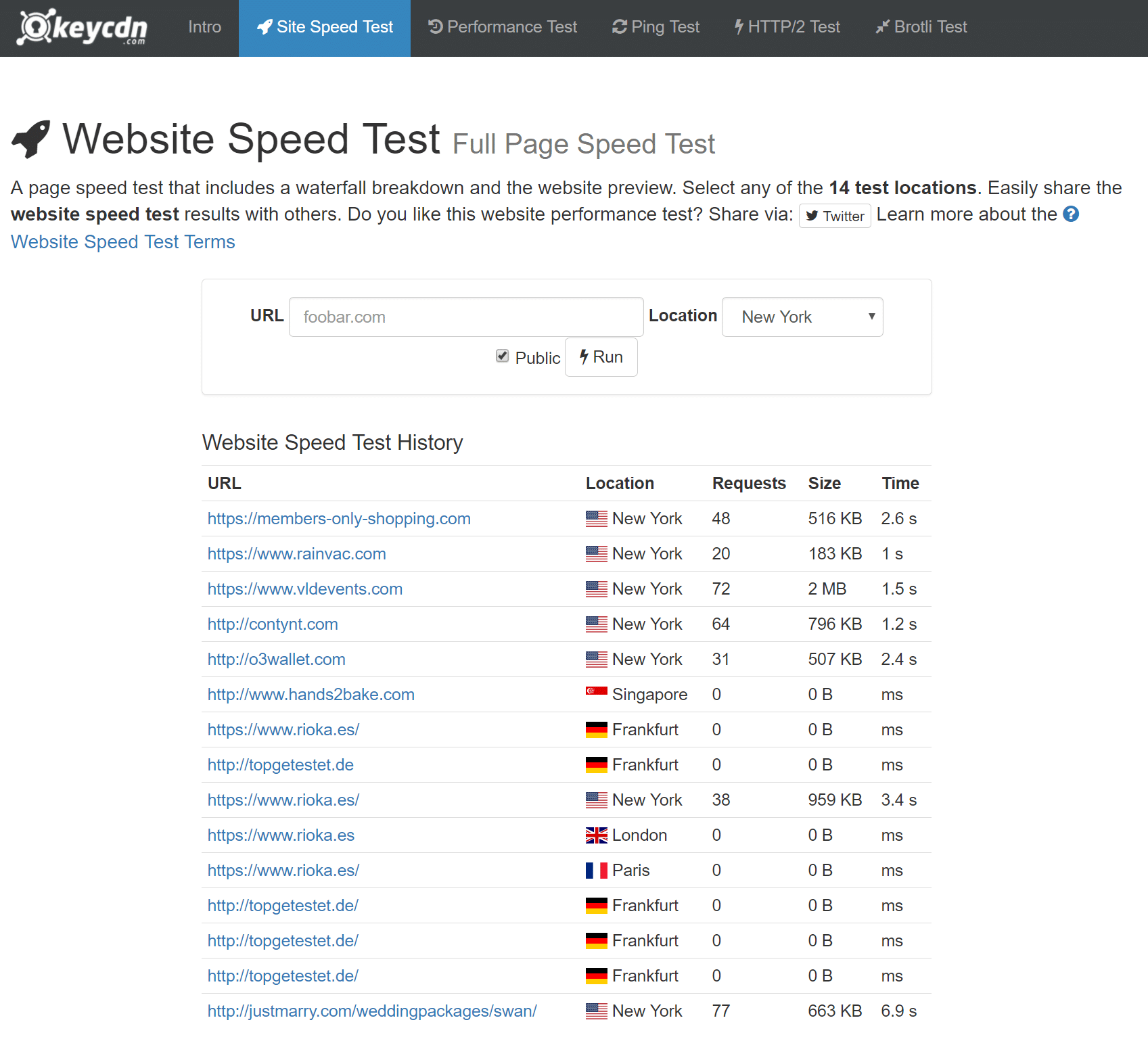
L’outil gratuit de test de vitesse du site Web de KeyCDN fournit un moyen incroyablement rapide et facile pour déterminer la vitesse globale de votre site WordPress. Le test de vitesse de page simple inclut un rapport d’analyse et un aperçu du site. Vous pouvez choisir parmi 14 sites de tests différents, stratégiquement situés dans le monde entier, afin de mieux déterminer le temps de téléchargement global de vos actifs à partir de cette région physique.

Vous pouvez exécuter à la fois un test privé et public dans lequel vous pouvez ensuite partager ou mettre en favoris pour une référence ultérieure. Le rapport d’analyse démontre un excellent aperçu des méthodes de demande (GET/POST), des codes d’état HTTP (tels que 200 OK ou 404), les types de fichiers, la taille du contenu, l’heure d’attente/réception, le temps de téléchargement total et le nombre total de requêtes HTTP générés sur votre site. KeyCDN possède également d’autres outils de test de performances web pratiques gratuits tels que Ping Test, HTTP/2 Test, HTTP Check et Traceroute Tool.
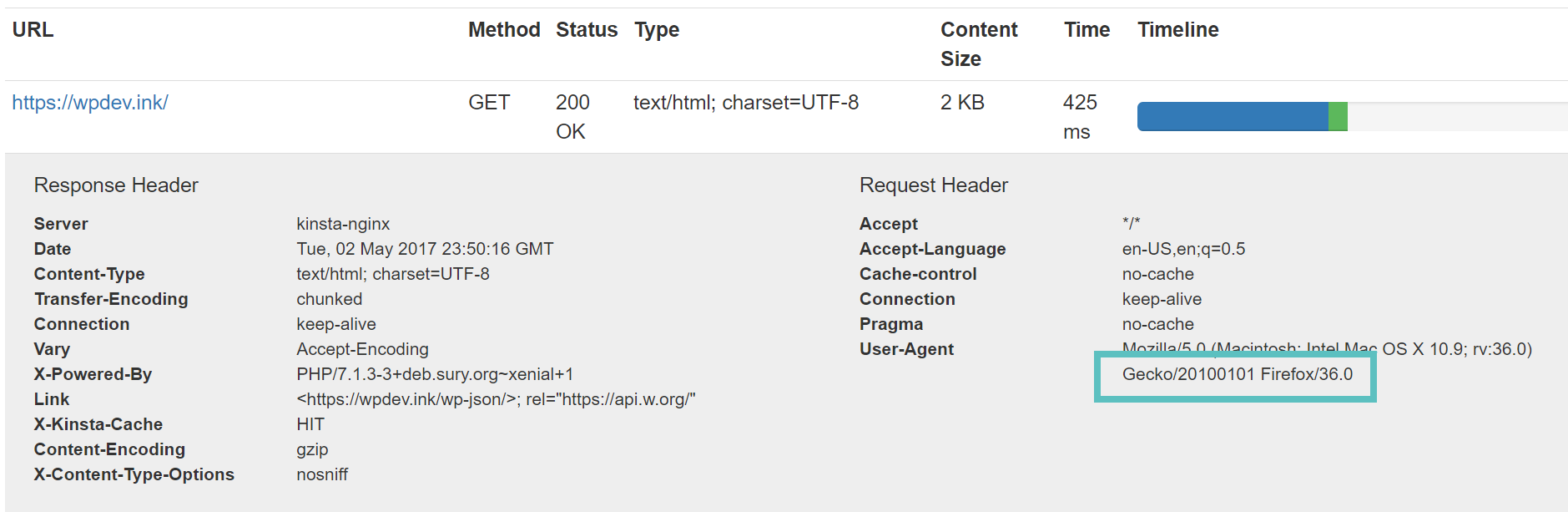
L’outil de test de vitesse KeyCDN prend également en charge HTTP/2. Contrairement à certains des autres outils mentionnés ci-dessus, KeyCDN a effectivement utilisé Mozilla Firefox pour ses tests. Comme vous pouvez le voir ci-dessous dans l’en-tête de demande, KeyCDN utilise Firefox 36. Le support HTTP/2 a été ajouté dans Firefox 36.

Comment créer un site web a succès
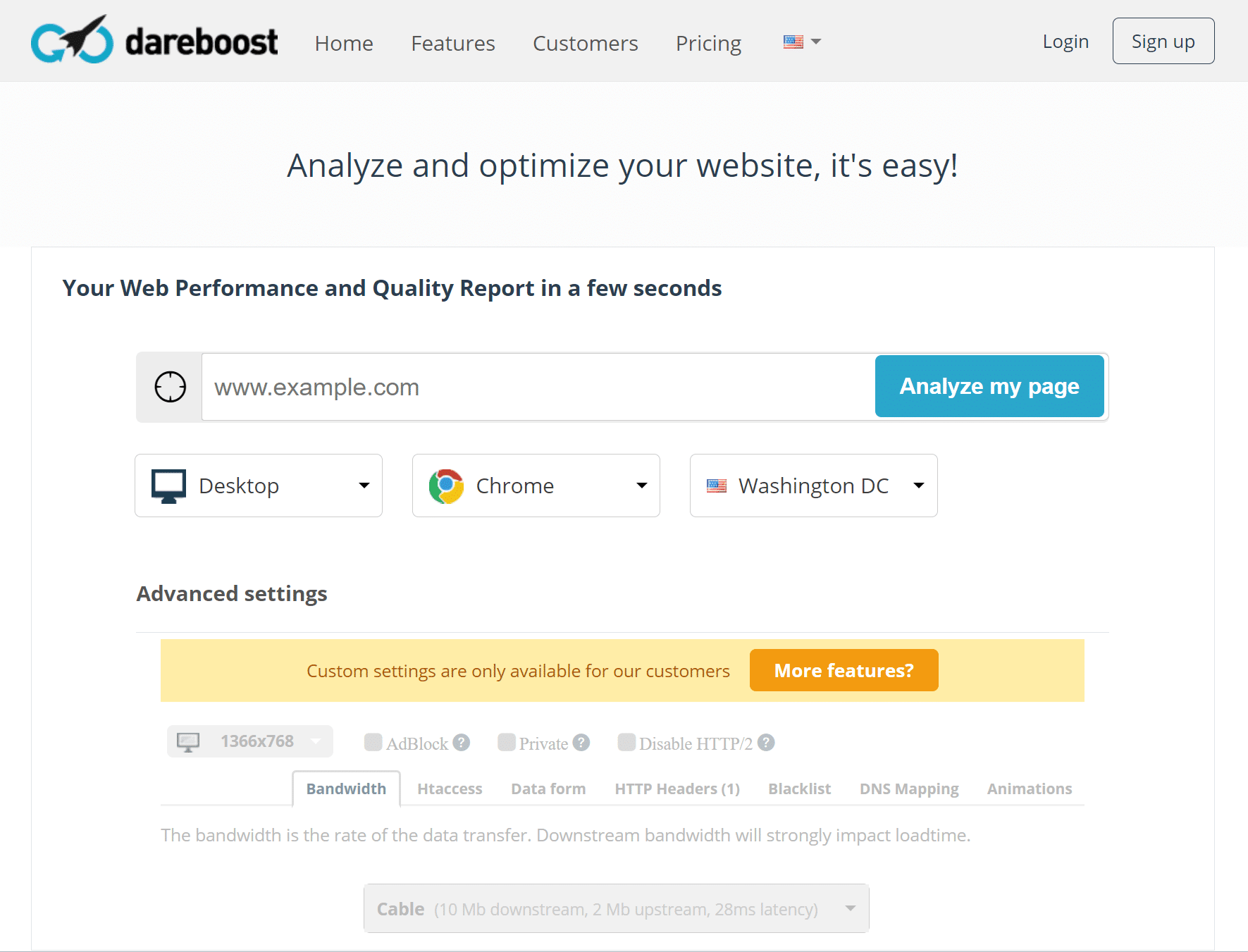
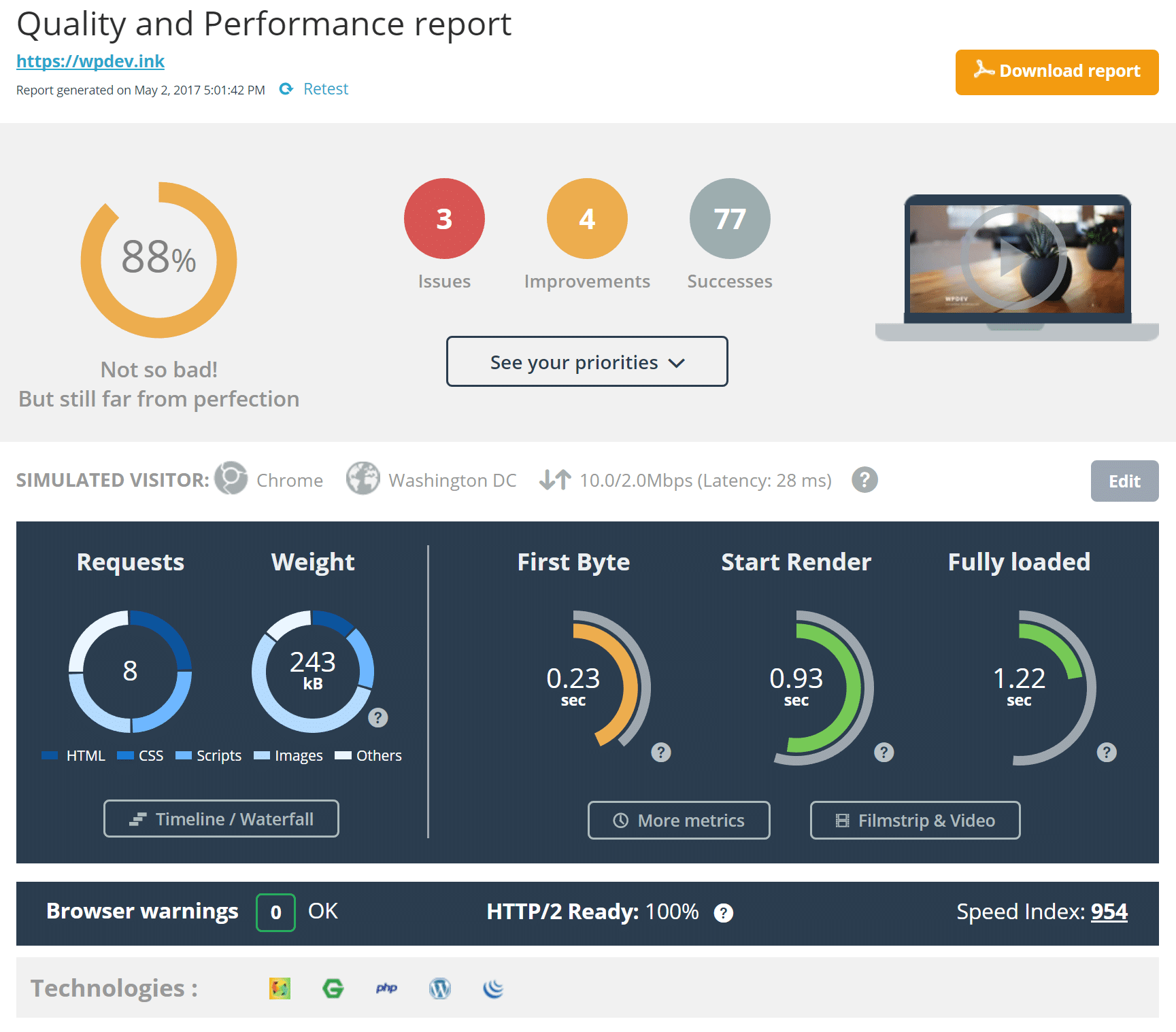
7) Tester vitesse site web avec DareBoost
DareBoost est un service tout-en-un pour le test de vitesse du site Web, la surveillance de la performance Web et l’analyse du site Web (vitesse, référencement, qualité, sécurité). Et bien qu’ils soient principalement un service haut de gamme, vous pouvez utiliser leur outil de test de vitesse pour 5 rapports gratuits par mois mise à part les quelques fonctionnalités avancées pour les clients payants. Les rapports gratuits sont en réalité assez impressionnants!

Le rapport de test de vitesse DareBoost analyse plus de 80 points de données différents, dans les catégories suivantes:
- Politique de cache « Cache Policy»
- Nombre de demandes
- Sécurité
- Accessibilité
- Conformité
- Qualité
- jQuery
- Rendu du navigateur
- Montant des données
- Référencement
Vous pouvez rapidement voir où votre site WordPress est en difficulté et a besoin de travail. Les rapports de sécurité sont également très uniques par rapport aux autres outils que nous avons mentionné. Si par exemple, votre site Web est exposé à un détournement de clic, vous serez avertis que vous manquez un en-tête de stratégie de sécurité de contenu et même des informations sur votre certificat SSL. Leur conception est aussi géniale! Si vous avez besoin d’un rapport pour votre patron ou votre agence, c’est l’outil parfait à consulter.

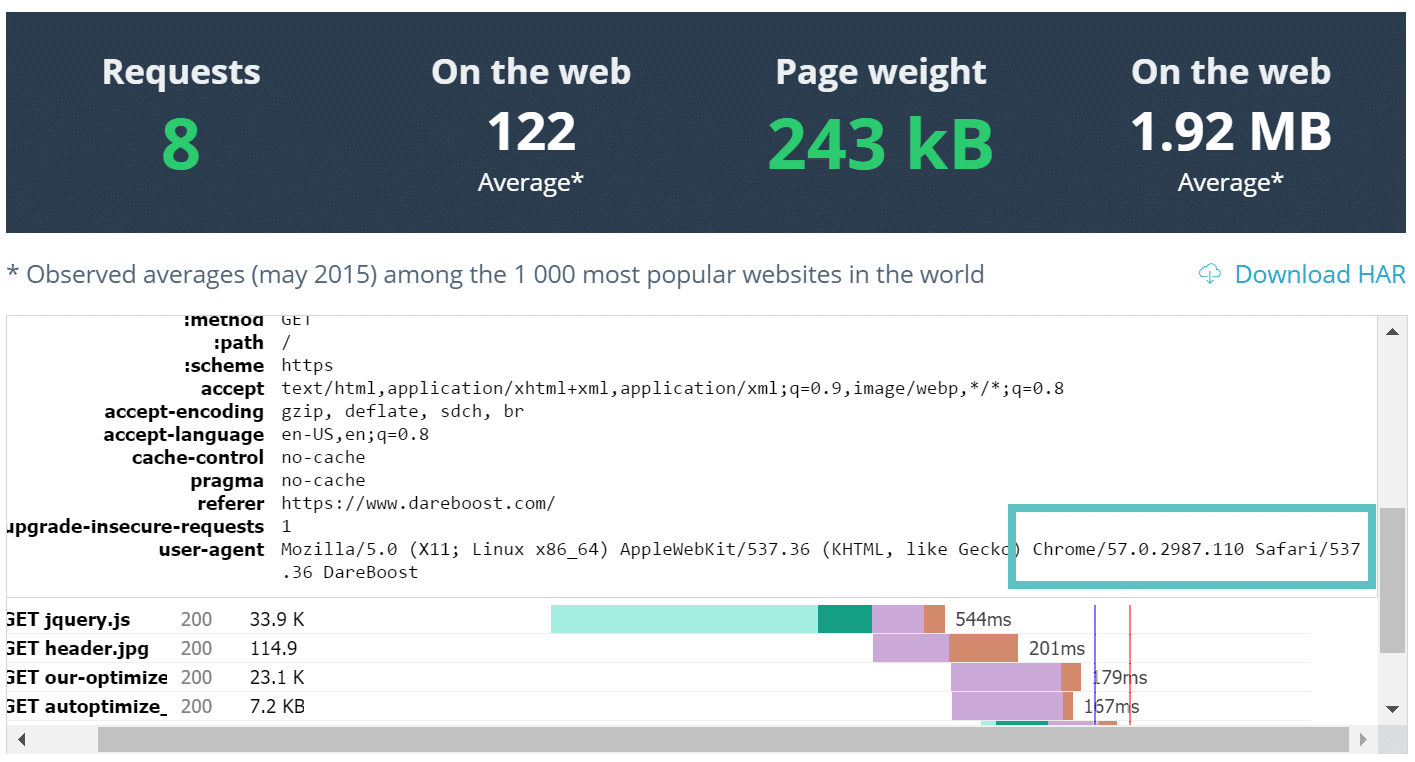
Tout comme WebPageTest, GTmetrix et KeyCDN, DareBoost prend également en charge HTTP/2 pour les tests. Comme vous pouvez le voir ci-dessous dans l’en-tête de demande, DareBoost utilise Chrome 57. Le support HTTP/2 a été ajouté dans Chrome 36.

Lancement d’un site web: 27 choses à faire avant de mettre en ligne
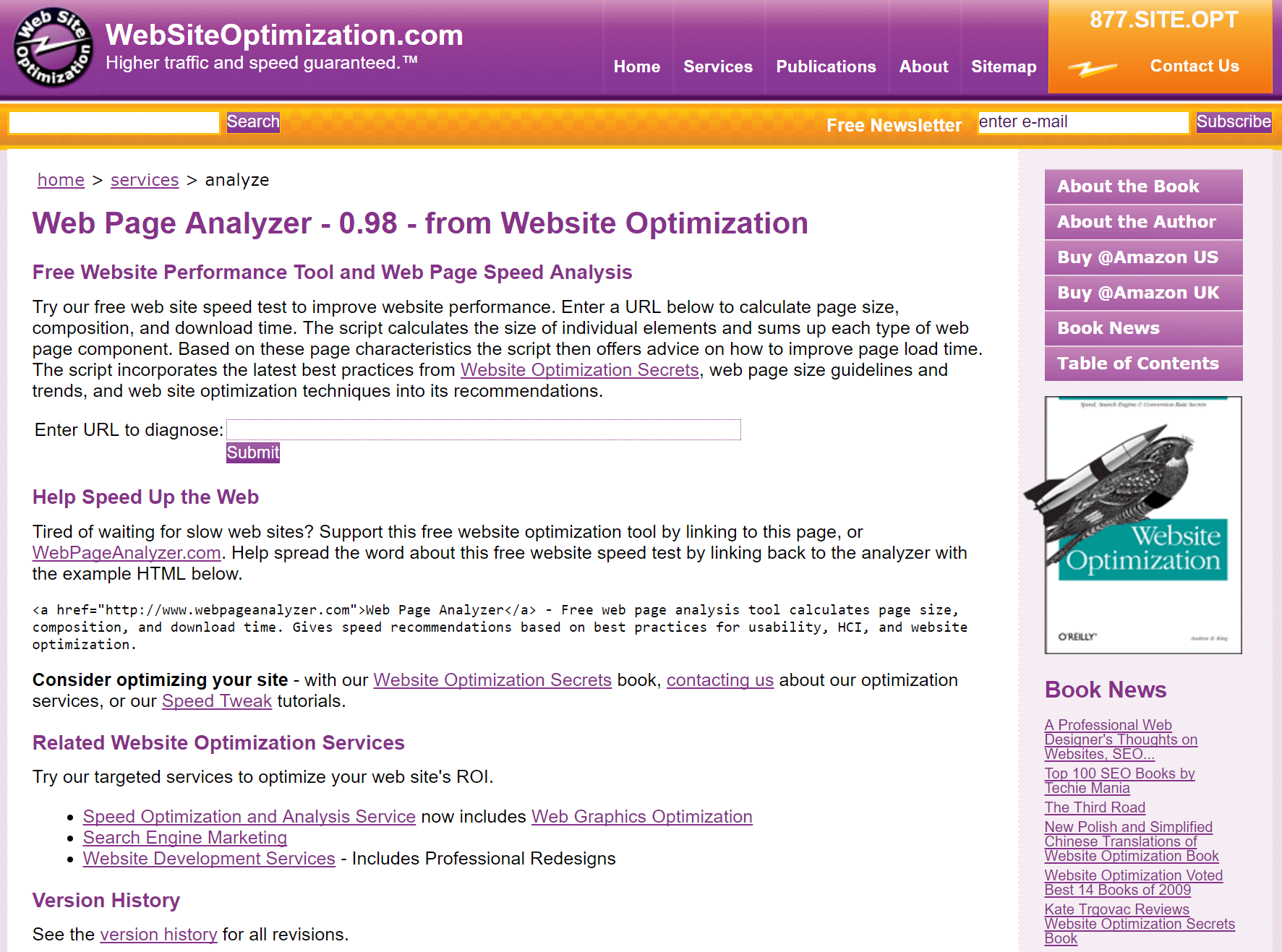
8) Test vitesse site web avec Web Page Analyzer
Web Page Analyzer est un outil gratuit hautement recommandé pour analyser la vitesse, la taille et la composition de votre site. Le script calcule la taille des éléments individuels et résume chaque type de composante de la page Web. Sur la base de ces caractéristiques de la page, le script propose des conseils sur l’amélioration du temps de chargement des pages.

Plus précisément, l’outil vous indiquera combien de temps votre site prend charger sur différentes vitesses de connexion. Si vous souhaitez que vos données soient détaillées, cet outil les décompose en affichant la taille et un commentaire pour chacune de ces données. Au bas de l’analyse, l’outil fournit des commentaires et des recommandations sur 11 aspects spécifiques de la performance de votre site en vous indiquant entre autres les domaines où vous avez bien réussi. Il semble que cet outil n’a pas été mis à jour depuis un certain temps, alors ne vous attendez pas à ce qu’il soit compatible avec HTTP/2.
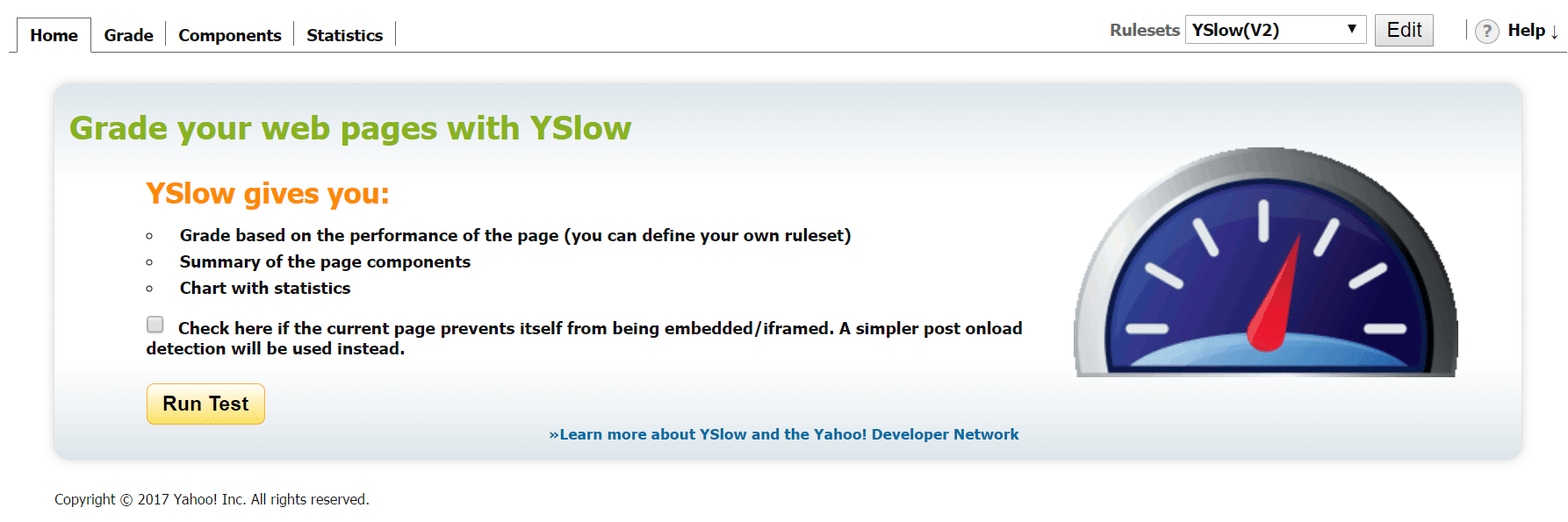
9) Test vitesse site internet avec YSlow
YSlow est l’outil de performance de la page Yahoo! Il nécessite une installation en tant que complément à votre navigateur, mais il est par contre entièrement gratuit et pris en charge par les navigateurs les plus populaires.

L’équipe Yahoo a identifié 34 facteurs qui peuvent avoir une incidence sur la vitesse d’un site Web. Malheureusement, seulement 23 peuvent être testés quantitativement, et donc l’outil concentre ses analyses sur ces domaines. YSlow répertorie ces 23 «règles» avec des détails étendus qui en valent le détour. Une fois l’analyse terminée, YSlow vous classera pour chaque zone marquée de A à F. Cela rend très facile de repérer vos zones de faiblesse que vous pouvez ensuite cibler pour viser de plus grands progrès en termes de vitesse du site.
Dans le passé, c’était l’outil d’analyse de vitesse le plus populaire. Mais malheureusement, le projet YSlow n’est plus bien maintenu. Leur dernier engagement était il y a 2 ans et il y a plus de 100 problèmes ouverts sur leur page GitHub. Cependant, il existe encore des informations utiles que l’extension fournit, mais nous vous recommandons d’utiliser un outil de test de vitesse de site Web plus récent proprement mis à jour.
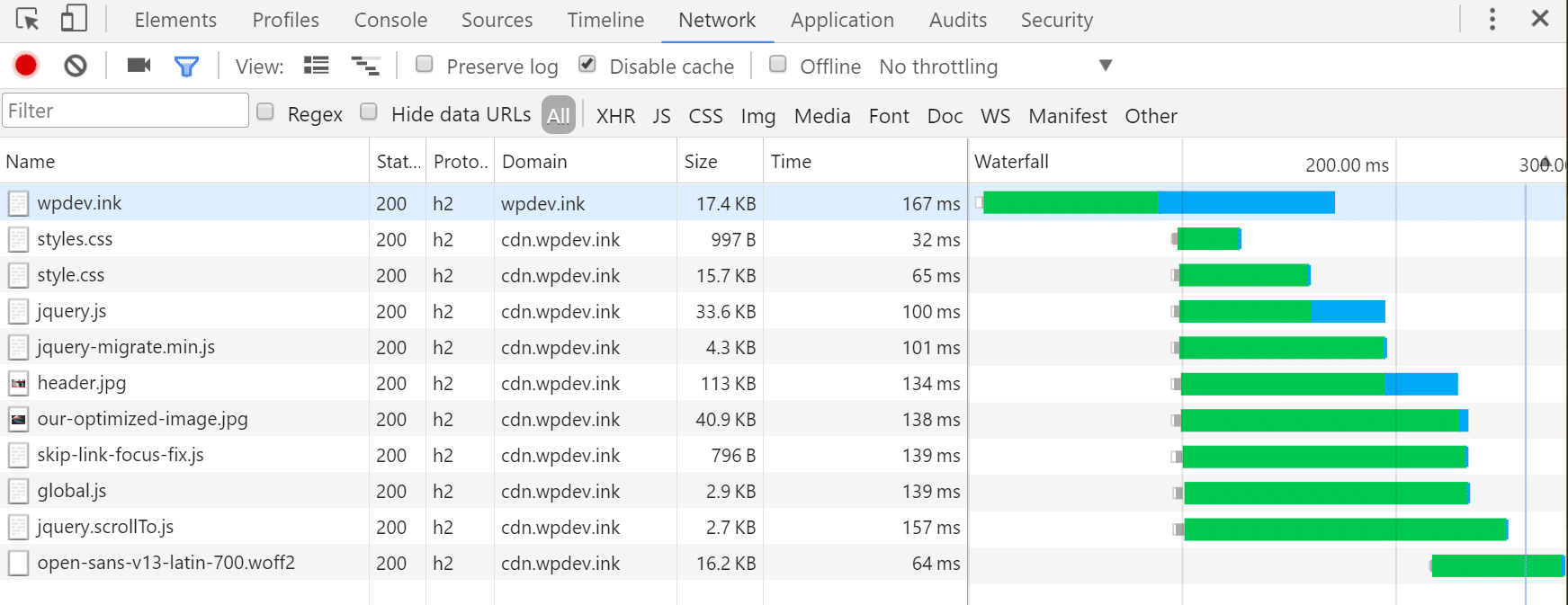
10) Vitesse chargement site avec Chrome DevTools Netork Pannel
Chrome DevTools Network Pannel fait partie de Chrome. C’est un outil très populaire parmi les développeurs, car il est facilement accessible et idéal pour le débogage et les tests locaux. Vous pouvez facilement lancer le panneau réseau sur Chrome en appuyant sur Commande + Option + I (Mac) ou Contrôle + Maj + I (Windows, Linux). Vous pouvez ensuite générer une analyse de votre site et creuser dans la performance de chacun de vos actifs.

D’autres fonctionnalités incluent la possibilité de désactiver le cache, d’accélérer vos connexions réseau, de prendre des captures d’écran du rendu de la page et de diagnostiquer le TTFB lent.
11) Test vitesse site avec Load Impact
Load Impact est l’un des meilleurs outils pour tester l’évolution de votre site web. Il offre un test de performance de site Web gratuit (5 rapports par mois), en analysant les conséquences dues au fait d’avoir 25 utilisateurs simultanément sur votre site Web et l’impact de ce trafic modeste sur la vitesse du site.

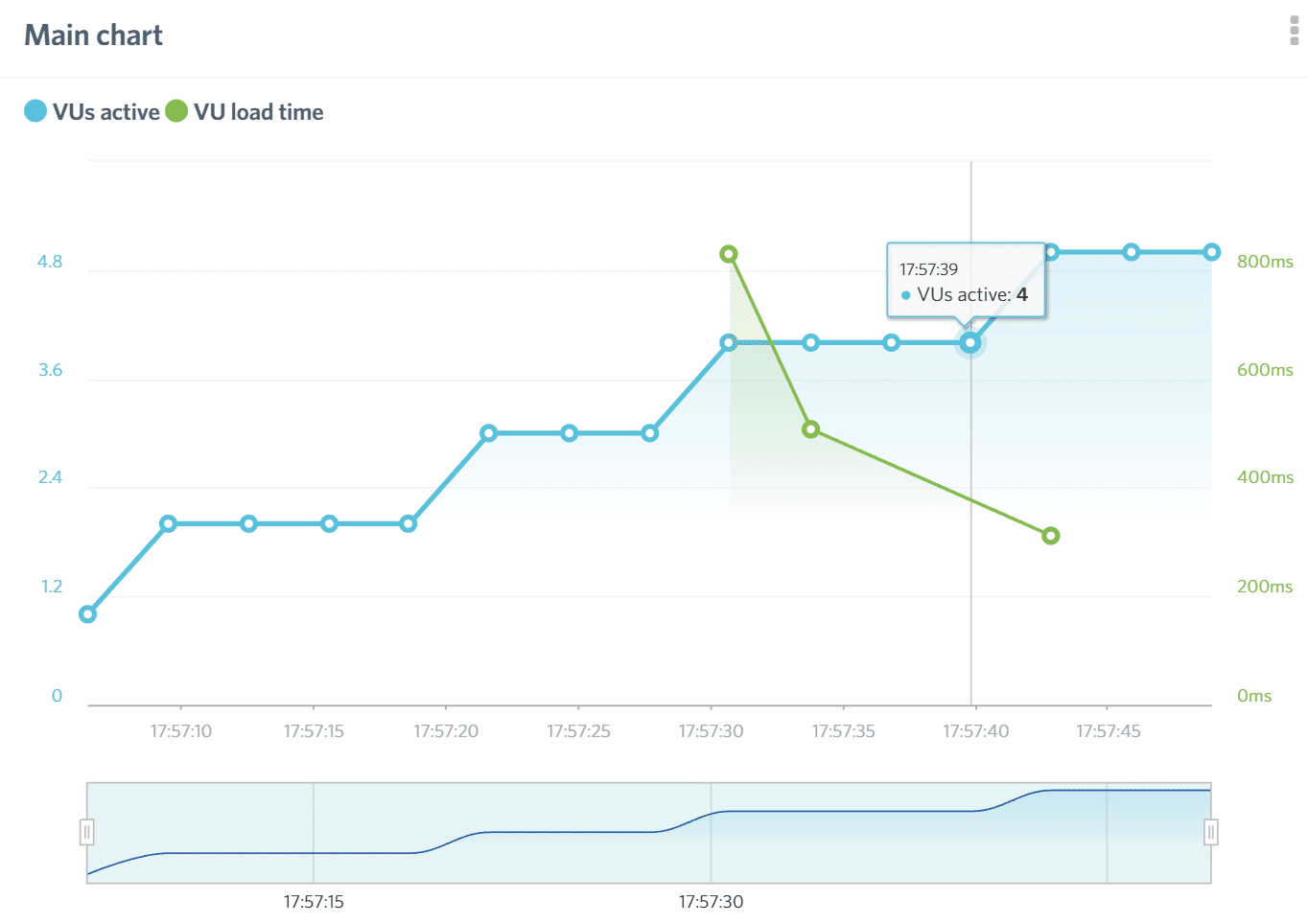
Load Impact affiche un graphique pratique, démontrant comment votre temps de chargement change lorsque de plus en plus d’utilisateurs visitent votre site Web. Pour que votre site s’adresse à un public vraiment global, Load Impact enverra également des utilisateurs virtuels à votre site Web à partir de différents sites.

Vous en voulez plus? Load Impact affiche commodément les statistiques de haut niveau telles que l’utilisation de la bande passante, les demandes effectuées et le nombre de requêtes par seconde. Si vous souhaitez des données supplémentaires, en considérant la mise à niveau vers l’un des plans premium de Load Impact, vous serez aptes de tester l’impact de volumes beaucoup plus importants d’utilisateurs simultanés. Les plans premium sont disponibles à partir de 89 $/mois.
Et si vous cherchez plus d’outils de test de charge et de test de performance, nous recommandons fortement New Relic.
New Relic est en effet utilisable sur tous les sites WordPress pour surveiller le temps de fonctionnement et aussi les performances. Si votre site Web commence à ralentir, vous pourrez facilement le constater avec cet excellent outil.
En Résumé
Si vous essayez d’accélérer votre site Web, commencez par tester la vitesse site, il est judicieux d’utiliser un outil qui mesure si vos modifications ont l’effet souhaité et si c’est le cas, à quel point ça l’est. Tous ces 11 outils contribueront à cela: ils vous fourniront les statistiques de performance de premier niveau, telles que le temps de chargement, la taille du site et les demandes totales.
Si un site web aussi rapide que l’éclair est votre priorité tout en sachant que ça devrait l’être, assurez-vous d’utiliser au moins un de ces outils pour mesurer quantitativement votre stratégie d’optimisation de la vitesse. À l’heure actuelle, il devrait être très clair que la vitesse du site Web est un élément important de tout site Web réussi. Plus votre site Web est rapide, mieux sont vos chances de succès.
Si vous aussi vous utilisez des outils pour mesurer la vitesse du site, partagez-les dans les commentaires ci-dessous !
D’après Google, 53% des utilisateurs quitteront une page si elle met plus de 3 secondes à se charger !
ExcellentBasée sur 22 avis
 pierre lenfantAurone est un agence web comme on n'en fait plus ! Très réactive, d'une grande souplesse dans le travail et toujours à la pointe de la technologie, vous pouvez compter sur de vrais pros pour tous vos projets web !
pierre lenfantAurone est un agence web comme on n'en fait plus ! Très réactive, d'une grande souplesse dans le travail et toujours à la pointe de la technologie, vous pouvez compter sur de vrais pros pour tous vos projets web ! Sami Yassine TurkiJ'ai eu un plaisir à travailler, en tant que secrétaire général de l'association Lina Ben Mhenni, avec l'agence AURONE qui a assuré avec beaucoup de professionnalisme le développement de notre site web.
Sami Yassine TurkiJ'ai eu un plaisir à travailler, en tant que secrétaire général de l'association Lina Ben Mhenni, avec l'agence AURONE qui a assuré avec beaucoup de professionnalisme le développement de notre site web. Gwladys LavergneRéactifs, attentifs, et très compétents nous sommes ravies de travailler avec Aurone qui sait parfaitement répondre à nos attentes que ce soit en terme de design graphique ou bien dans leurs compétences techniques ! Je recommande vivement leur accompagnement !
Gwladys LavergneRéactifs, attentifs, et très compétents nous sommes ravies de travailler avec Aurone qui sait parfaitement répondre à nos attentes que ce soit en terme de design graphique ou bien dans leurs compétences techniques ! Je recommande vivement leur accompagnement ! Perrine AmalAurone est une entreprise humaine, réactive et efficace. Travaux réalisés rapidement et avec célérité. Je recommande vivement et espère poursuivre cette collaboration à l'avenir.
Perrine AmalAurone est une entreprise humaine, réactive et efficace. Travaux réalisés rapidement et avec célérité. Je recommande vivement et espère poursuivre cette collaboration à l'avenir. Stephanie WillmanNous travaillons avec Aurone dans le cadre de notre travail depuis 2016 et en sommes ravies. Au début nous avons commencer à solliciter leurs services pour un projet en Tunisie, et la qualité de leur travail a fait que nous sollicitons Aurone même pour des services dans d'autres pays. L'équipe est dynamique, créative, réactive et enthousiaste. Ils ont toujours bien compris nos besoins pour nos diverses et complexes présences web, et font de leur mieux pour y répondre. Plateformes web, ateliers de formation sur les plateformes, vidéos tutoriels, et conception graphique de divers produits ne sont que quelques uns des excellentes services fournies par Aurone. La qualité technique des prestations web sont top et nous recevons toujours de bons conseils que ce soit au niveau technique que graphique. Nous les recommandons fortement.
Stephanie WillmanNous travaillons avec Aurone dans le cadre de notre travail depuis 2016 et en sommes ravies. Au début nous avons commencer à solliciter leurs services pour un projet en Tunisie, et la qualité de leur travail a fait que nous sollicitons Aurone même pour des services dans d'autres pays. L'équipe est dynamique, créative, réactive et enthousiaste. Ils ont toujours bien compris nos besoins pour nos diverses et complexes présences web, et font de leur mieux pour y répondre. Plateformes web, ateliers de formation sur les plateformes, vidéos tutoriels, et conception graphique de divers produits ne sont que quelques uns des excellentes services fournies par Aurone. La qualité technique des prestations web sont top et nous recevons toujours de bons conseils que ce soit au niveau technique que graphique. Nous les recommandons fortement. Raphaël GianassoPour vos projets e-commerce et marketing digital, les collaborateurs d'Aurone font preuve d'écoute, d'expérience, de disponibilité et de réactivité. Une équipe sur laquelle on peut compter et pour laquelle la satisfaction du client est primordiale
Raphaël GianassoPour vos projets e-commerce et marketing digital, les collaborateurs d'Aurone font preuve d'écoute, d'expérience, de disponibilité et de réactivité. Une équipe sur laquelle on peut compter et pour laquelle la satisfaction du client est primordiale Samuel DechometsJ'ai trouvé chez Aurone tout ce que l'on peut attendre d'une bonne agence web : qualité, réactivité, souplesse, pertinence... Bravo et merci
Samuel DechometsJ'ai trouvé chez Aurone tout ce que l'on peut attendre d'une bonne agence web : qualité, réactivité, souplesse, pertinence... Bravo et merci Karim DjebbarL'ensemble de notre réseau a travaillé pendant plusieurs années avec l'agence Aurone. Quelques réglages ont été nécessaires au début de notre partenariat à l'époque. La qualité a rapidement été au rendez-vous. Les équipes ont travaillé de façon très professionnelle, et adaptée aux exigences de la clientèle française avec qui nous les avons rapidement mis en relation. Beaucoup d'agilité de la part de son fondateur. Merci pour ces belles années !
Karim DjebbarL'ensemble de notre réseau a travaillé pendant plusieurs années avec l'agence Aurone. Quelques réglages ont été nécessaires au début de notre partenariat à l'époque. La qualité a rapidement été au rendez-vous. Les équipes ont travaillé de façon très professionnelle, et adaptée aux exigences de la clientèle française avec qui nous les avons rapidement mis en relation. Beaucoup d'agilité de la part de son fondateur. Merci pour ces belles années !
27 Avenue Taieb Mhiri
Immeuble Yasmina, bureau 17
2080 Ariana, Tunis, Tunisie
+216 22 774 450
Centre d'affaires TODA 2
Rue du Rhin Napoléon
67100 Strasbourg, France
+33 9 80 80 10 18
Rue du Port Franc, 2A
1003 Lausanne
Suisse
Avenue Mutsaard, 41
1020 Bruxelles
Belgique
+32 2 588 07 54
